
Página de estudo com os conceitos básicos de HTML
Aula 16 a 21 - Imagens, links, tabelas e formulários
Uso de tags HTML para imagens, links, tabelas e formulários
Aula 22 - Caracteres especiais
Como adicionar caracteres como <, >, ©
Aula 23 a 24 - Projeto 1 - UNES
Projeto simples em HTML com 3 páginas, utilizando listas e input
Aula 25 a 27 - Introdução ao CSS, Inline CSS
Utilizando CSS inline para alterar a cor dos parágrafos
Aula 28 - Seletores CSS
Utilizando CSS com style e seletores por tags
Aula 29 - Classes e Ids
Trabalhando com classes e ids
Aula 30 - Tags div e span
Utilizando tags div para criar blocos e span para conteúdos inline
Aula 31 - Bordas
Probpriedades e atributos de bordas
Aula 32 - Fontes e Cores
Atributos color, font-size e font-family
Aula 33 - Tamanhos de textos
Tipos de font size(px, em, %)
Aula 34 - Estilos de textos
Atributos font-weight, font-style, text-decoration
Aula 35 - Cor e imagem de fundo
Utilizando background-image, background-repeat, background-attachment e backgraound-position.
Aula 36 - CSS externo
Utilizando CSS externo com tag link
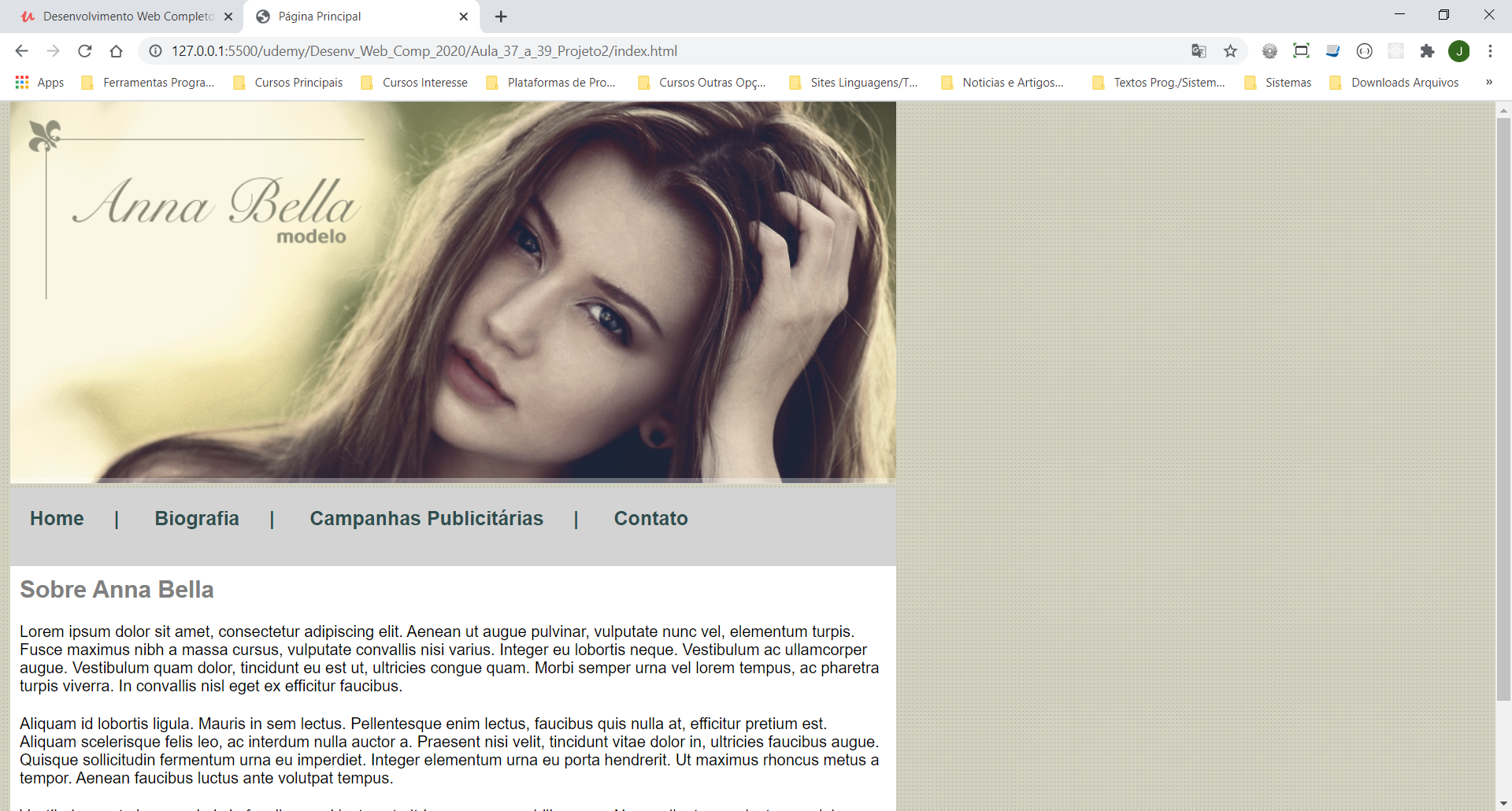
Aula 37 a 39 - Projeto 2 - Anna Bella
Projeto com 4 páginas utilizando CSS externo(minha versão)
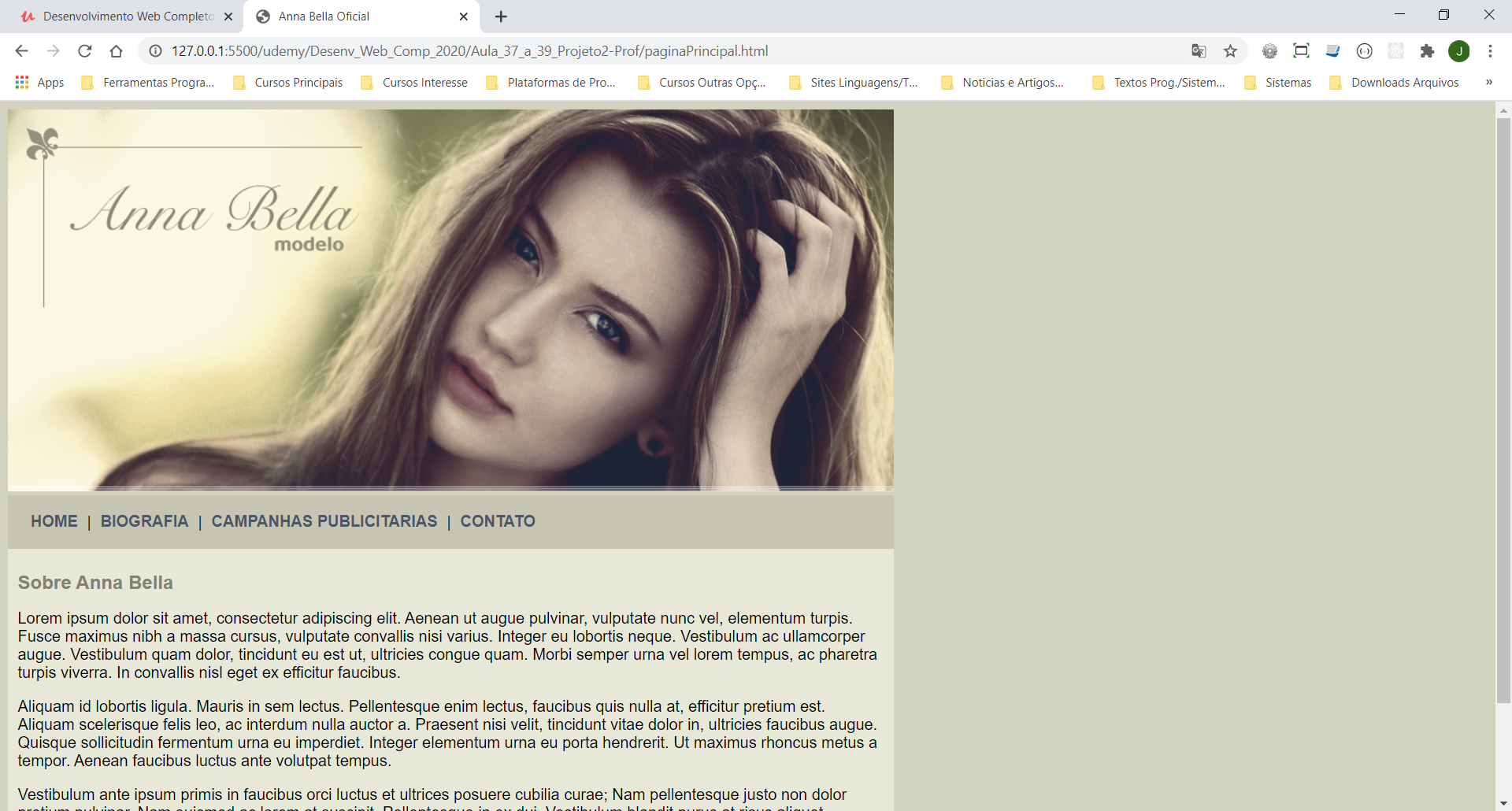
Aula 37 a 39 - Projeto 2 - Anna Bella(professor)
Projeto com 4 páginas utilizando CSS externo(versão do professor)
Aula 40 - Modelo de caixa
Estudo sobre soma de margin e padding e comportamento do box-model
Aula 41 a 42 - Elementos flutuantes
Trabalhando com float e clear(limpeza de fluxo)
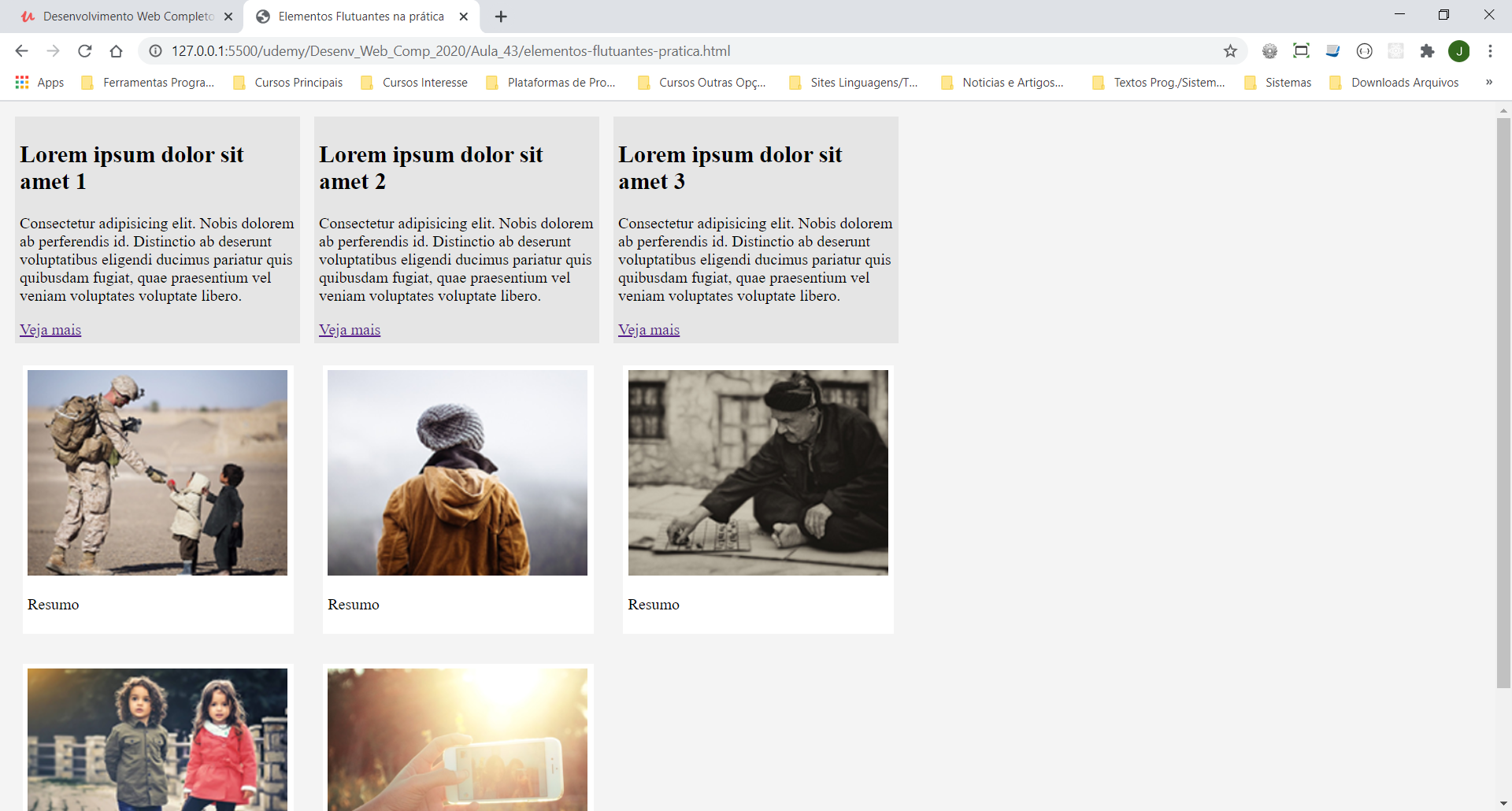
Aula 43 - Elementos flutuantes na pratica
Utilizando float e clear com box e images
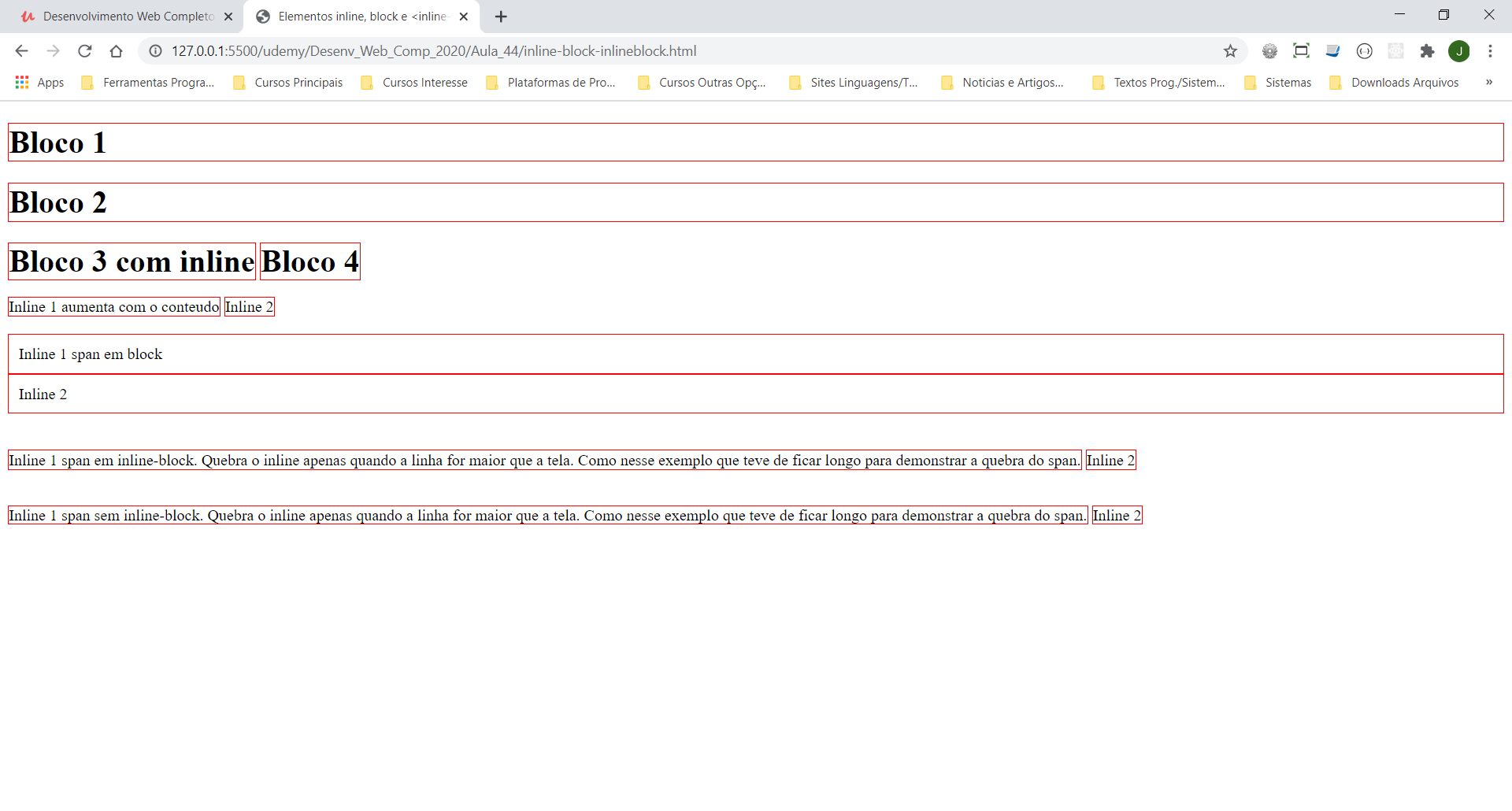
Aula 44 - Elementos inline, block, inline-block
Trabalhando com display block, inline e inline-block. Verificar a página em tela minimizada.
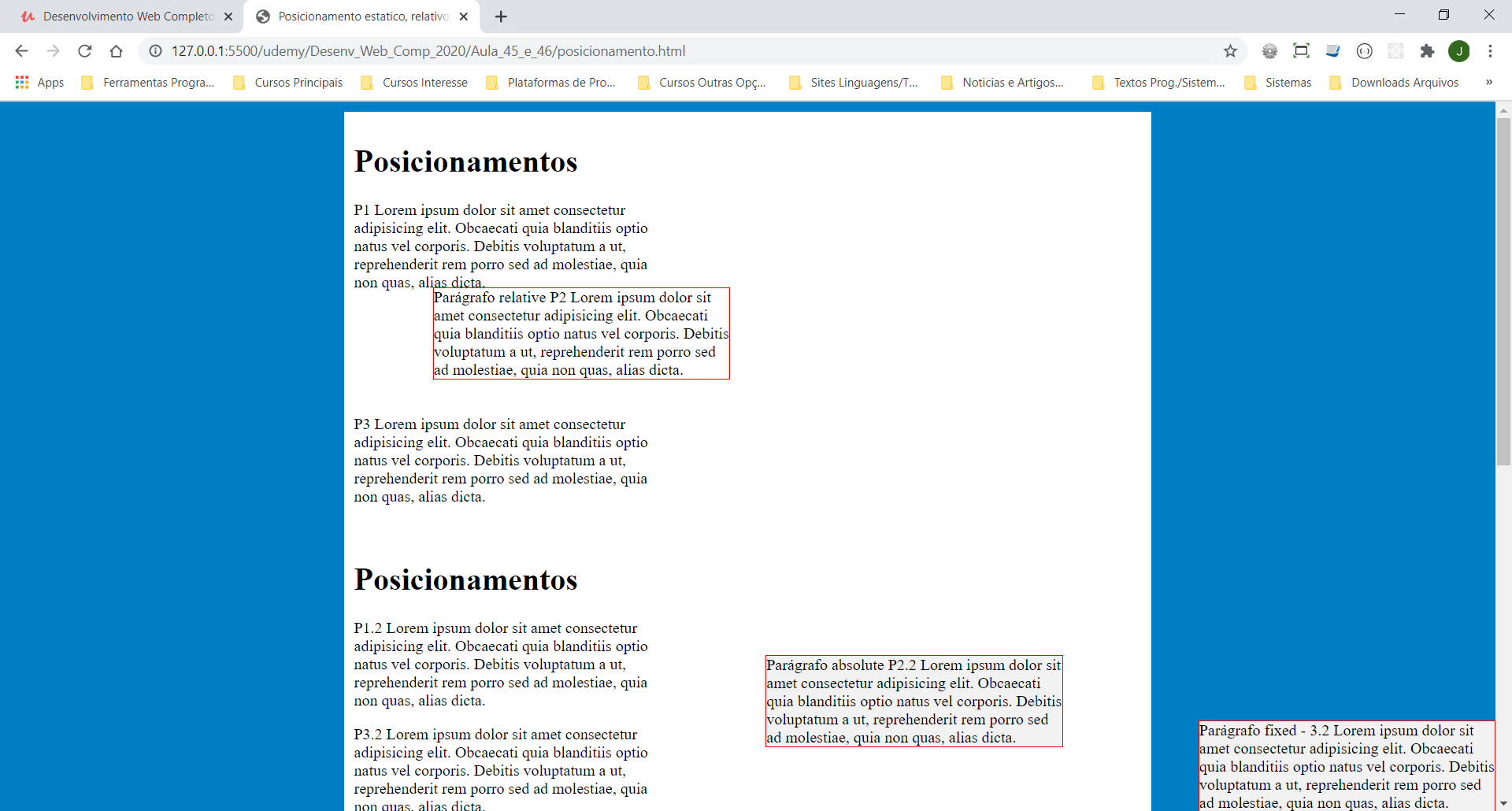
Aula 45 a 46 - Posicionamento estático, relativo, absoluto e fixo
Estudo sobre poition fixed, absolute e relative
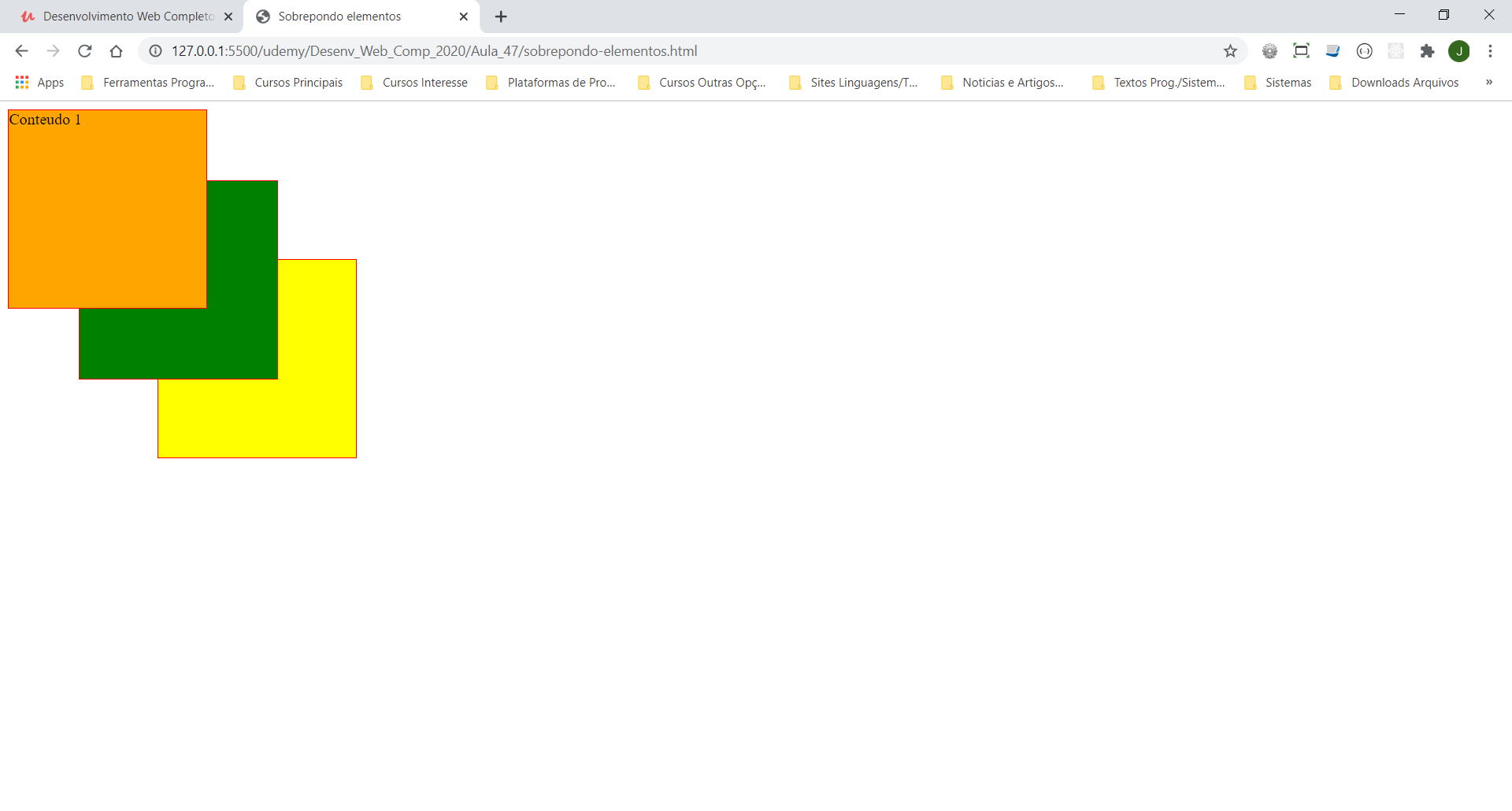
Aula 47 - Sobrepondo elementos
Sobreposição de elementos com position e z-index
Aula 48 - Formatando links
Trabalhando links com pseudo-classes link, visited, hover e active
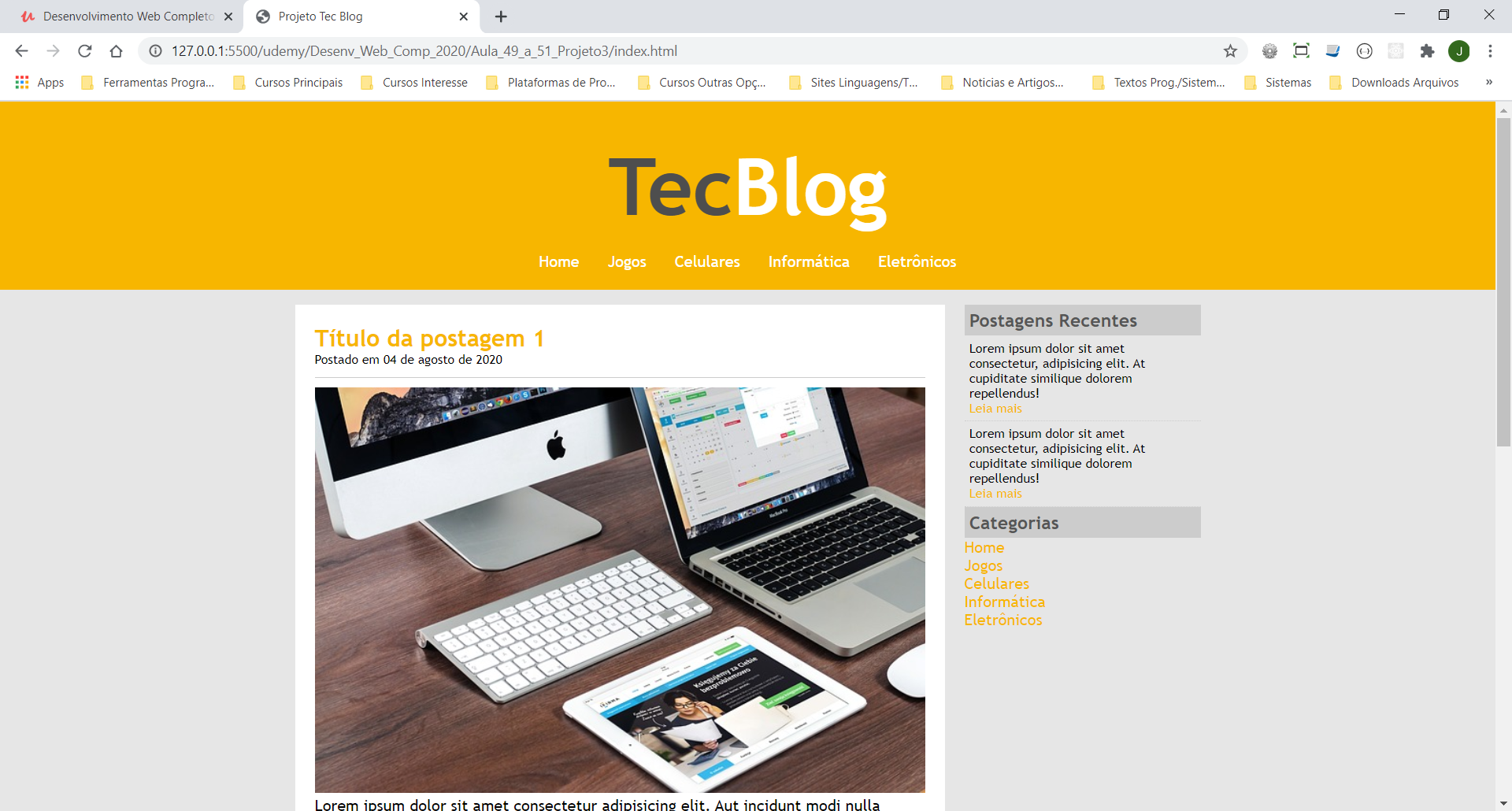
Aula 49 a 51 - Projeto 3 - TecBlog
Projeto com menu horizontal e vertical utilizando pseudo-classes, float, clear e display.
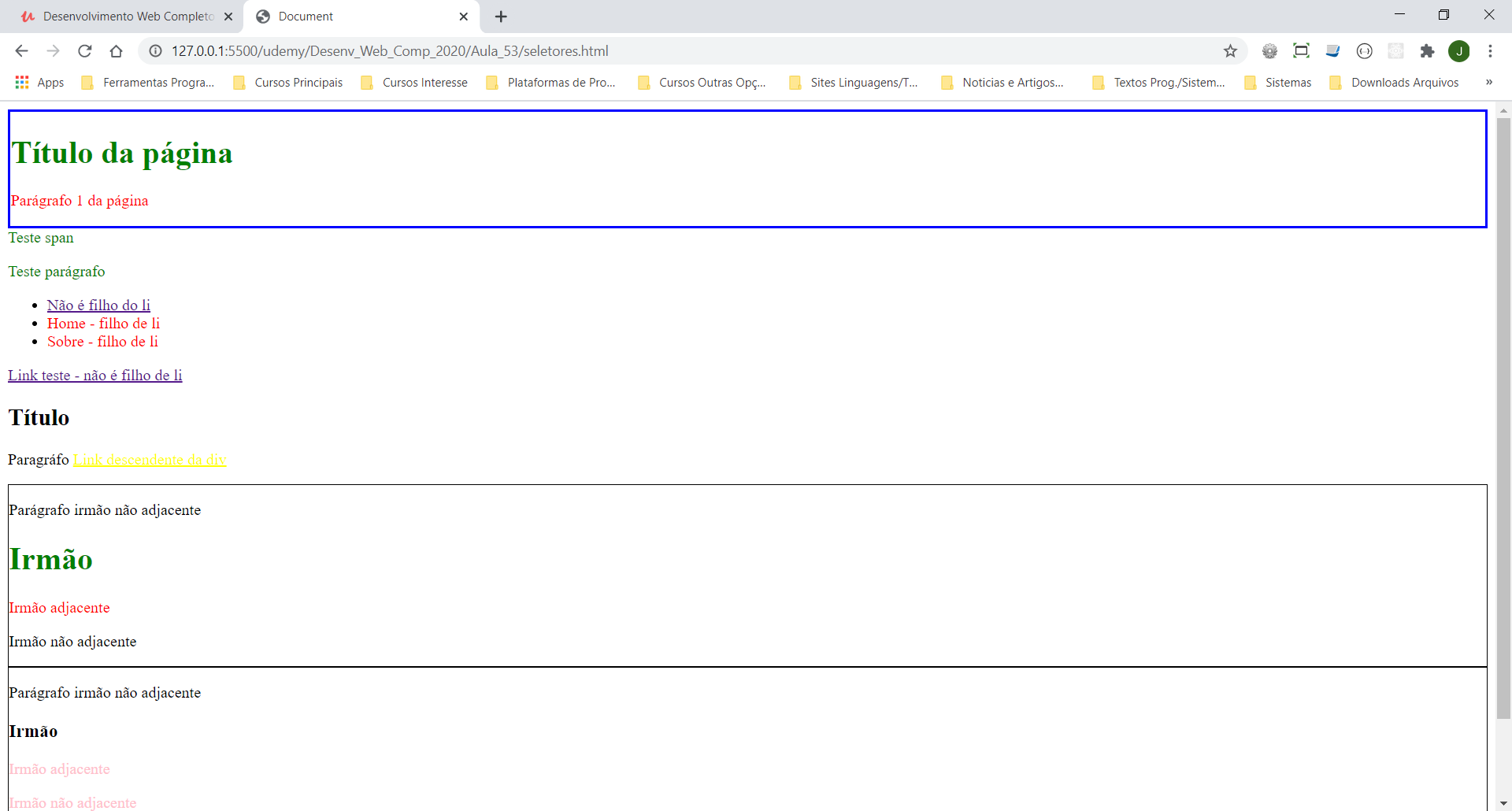
Aula 53 - Mais sobre seletores
Seletores de texto, classe, id e herança (pai, filho, irmão e descendente)
Aula 54 - Herança e especificidade
Prioridade de seletores, !important e mais sobre herança
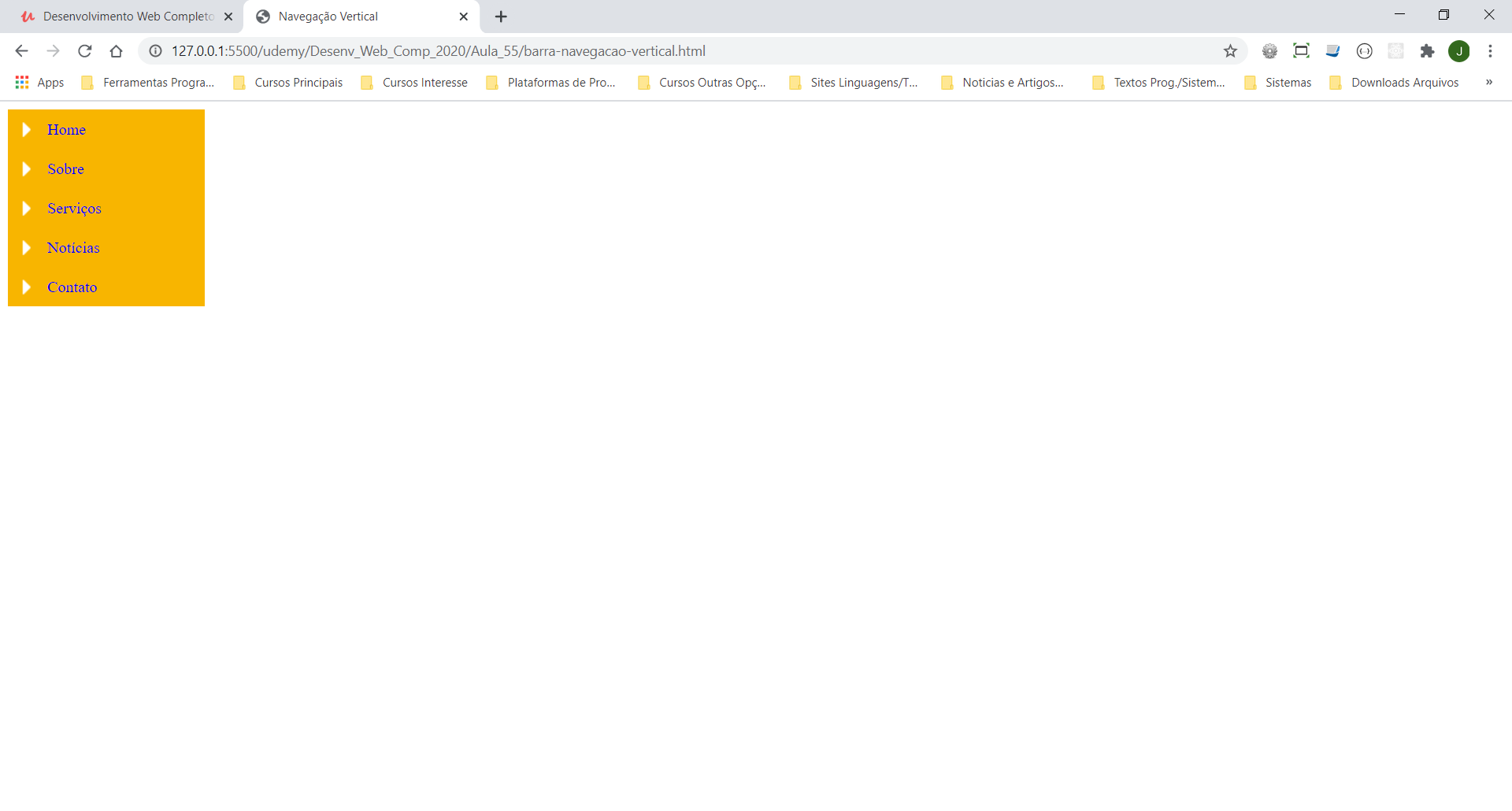
Aula 55 - Criando barra de navegação vertical
Barra de navegação vertical com imagens especiais. Analisar o código CSS para entender a forma de hover
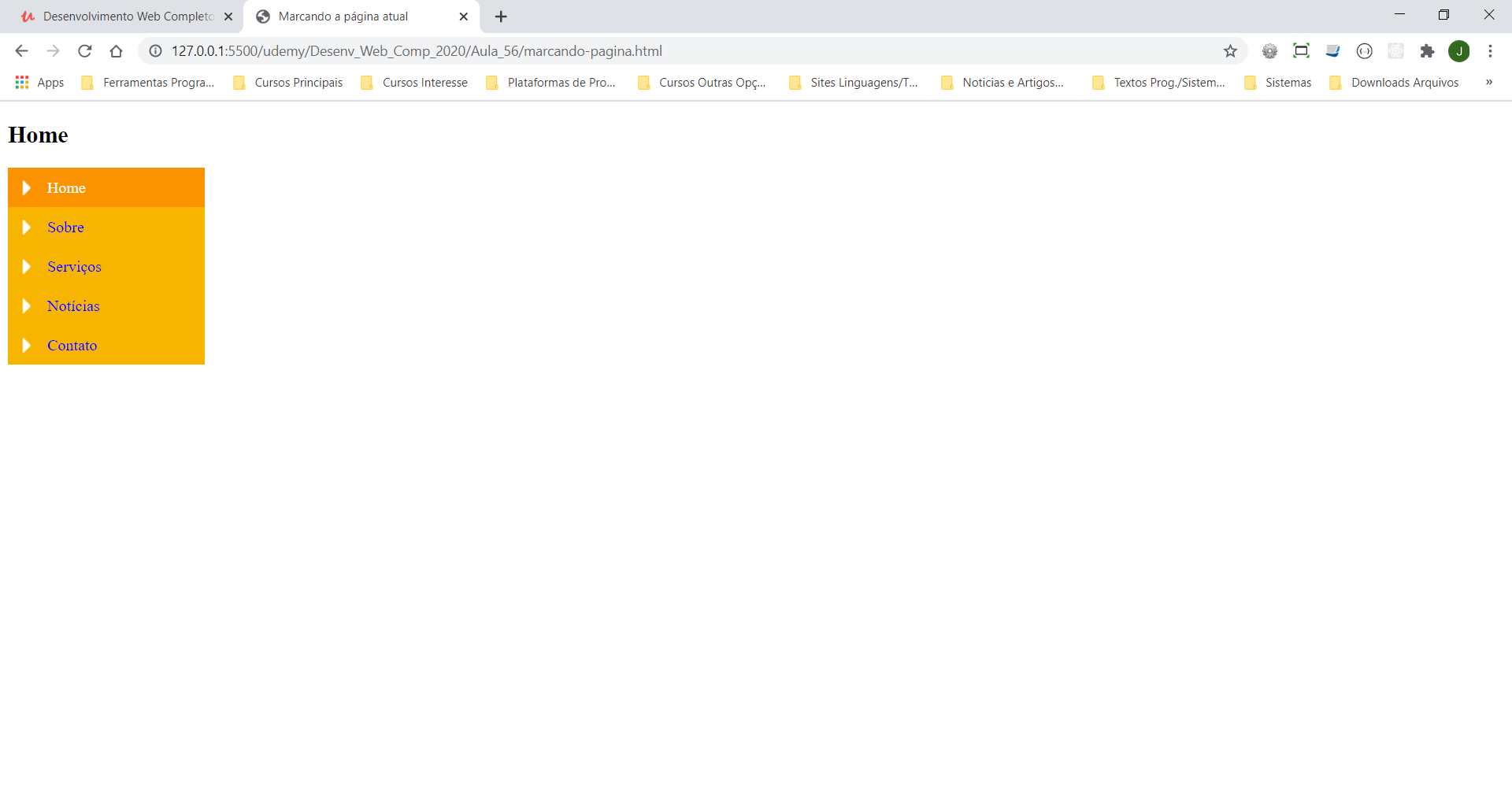
Aula 56 - Marcando página atual
Marcando página atual utilizando seletores de CSS. Ver código CSS para mais detalhes.
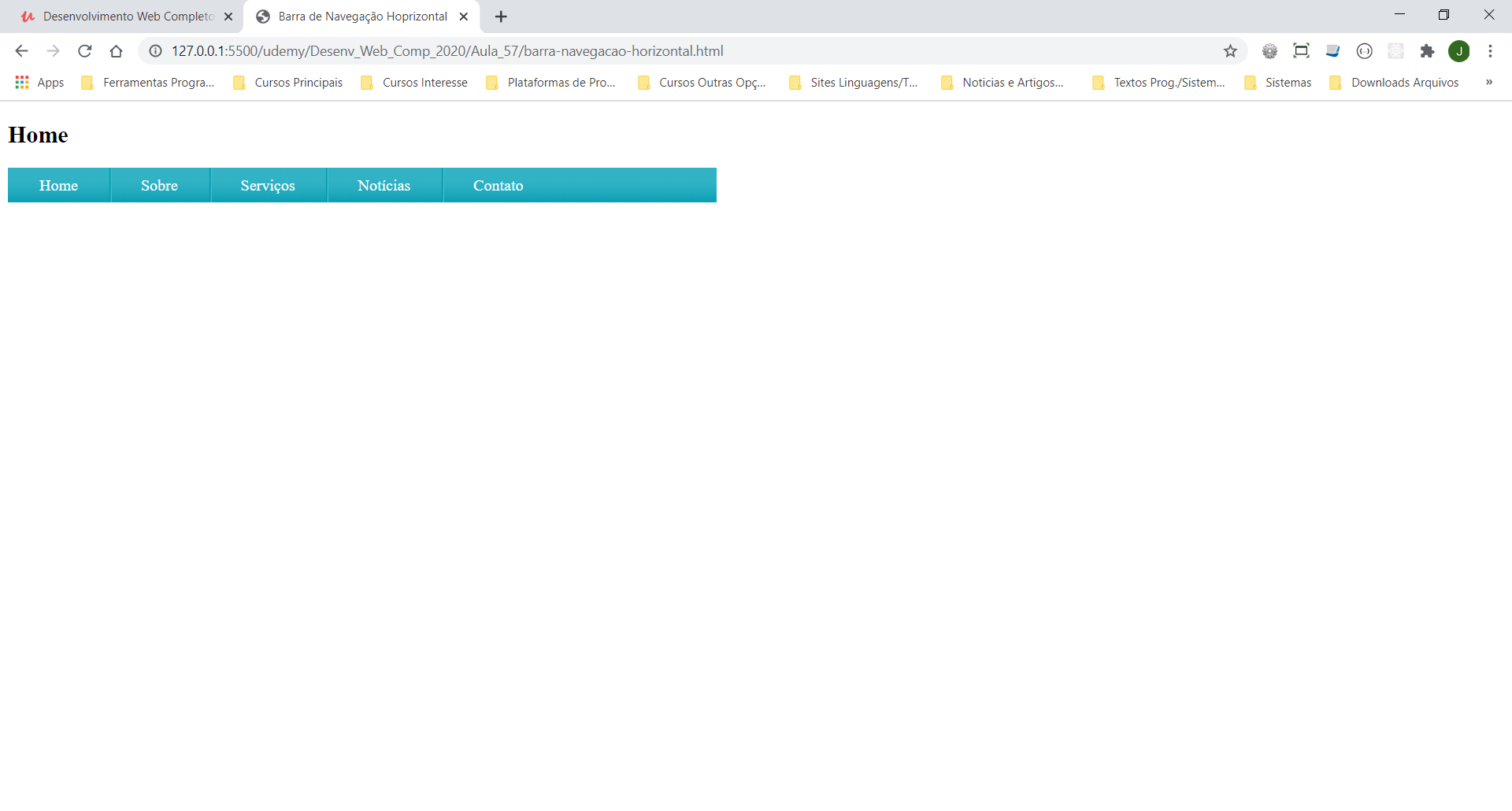
Aula 57 - Criando barra de navegação horizontal
Criando um menu horizontal utilizando imagens de fundo e float
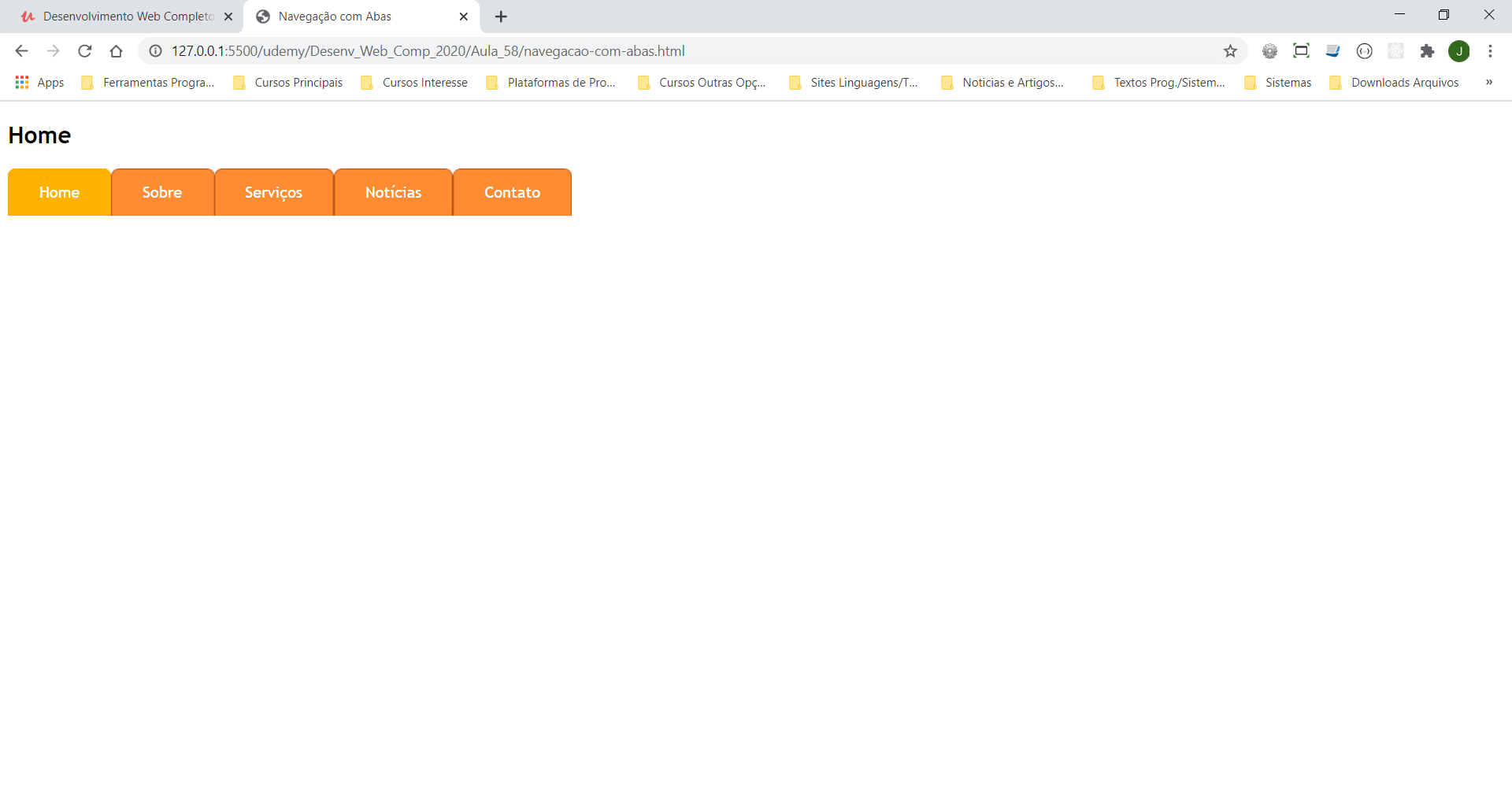
Aula 58 - Navegação com abas
Navegação com abas utilizando montagem de imagens pre-formatadas
Aula 59 - Layout de largura fixa
Layout de largura fixa com colunas, header e rodapé utilizando float, clear e width fixo com cálculo de pixels
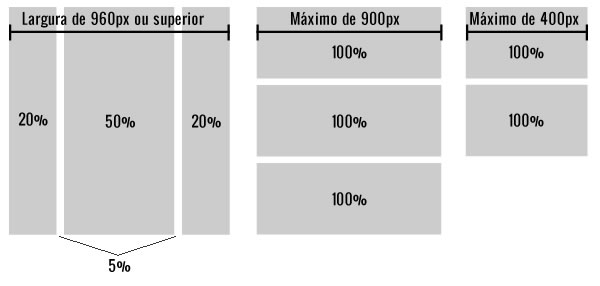
Aula 60 - Layout líquido
Layout de largura variável com colunas, header e rodapé utilizando float, clear e width em % para se ajustar conforme a variação da tela
Aula 61 - Imagens Líquidas
Aplica variação no tamanho da imagem de acordo com a variação do tamanho do navegador
Aula 62 - Coluna falsa
Insere uma coluna falsa (com efeito tridimensional) utilizando uma imagem de background no menu lateral
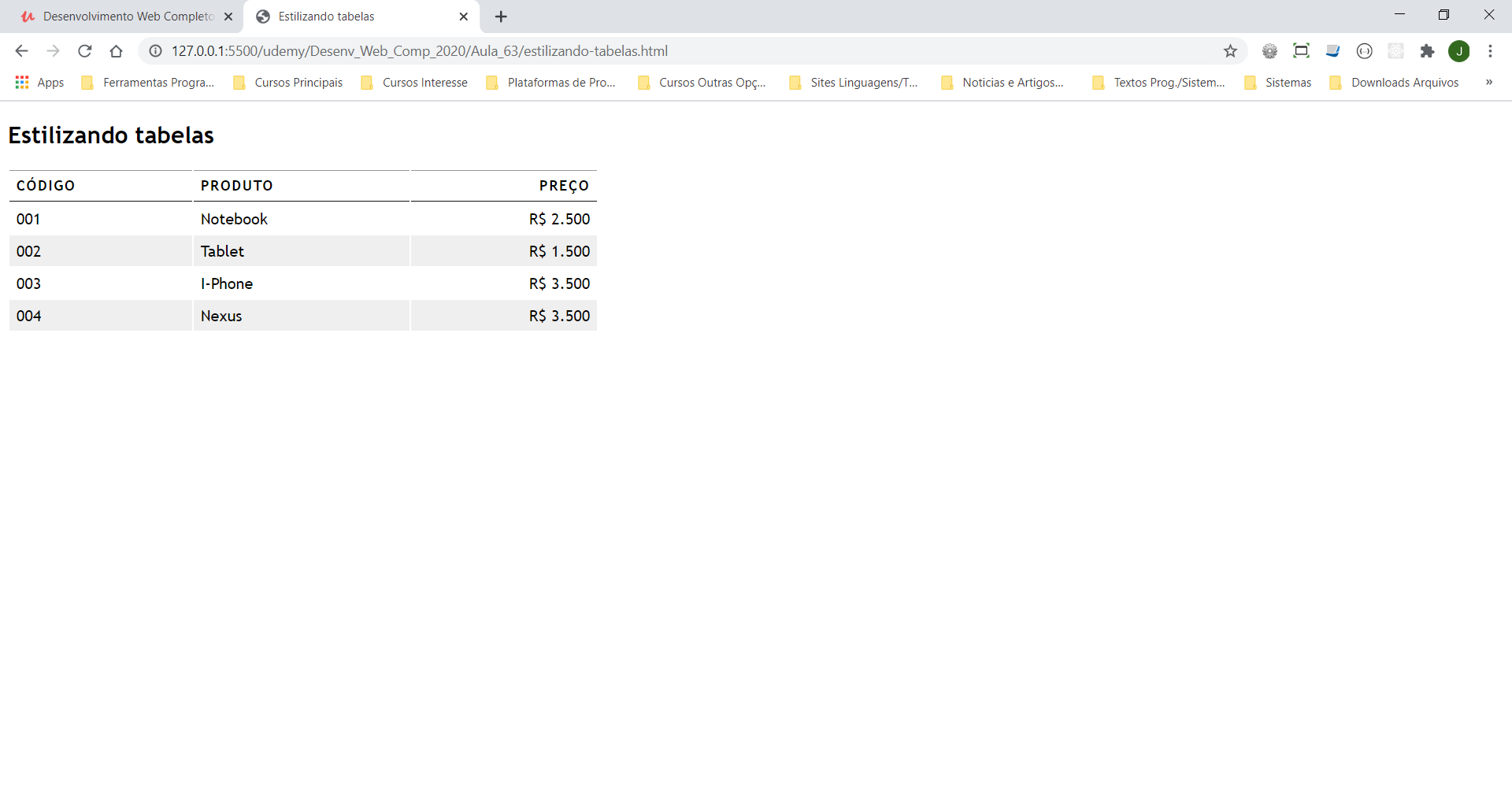
Aula 63 - Estilizando tabelas
Estilização de tabelas com CSS (as linhas de tabela zebradas são obtidas com classes alternadas)
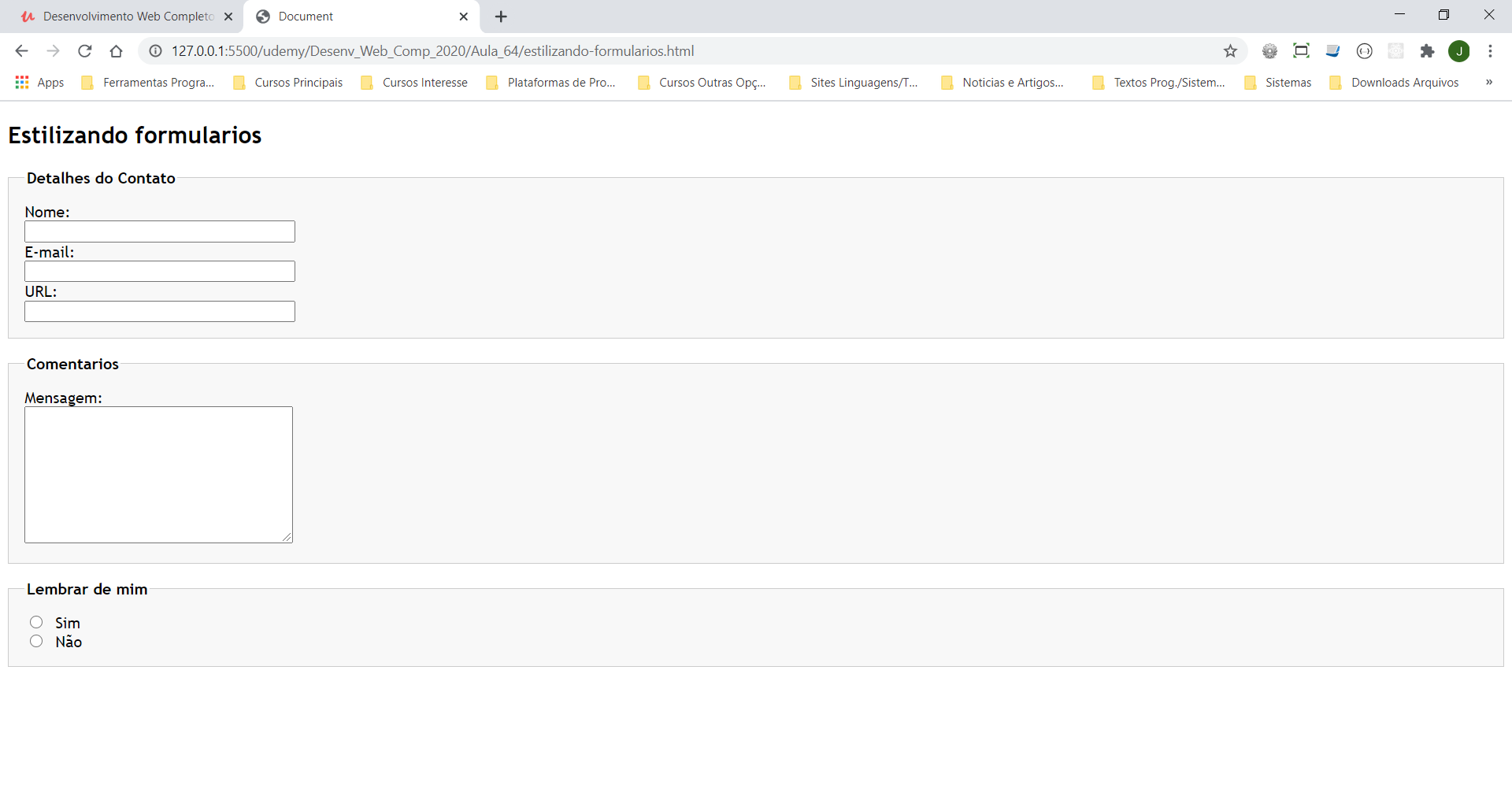
Aula 64 - Estilizando formulários - parte 1
Estilização de formulários utilizando fieldset para criar quadros de fundo, mais outros atributos CSS
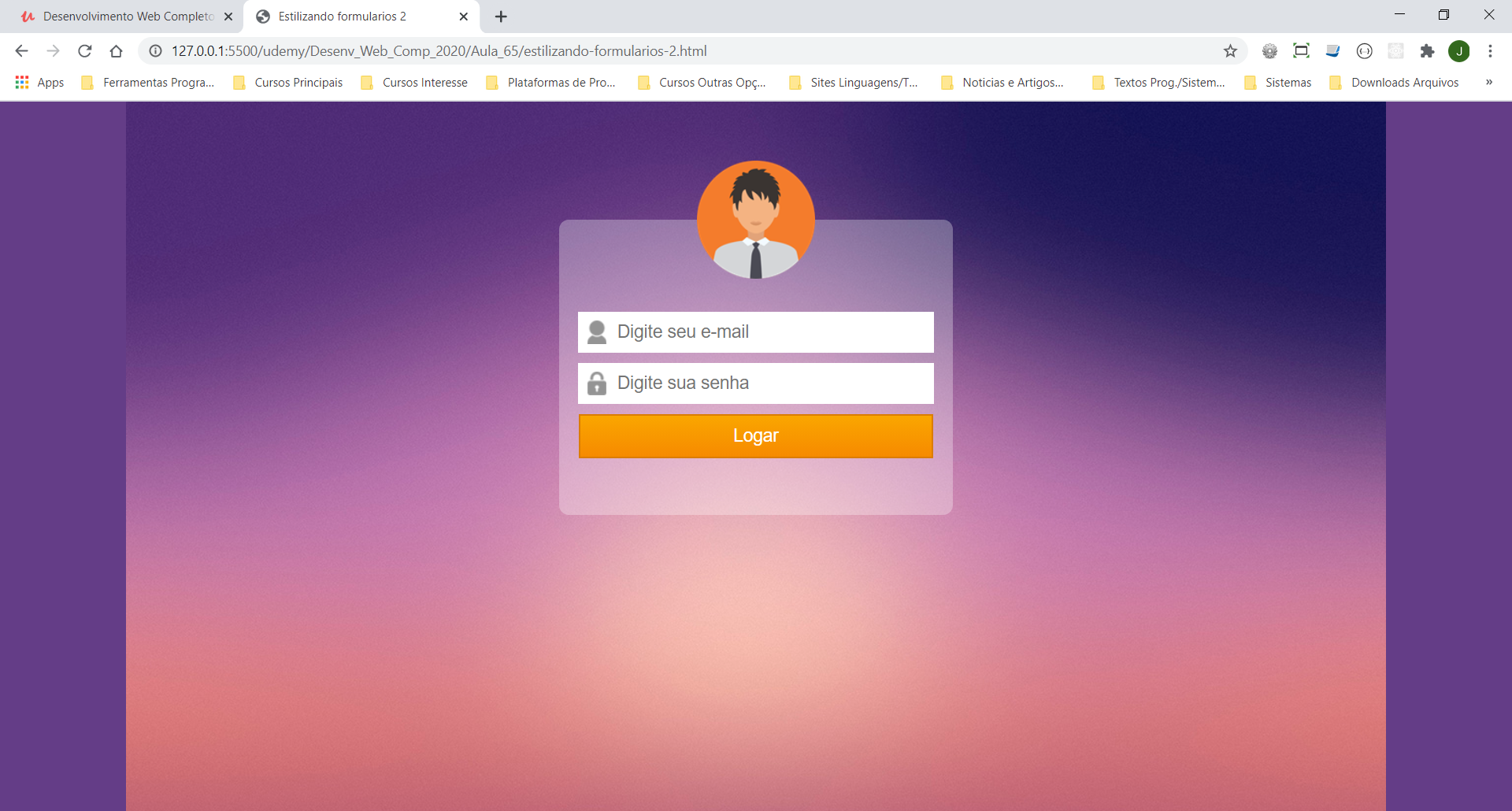
Aula 65 - Estilizando formulários - parte 2
Criação de um formulário de login com estilos especiais
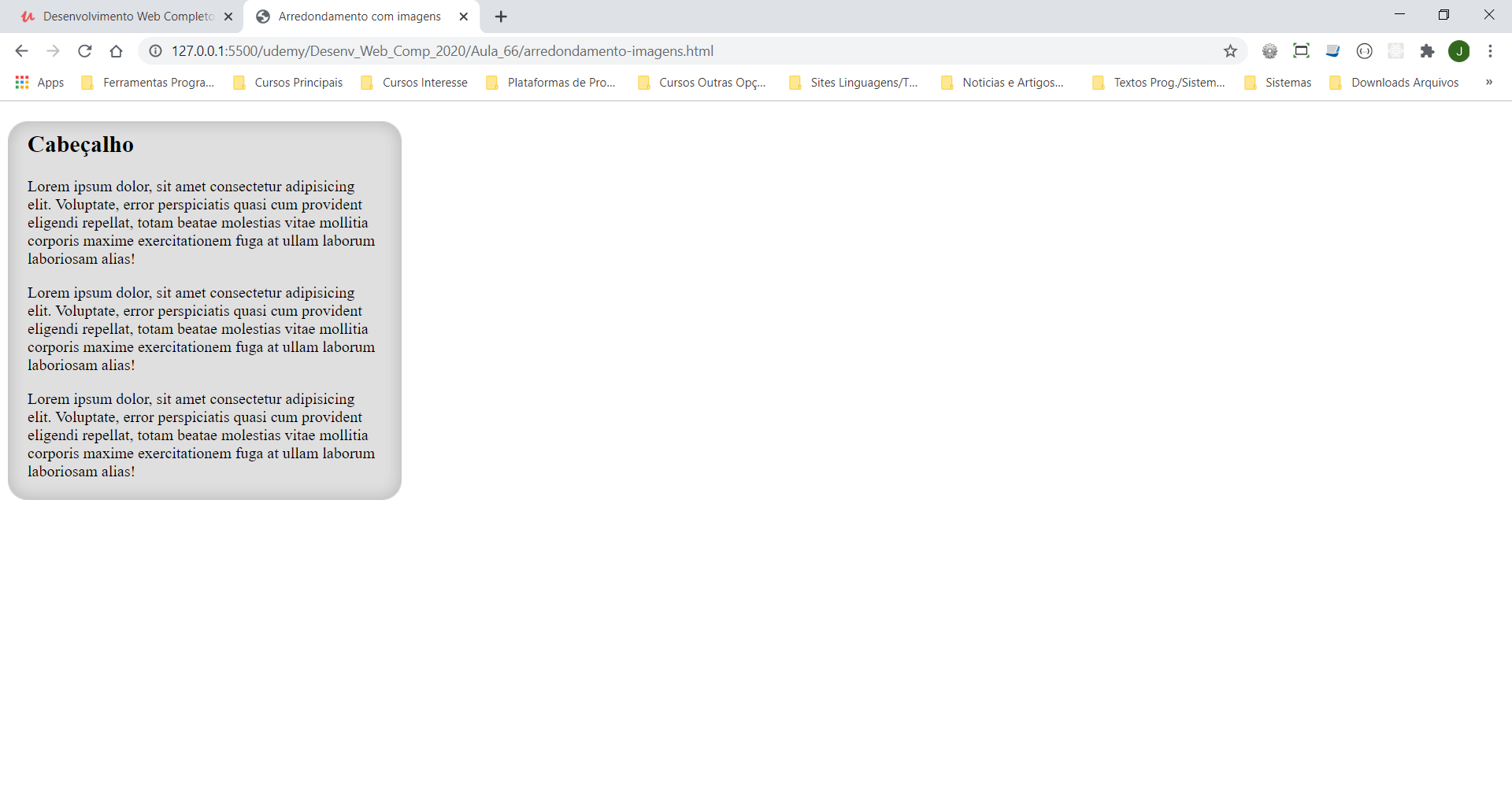
Aula 66 - Arredondamento com imagens
Criação de fundo de tela arredondado com imagens pré-formatadas
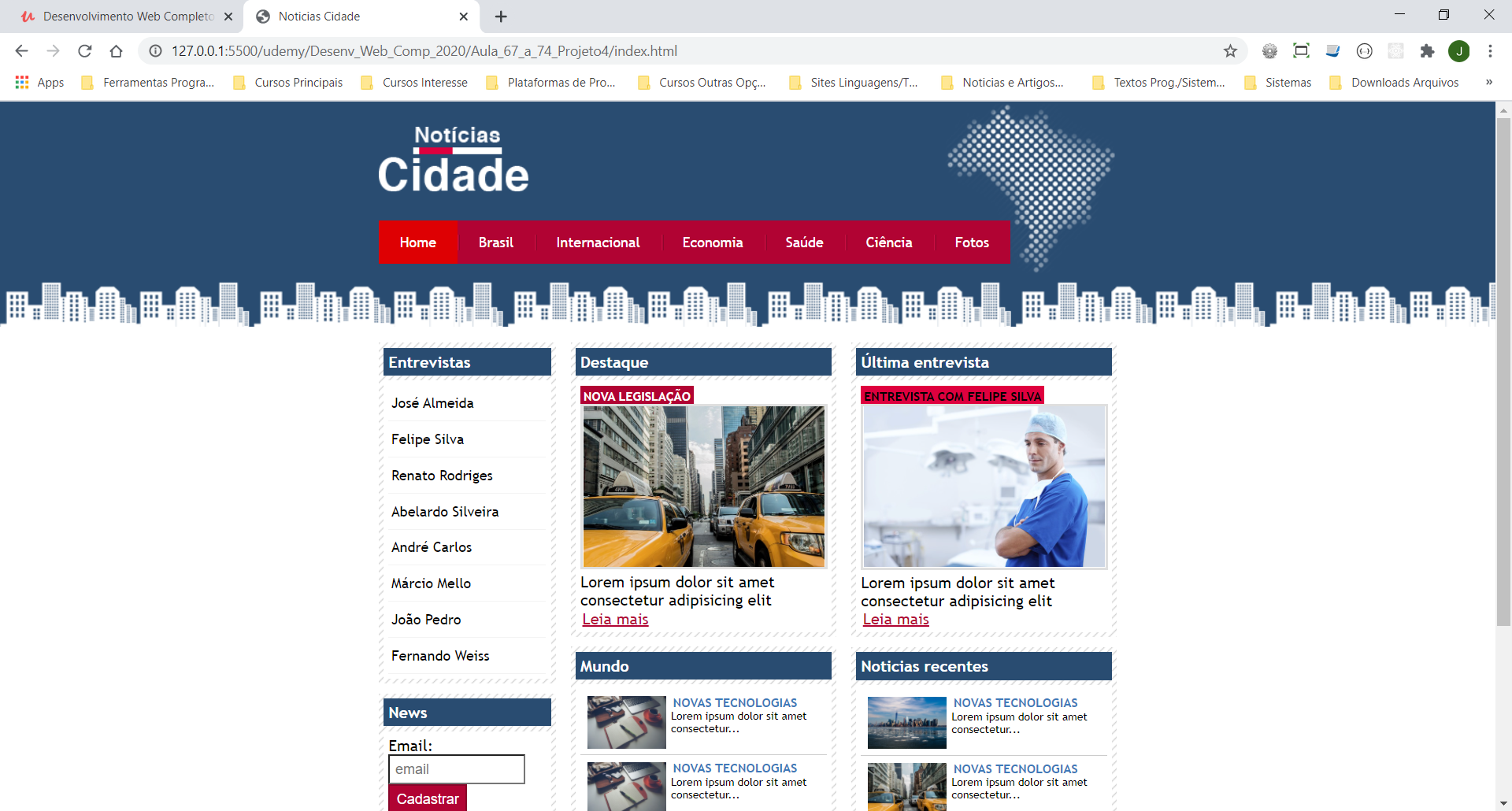
Aula 67 a 74 - Projeto 4 - Notícias da Cidade
Projeto criado com divs tradicionais (anteriores ao HTML5) mas pensando em acessibilidade
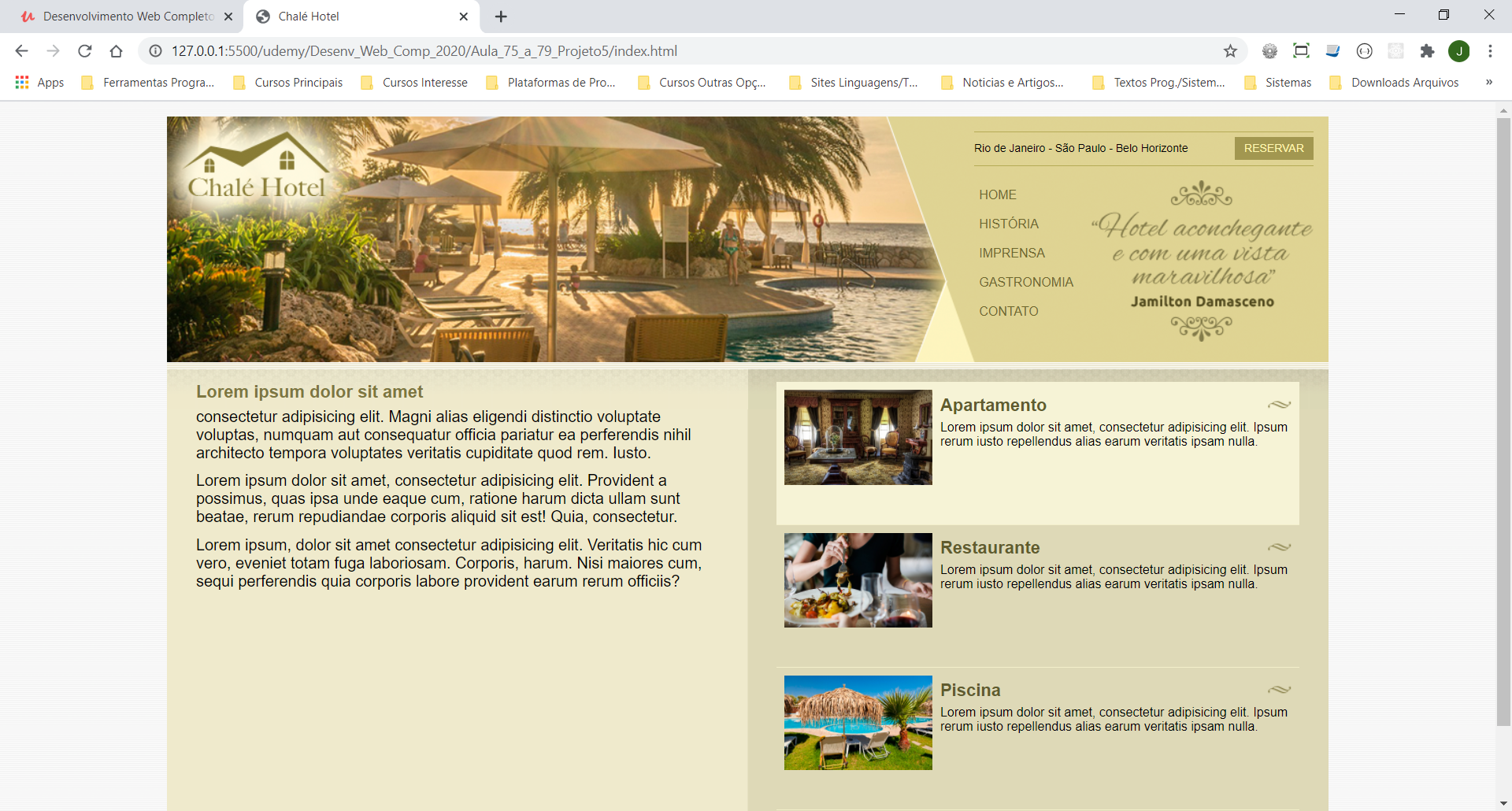
Aula 75 a 79 - Projeto 5 - Chalé Hotel
Projeto de página utilizando técnicas de menu superior e bastante trabalho com imagens em background para atingir os efeitos desejados
Aula 80 a 81 - Parallax
Projeto bastante interessante com imagens estáticas utilizando efeitos com position relative e absolute
Aula 82 - Usando fontes customizadas
Adicionanado fontes customizadas utilizando @font-face
Aula 84 - Normalize CSS
Limpando o HTML com o normalize.css
Aula 85 - Box Sizing e Cantos Arredondados
Utilizando o border-radius e o box-sizing
Aula 86 - Degrades e Transparencias
Atributos linear-gradient, radial-gradient e transparencias com rgba()
Aula 87 - Sombras
Aplicando sombras com box-shadow e text-shadow
Aula 88 - Animações
Criando animações em CSS com @keyframes e animation
Aula 89 - Transições
Adicionando movimentos no box com a propriedade transition
Aula 90 - Novas tags HTML5: header, nav e footer
Utilizando as tags HTML5 header(cabeçalho), nav(menu navegação) e footer(rodapé)
Aula 91 a 92 - Novas tags HTML5: article, section, aside e time. Compatibilidade HTML5
Tags de acessibilidade e semantica em HTML5. Aqui utilizamos o script html5shiv.min.js para fazer a compatibilidade do HTML5 com navegadores IE anteriores a versão 9
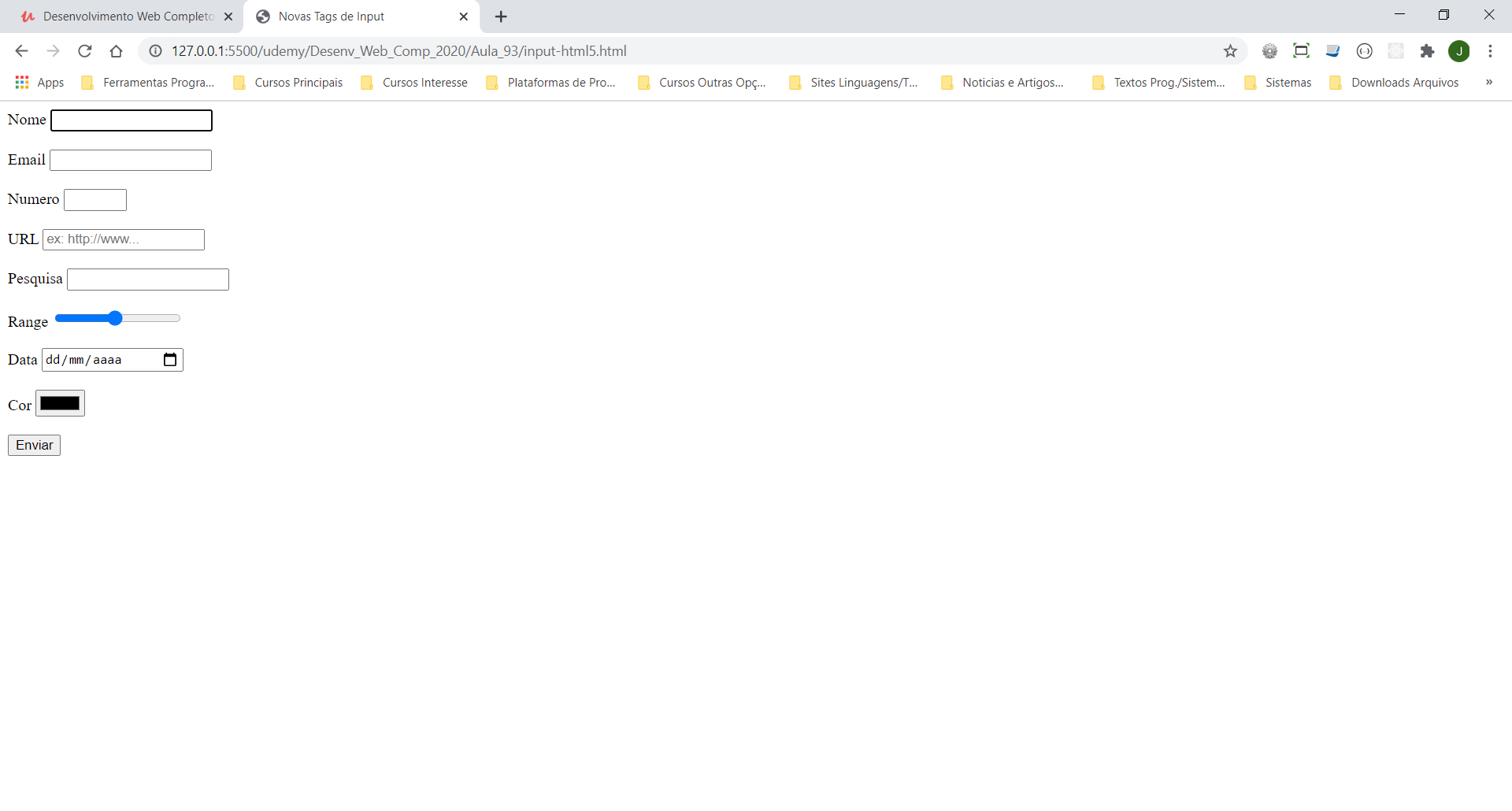
Aula 93 - Novas tags de input
Novas tags de input type email, number, url, search, range, date e color
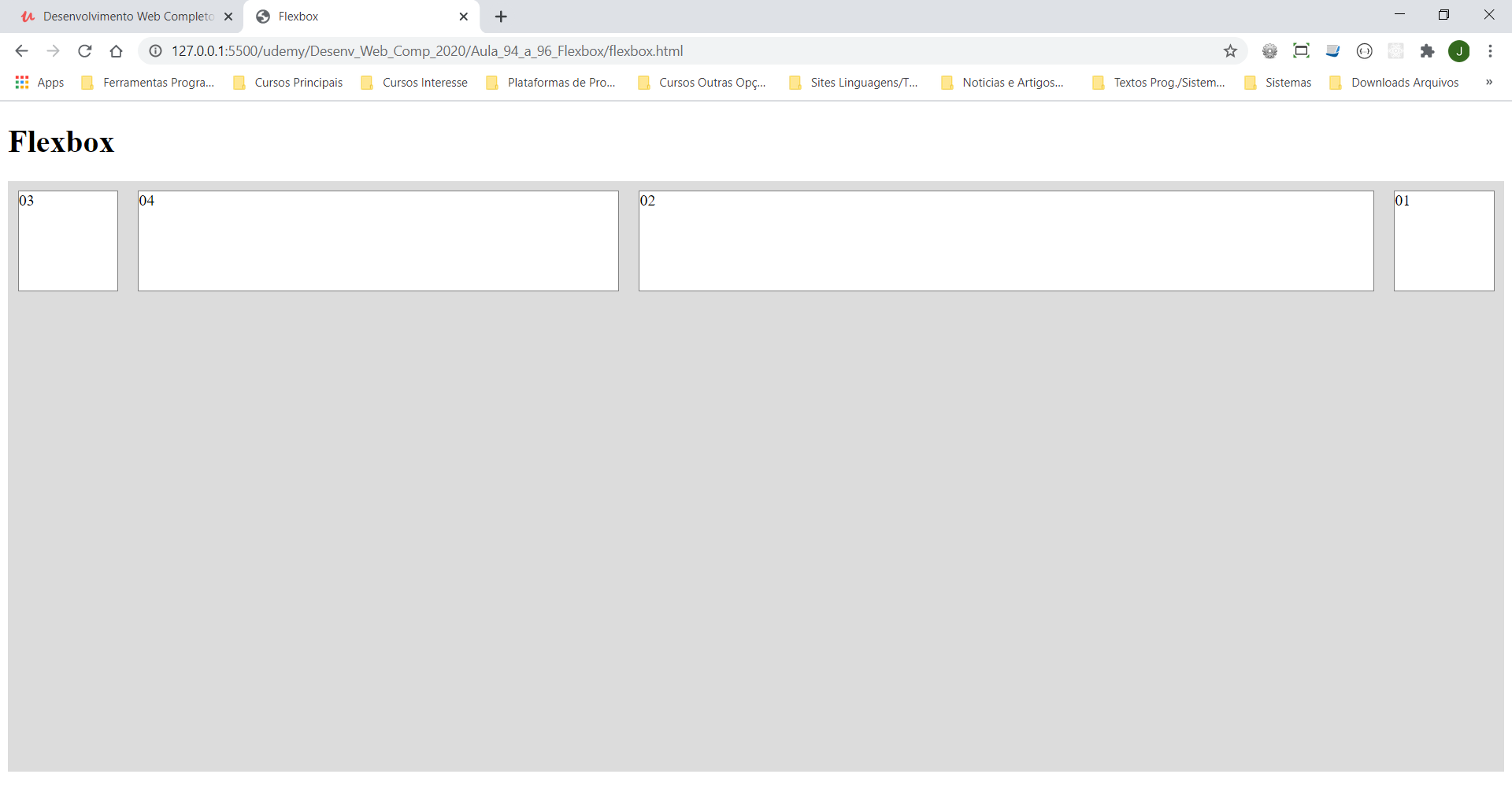
Aula 94 a 96 - Flexbox
Começando a entender o display: flex
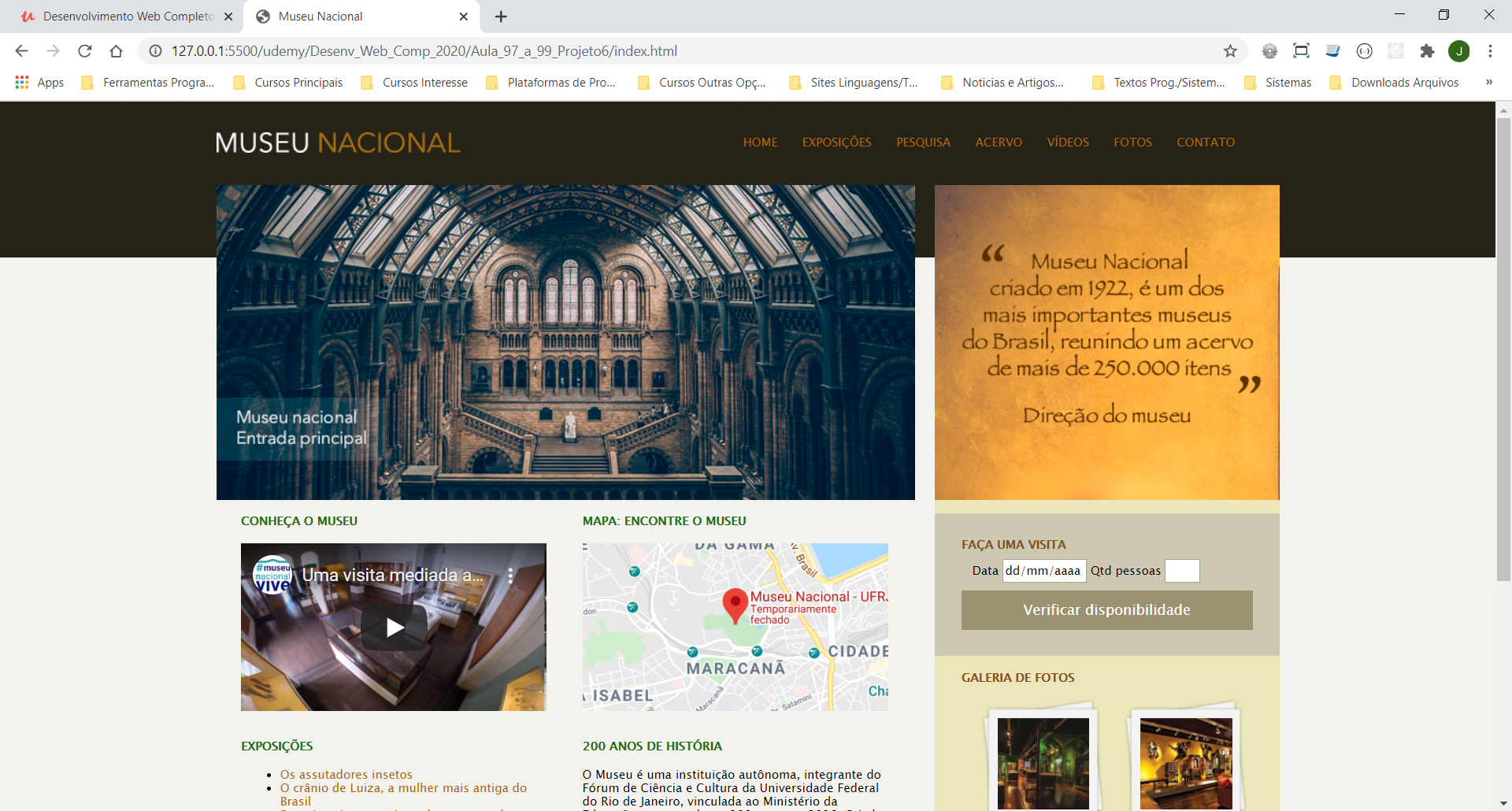
Aula 97 a 99 - Projeto 6 - Museu Nacional
Projeto aplicando diversas técnicas, entre elas utilização de vídeos do youtube e mapas do Google e utilizando novas tags semanticas de HTML5
Aula 101 - Design Responsivo & Bootstrap
Layout fluído é aquele em que definimos as dimensões em porcentagem
e se redimensionam conforme a mudança de tamanho do dispositivo.
No Layout responsivo os elementos mudam sua posição conforme o
dispositivo, respondendo às alterações de dimensão.
No conceito de Mobile First começamos o desenvolvimento por
dispositivos com tela menor e vamos expandindo o design para os
dispositivos maiores.
Exite ainda o Layout adaptivo que carrega uma nova versão do site
quando percebe as alterações de dispositivo.

Criação do projeto base para desenvolvimento com o framework
Bootstrap e explicação dos parâmetros básicos de configuração.
No link de carregamento do arquivo bootstrap.min.css temos as
propriedades integrity e crossorigin. Elas tem por
objetivo garantir que o arquivo exeecutado é o mesmo que está
referenciado no projeto.
Quando utilizamos o arquivo localmente podemos apagar as duas
propriedades. Para utilizarmos o bootstrap localmente no projeto
devemos alterar o caminho no link para o path local do CSS e do
script JS.

No Bootstrap podemos definir o formato de texto de cabeçalhos
utilizando classes(class="h1" de h1 até h6). Outra classe
de formatação de títulos é a display (class="display-1 de
display-1 até display-4).
Algumas classes de formatação de texto são class="lead",
class="text-monospace".
Para os tipos de fonte temos as classes
class="font-weight-bold",
class="font-weight-normal" e class="font-italic"
Transformação de letras temos class="text-uppercase",
class="text-lowercase" e class="text-capitalize"
Alinhamento de texto temos class="text-right",
class="text-left" e class="text-center".
Para citações temos a class="blockquote" para destacar a
citação e a class="blockquote-footer que formata o rodapé
da citação(geralmente para os dados do autor da citação).
A classe class="text-truncate quebra o texto no fim da
tela, incluindo '...' para indicar que o texto não acabou. No
navegador Safari ao posicionar o mouse sobre a frase uma janela
apresenta o texto completo.
Para listas temos class="list-unstyled" para remover os
estilos e class="list-inline" que transforma a lista em
inline. Essa classe deve ser aplicada na <ul> ou <ol> e em
cada <li> deve ser aplicado class="list-inline-item".

Mais classes:
class="text-justify Justifica o texto.
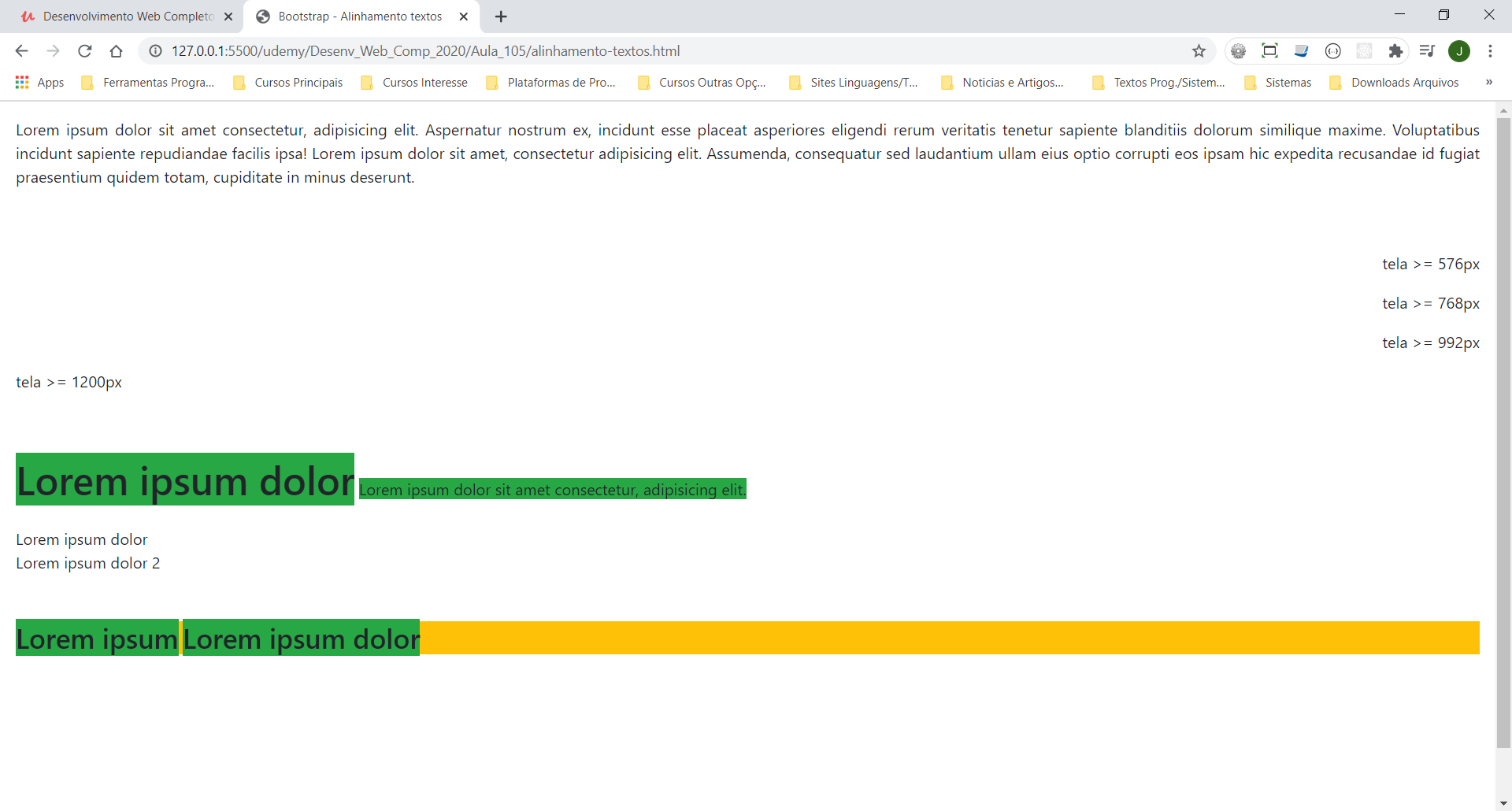
Sufixos no Bootstrap: XG(extra large) >= 1200px, LG(large) >=992px,
MD(medium) >=768px, SM(small) >=576px.
Alinhamento responsivo:
class="text-<tela>-<alinhamento>" tela: sm, md, lg,
xg; alinhamento: left, center, right.
Converter elementos block para inline class="d-inline".
Converter elementos inline para block class="d-block".
Converter para inline-block class="d-inline-block
Os elementos inline não aceitam configurações de margin-top ou
width. Já os elementos block e inline-block conseguem receber essas
alterações.

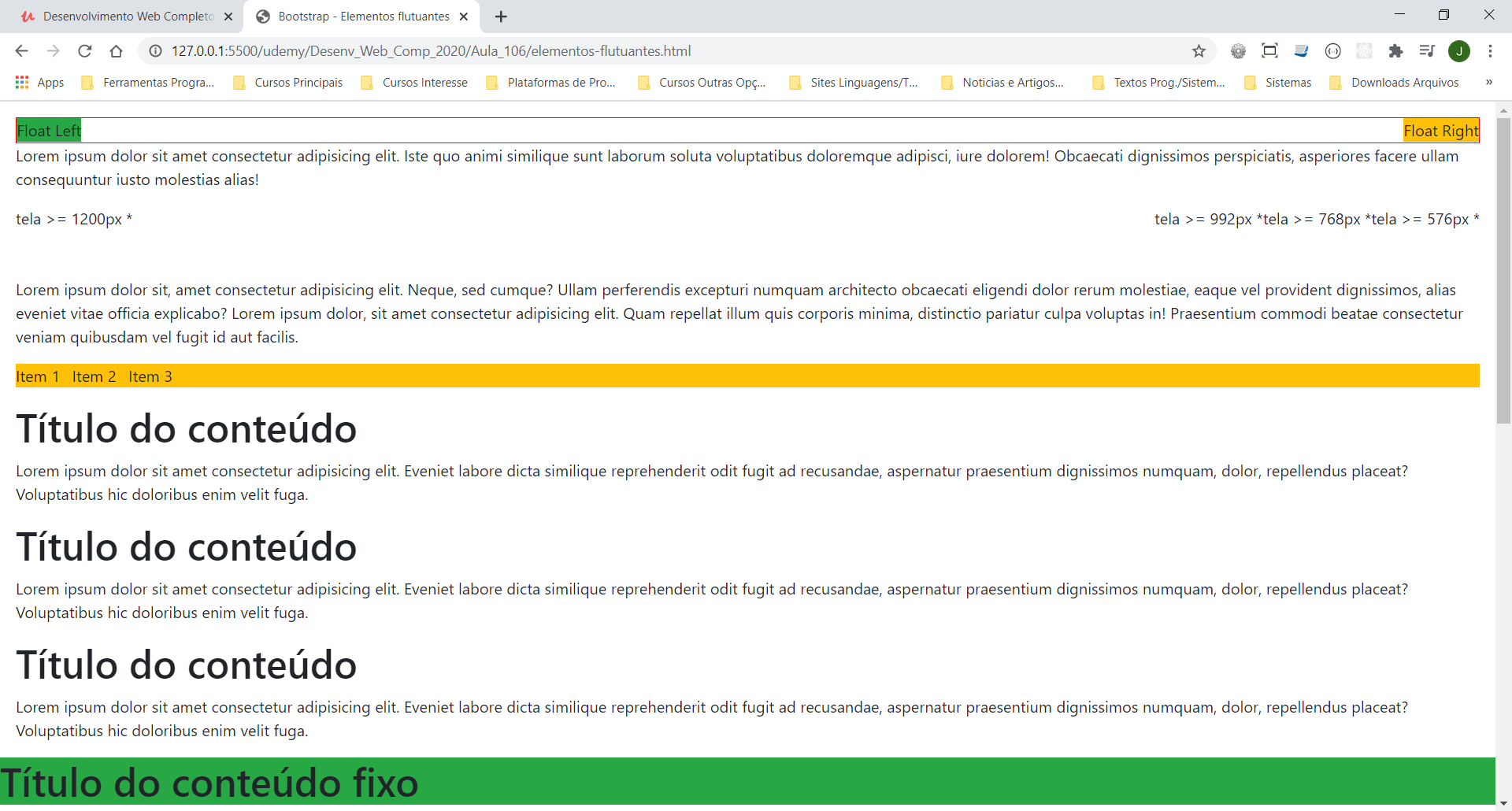
Para utilizarmos o float no Bootstrap utilizamos as classes
class="float-left" e class="float-right". A classe
class="clearfix" realiza a função do
clear: both (Já criamos uma classe com esse nome para
realizar essa função em outro curso). Temos também o
class="float-none"
O equivalente a propriedade fixed é através da classe
class="fixed-top / class="fixed-bottom.
O float responsivo funciona da mesma maneira que o text com a
seguinte sintaxe:
class="float-<tela>-<alinhamento>" (neste caso o
alinhamento pode ser left ou right). Com a classe
class="sticky-top o elemento fica na posição original, mas
ao rolar a tela, quando ele toca no topo ele passa a ficar fixo.

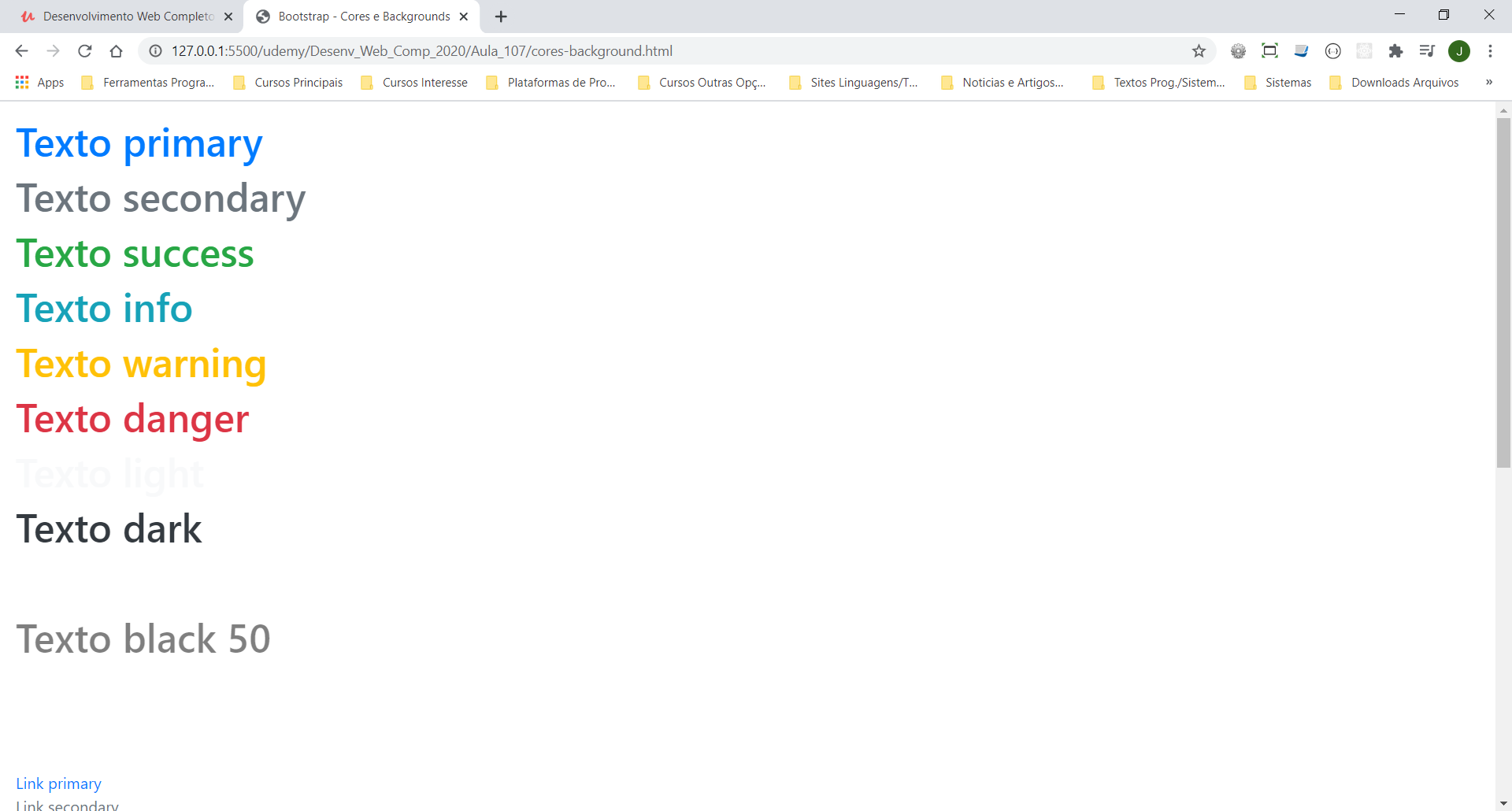
Aplicando cores em textos e links com a classe class="text-<color_name>" e e no background com class="bg-<color_name>".
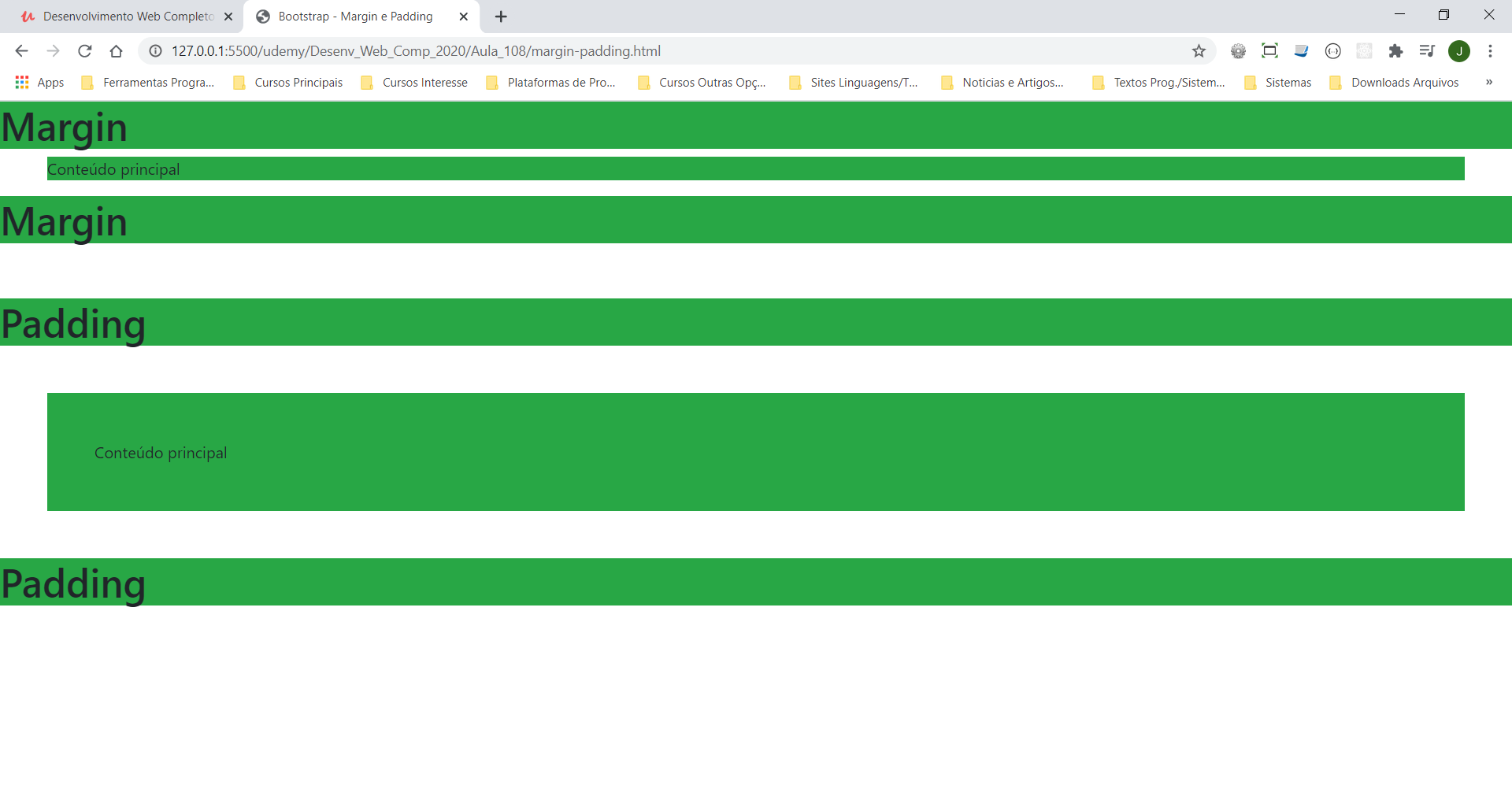
Aula 108 - Margin e padding
As classes para definição de margens no Bootstrap são:
mt, mb, ml e mr (top, bottom, left e right),
mx e my (eixo x e eixo y) e apenas
m (todas as posições). Os valores para essas propriedades
são de 0 a 5. Esse valores usam a unidade rem
As classes para definição de padding no Bootstrap são:
pt, pb, pl e pr (top, bottom, left e right),
px e py (eixo x e eixo y) e apenas
p (todas as posições). Os valores para essas propriedades
são de 0 a 5. Esse valores usam a unidade rem

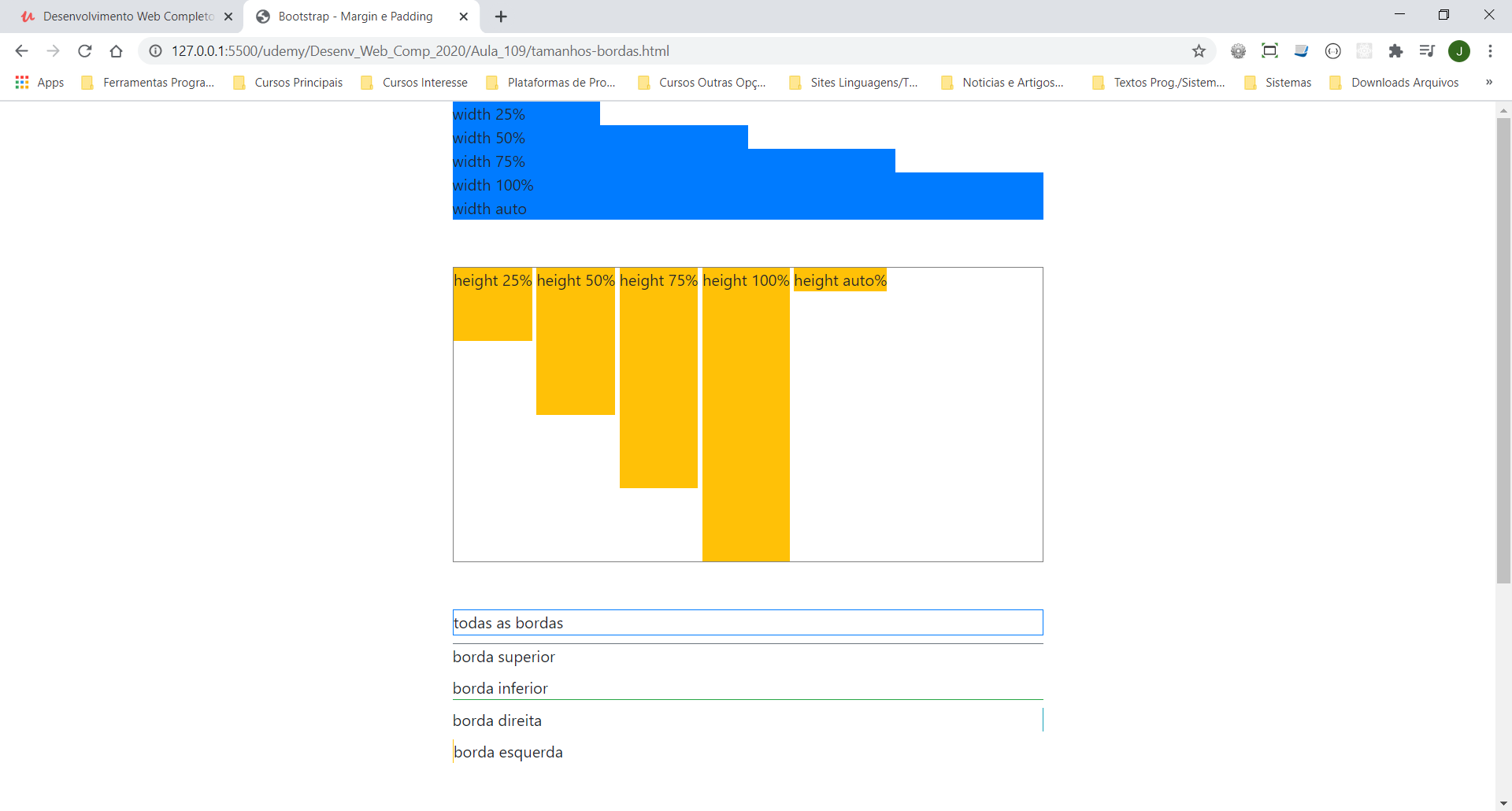
Para trabalhar com largura utilizamos as classes
class="w-n%" (onde a porcentagem n pode ser 25%, 50%, 75%, 100% e
auto.
Para trabalhar com altura utilizamos as classes
class="h-n%" (onde a porcentagem n pode ser 25%, 50%, 75%, 100% e
auto
As bordas são configuradas com as classes
class="border" (todas as bordas) ou
class="border-<position> (onde position pode ser top,
bottom, right ou left).
As cores das bordas são configuradas com
class="border-<cor> sendo os valores para cor os mesmos
utilizados em text e background.
PAra aplicar o border-radius utilizamos a
class="rounded" ou
class="rounded-<position> (onde position pode ser top,
bottom, right ou left). Para circulos utilizamos
class="rounded-circle"
Media queries
Tipos de mídias: all (todos os dispositivos), aural (sintetizadores
de voz), braille (leitores de Braille), embossed (impressoras de
Braille), handheld (dispositivos de mão. Por exemplo: celulares com
telas pequenas), print (impressoras convencionais), projection
(apresentações de slides), screen (monitores coloridas), tty
(teleimpressores e terminais), tv (televisores).
Exemplo de utilização:
<link rel="stylesheet" media="print" href="print.css" />
Exemplos de resoluções de telas: 320 pixels – Smartphones no modo
retrato, 480 pixels – Smartphones no modo paisagem, 600 pixels –
Tablets pequenos, 768 pixels – Tablets maiores em modo retrato, 1024
pixels – Tablets maiores em modo paisagem, monitores antigos, 1200
pixels – Monitores wide.
Links de media queries no Bootstrap:
Bootstrap layout overview
Exemplos de utilização media queries:
@media (min-width: 576px) { ... }

Definindo o tipo de mídia na tag <link> e craindo folhas de estilo para cada tipo.
Aula 111 - 112 - Media queries - (parte 1 e 2) (media queries sizes)
Criação de media queries com os tamanhos padrão do bootstrap (sm -
576px, md 768px, lg 992px, xg 1200px).
No bootstrap utiliza-se .98 nas medidas quando é utilizado o
max-width, (Ex: max-width: 575.98) para corrigir
bugs.
Podemos criar intervalos de tamanhos combinando
@media (min-width: 576px) and (max-width: 767.98px).

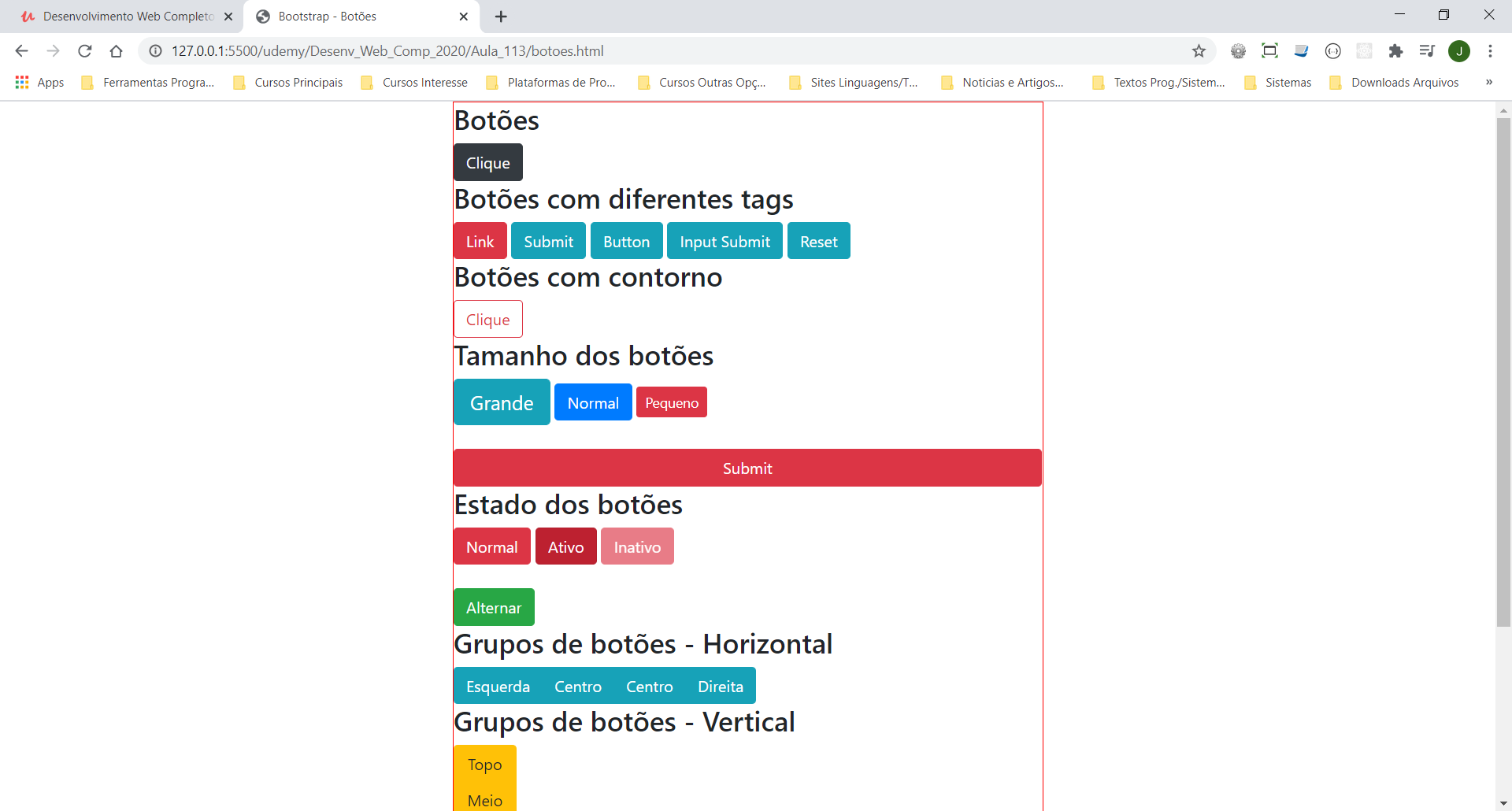
A classe principal para trabalhar com botões é a btn. As
formatações específicas utilizam as mesmas classes de cores que as
classes background e text (btn-primary, btn-secondary, btn-success, btn-info, btn-warning,
btn-danger, btn-light, btn-dark e btn-link). O último btn-link deixa o botão com o estilo de link.
Se utilizarmos apenas o btn-outline-<nome da cor> sem o
btn na classe teremos um botão quadrado sem formatações.
Para o Chrome quando utilizamos a classe btn não temos
nenhuma formatação.
O botão transparente somente com a linha de contorno pode ser criado
utilizando btn-outline-<nome da cor>.
Os tamanhos de botões são definidos com as classes btn-lg e
btn-sm. Para um botão em bloco que ocupa toda a tela temos
a classe btn-block.
Podemos definir ainda os botões como active (não faz o
efeito de mudar de cor) e disabled o botão fica opaco.
Podemos ainda utilizar a propriedade
data-toggle="button" para manter o estado do botão.
Temos ainda o agrupamento que permite através da criação de uma div
com a classe class="btn-group" criar um conjunto de botões
como se fosse apenas um. Podemos fazer o mesmo na vertical com
class="btn-group-vertical". Outra forma é criar uma toolbar
agrupada com btn-toolbar.
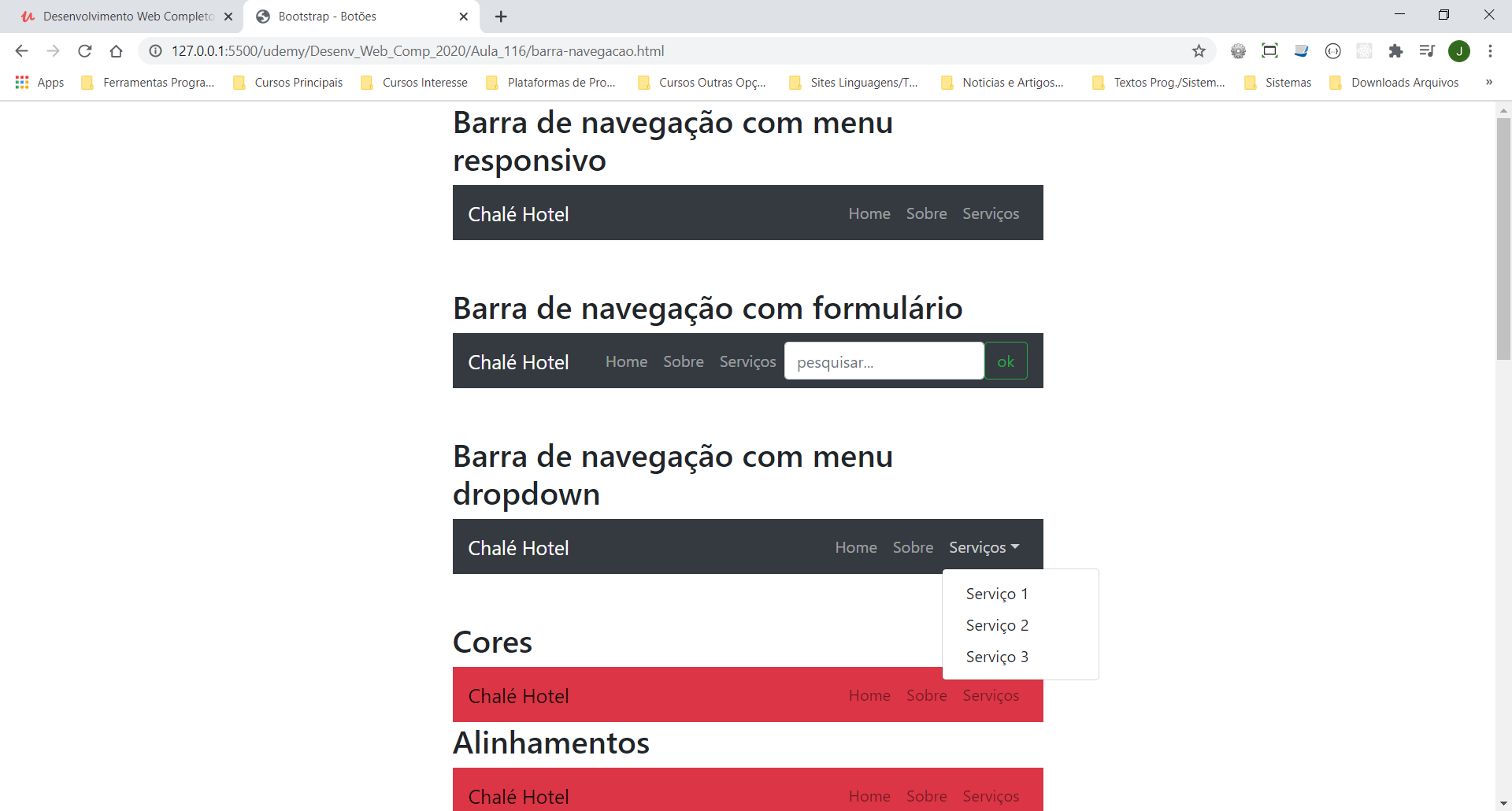
Para fazer um menu dropdown utilizamos as classes dropdown,
dropdown-toggle, dropdown-menu e
dropdown-item (veja código).

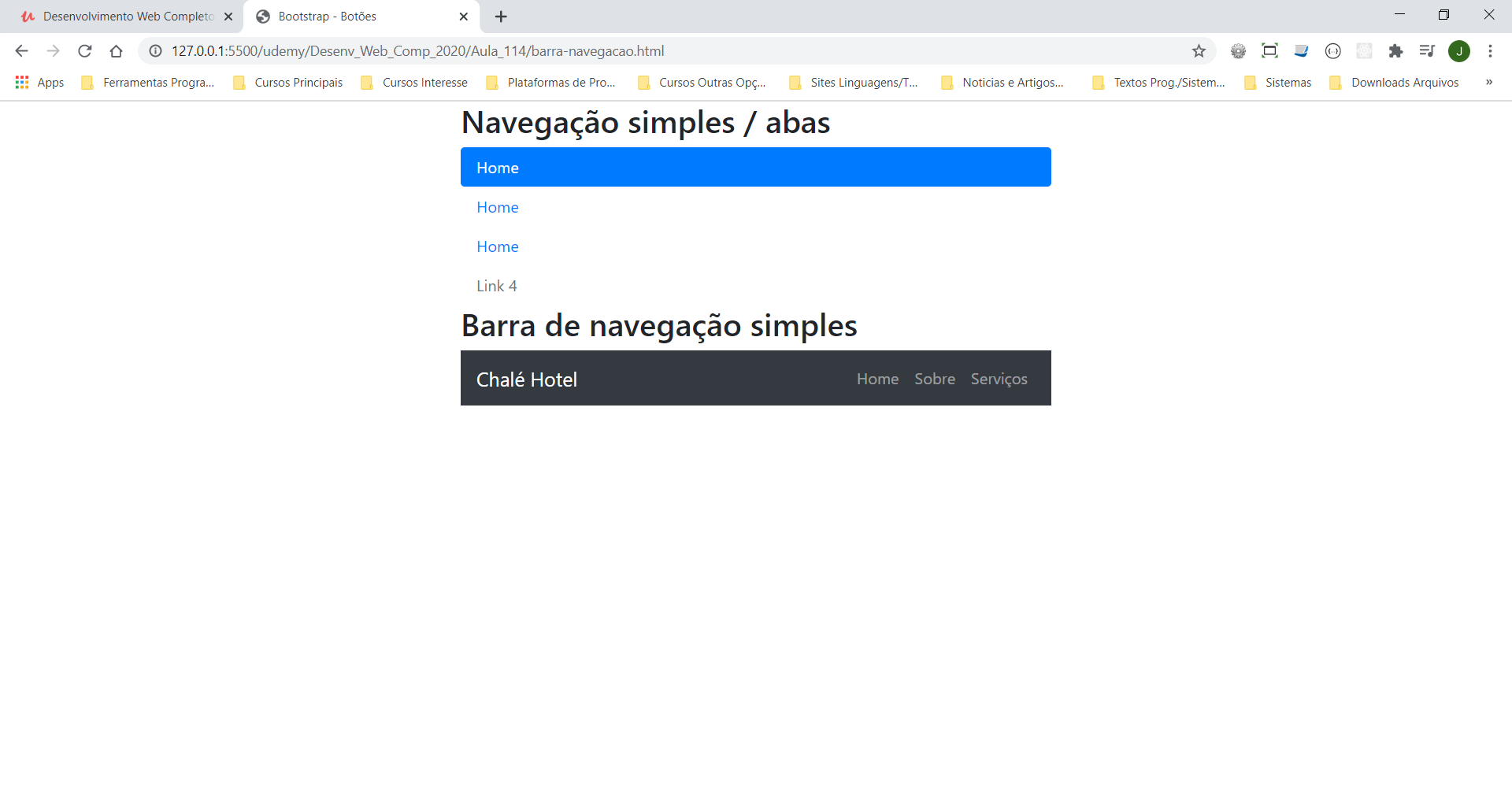
Para criar um menu simples no Bootstrap utilizamos o método de <ul
class="nav">, <li class="nav-item"> e <a
class="item-link">. Se adicionarmos na tag <ul> a
classe nav-pills ou a classe nav-tabs e na tag
<a> a classe active, teremos um menu com caixas ou abas
na página ativa (Nesse caso devemos aplicar o
active individualmente em cada página). Ainda na tag
<ul> podemos adicionar a classe
justify-content-(center / end) para alinhar o menu ao
centro ou a direita.
Para que o menu seja disposto na vertical utilizamos a classe
flex-column. A opção disabled deixa o item
desabilitado.
Para criar uma barra de navegação colocamos a lista acima dentro de
uma tag <nav class="navbar">. Em seguida colocamos a
tag <a class="navbar-brand"> para definir o logo da
página. Ainda na tag <nav> podemos definir as classes
navbar-expand-(sm / md / lg / xg) e as cores através das
classes navbar-dark(cor da fonte) e
bg-dark(cor do background). Já na lista utilizamos na tag
<ul> a classe navbar-nav ao invés de apenas
nav nas demais tags não muda nada.
Conseguimos empurrar o menu para a direita definindo a margem
esquerda como auto incluindo na tag <ul> a classe
ml-auto

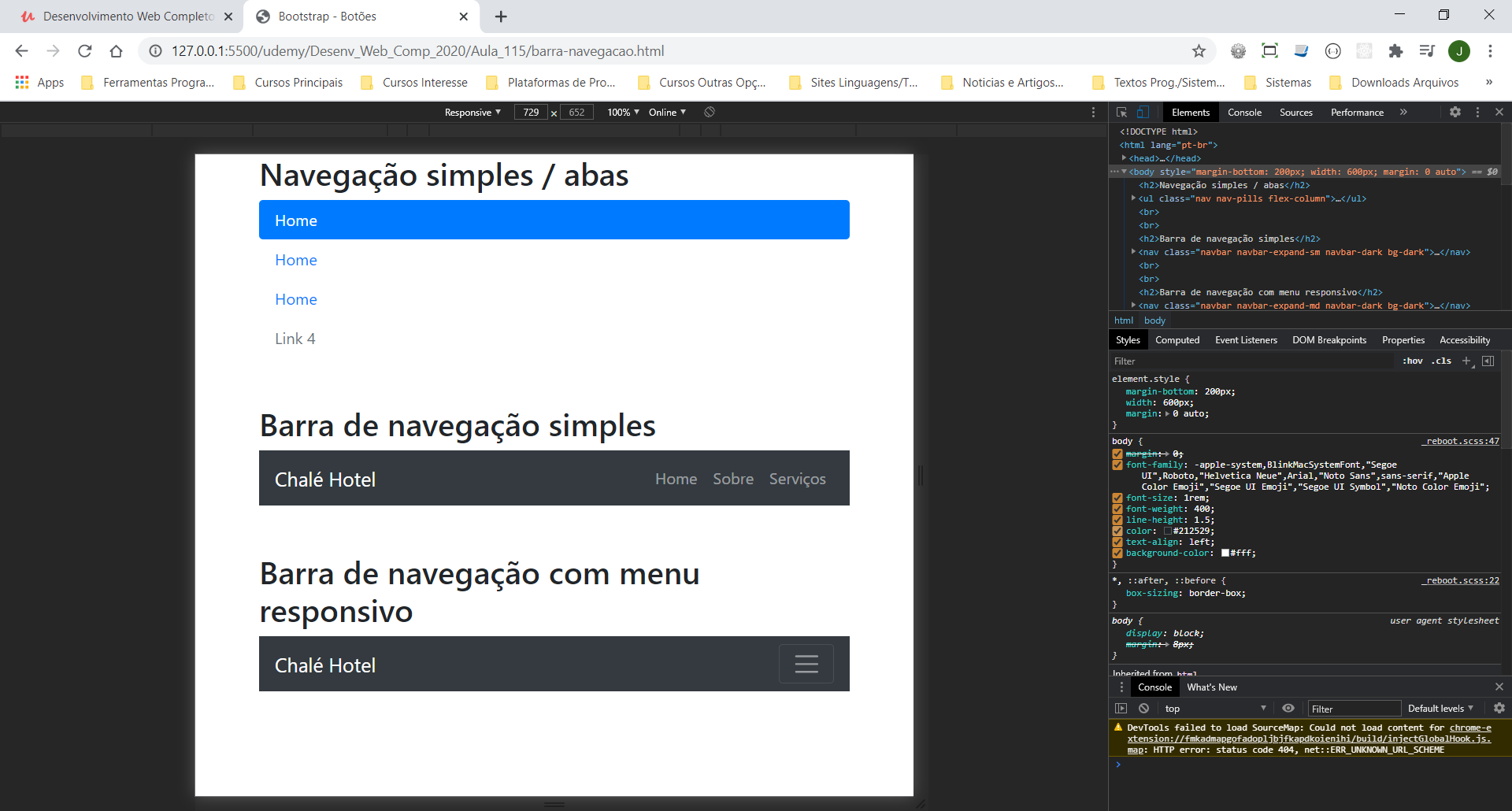
Para criarmos barras de navegação responsivas podemos criar um menu
chamado "menu hamburger". Para isso criamos um <button
class="navbar-toggler">. Para posicionar o icone do botão
utilizamos uma <span class="navbar-toggler-icon">. A
classe que define em que tamanho de tela vai aparecer o botão é a
navbar-expand-(sm / md / lg / xg).
Para que o menu fique ligado ao buttom devemos proceder da seguinte
forma:
Criar uma <div
class="collapse navbar-collapse" id="nome_da_id">. Essa
div deve envolver toda a lista do menu. Na tag <button>
colocamos as propriedades data-toggle="collapse" e
data-target="#nome_da_id" definida na <div>.

Para inserir um campo de pesquisa no menu utilizamos a tag <form
class="form-inline">, a tag <input
class="form-control" placeholder="(texto do placeholder)"> e um botão <button class="btn btn-outline-success">.
Com essa formatação temos um campo de pesquisa padrão. Para que o
campo fique oculto na forma responsiva colocamos dentro da <div>
do menu responsivo.
Aqui podemos ver a importancia das id. Como neste
exemplo temos dois menus se mantivermos a mesma id nos dois
exemplos quando acionamos um dos botões abrimos os dois
menus.
Agora vamos adicionar um menu dropdown na navegação. Para isso
criamos uma nova <div class="dorpodown-menu"> com os
itens em tags <a class="dropdown-item">. Na tag
<li> que vai receber o menu adicionamos a classe
dropdown e a propriedade data-toggle="dropdown".
Algumas opções do Bootstrap como dropdown e os atributos
data-toggle e data-target são definidos no
código javascript incluido com ele.
As cores podem ser definidas na classe
bg-<nome_da_cor> com as cores padrão de background. Já
as fontes na classe navbar-<nome_da_cor> não aceitam
todas as cores.
Podemos por fim posicionar a barra na tela com as classes
fixed-top e fixed-bottom (a barra fica fixa no
topo ou no fim da página) ou com a classe sticky-top (a
barra fica na posição normal mas quando a página rola quando ela
chega no topo passa a ficar fixa).

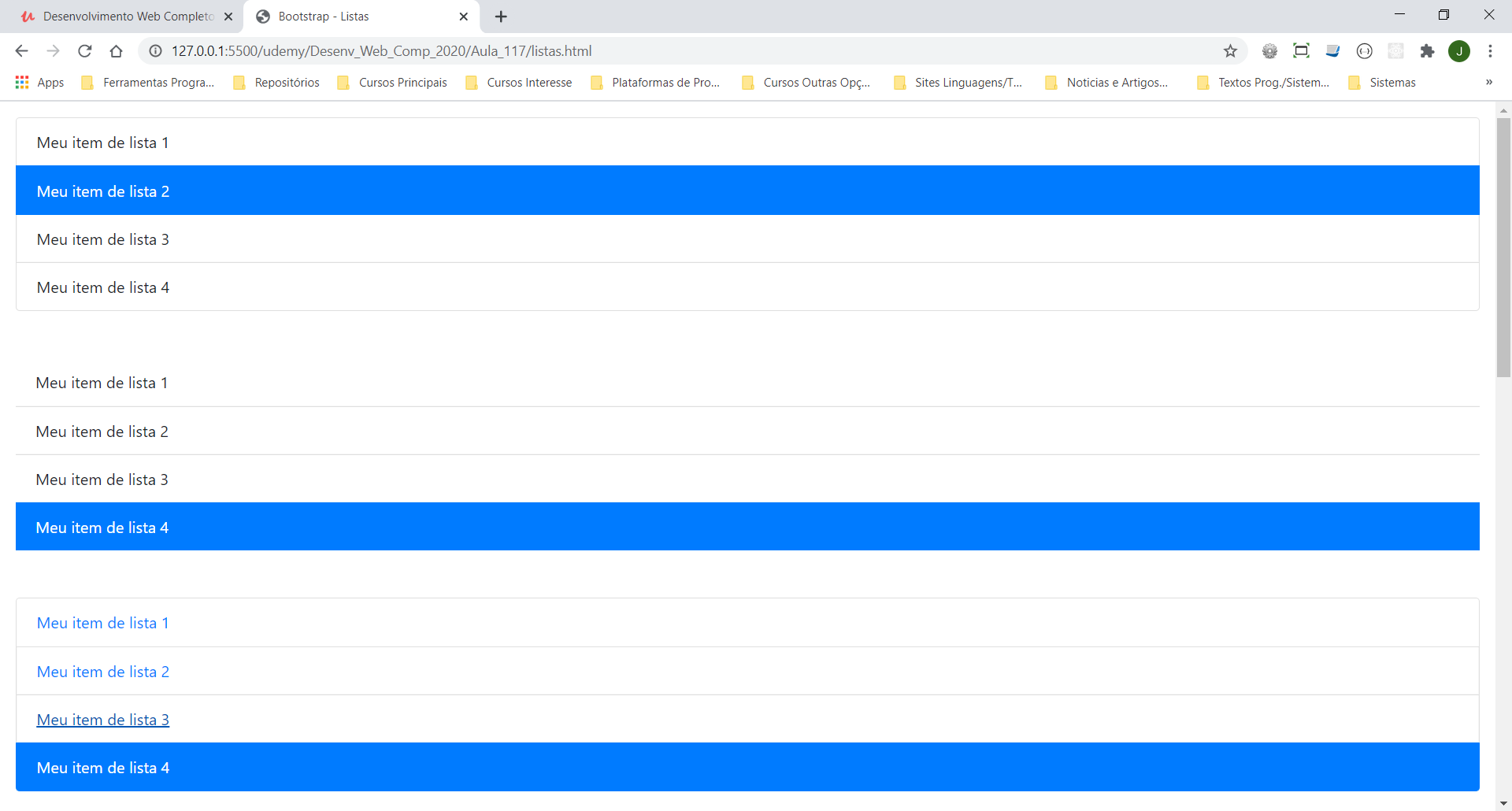
A classe para formatar listas é list-group aplicada na tag
<ul> e a classe list-group-item na tag <li>.
Podemos utilizar a classe list-group-flush também na
<ul> para criar uma lista sem as bordas externas.
Essas classes também podem ser aplicadas em listas com links.
Podemos ainda utilizar a classe active para destacar algum
item.
Nos items da lista podemos adicionar as classes
list-group-item-primary(qualquer das classes contextuais).
O recurso badge badge-<opção> pode ser utilizado em uma
<span> para criar etiquetas ao lado dos item da lista.
Temos também o recurso de breadcrumb que aplica uma formatação de
caminho(path) dentro da página. Aplicamos as classes
breadcrumb na tag de lista ordenada <ol> e
breadcrumb-item nos items da lista <li>. Aqui também
podemos utilizar a classe active.

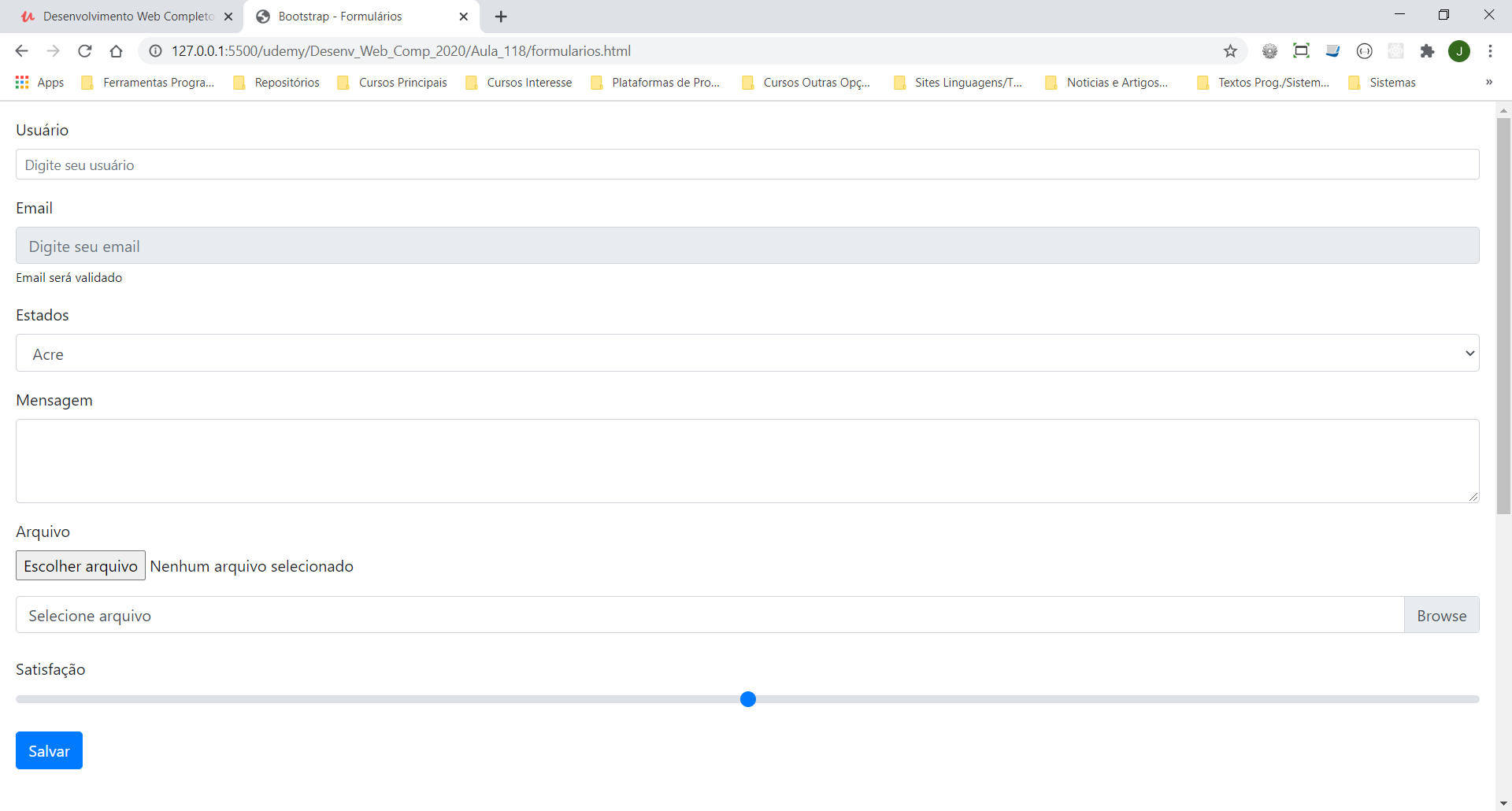
Em formulários utilizamos a classe class="form-group" nas
divs que envolvem os campos dos formulários. Nas classes dos inputs
usamos a classe class="form-control". Além do
form-control podemos aplicar as classes
form-control-(sm / lg) e nos textos complementares que tem
relação com o formulário a classe class="form-text".
Quando trabalhamos com <input type="file"> podemos utilizar as
classes form-control-file que padroniza o botão de seleção
de arquivos com o label normal. Podemos tabém fazer uma formatação
com as classes custom-file na <div> que envolve o campo
de seleção, a classe custom-file-input na tag <input
type="file"> e ncessariamente a classe
custom-file-label na tag <label%gt.
Para input do tipo range utilizamos a classe custom-range e
para input que tem com saída padrão botões utilizamos as classes
padrão para botões como btn btn-primary.
Quando queremos inputs com campos do tipo inline podemos utilizar a
classe form-inline diretamente na tag <form>. Nas tags
de <input> podemos utilizar as classes
form-control mr-2 para formatar os campos e aplicar uma
margem direita.
Para formulários de validação de usuários podemos aplicar as classes
is-valid / is-invalid que definem a borda (e alguns
elementos) dos campos <input>. Temos ainda as classes
valid-feedback / invalid-feedback que formatam mensagens de
retorno. Essas classes são melhor utilizadas com javascript.

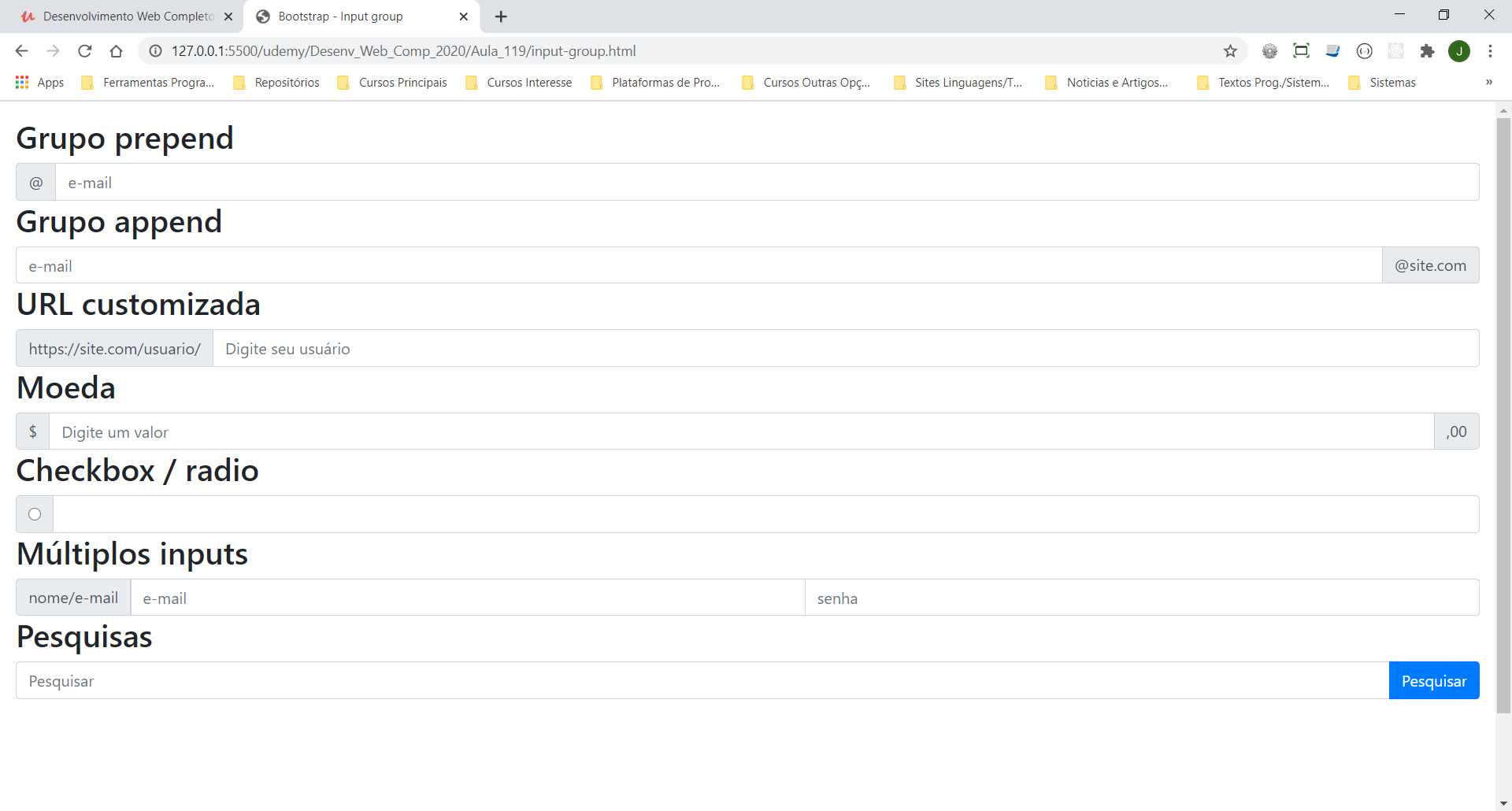
Agrupamos as tags relacionadas com o input com a classe
class="input-group". Para integrarmos os blocos no início
de um input-group usamos a classe
class="input-group-prepend" no final utilizamos a classe
class"input-group-append"
Para definirmos o texto que será colado ao input usamos a classe
class="input-group-text". Para posicionarmos elementos de
input como radio ou checkbox podemos também utilizar o
prepend/append nas <div> que cercam o <input>

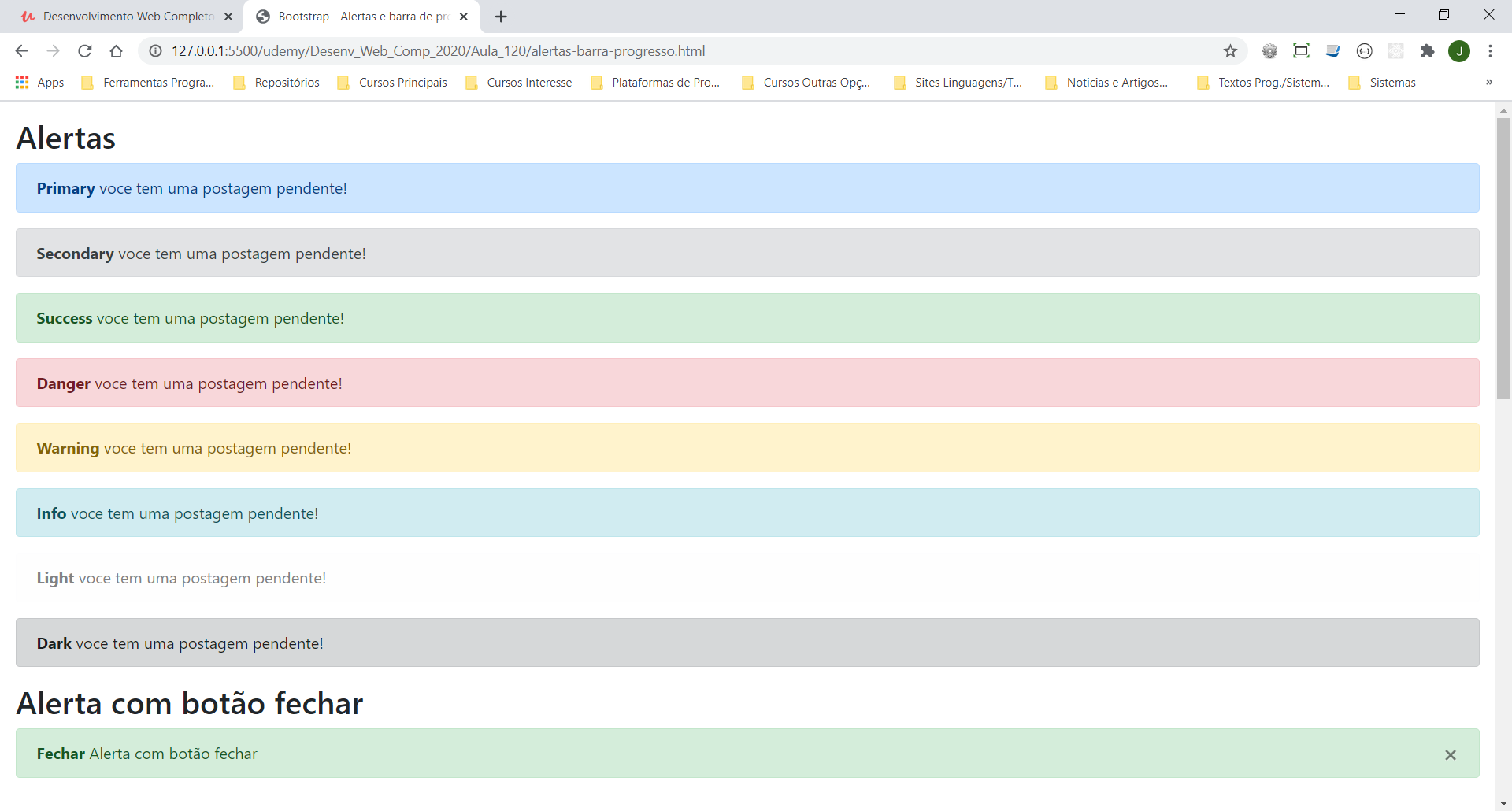
Para criação de alertas utilizamos as classes alert e
alert-<nome_da_cor>.
Podemos criar um alerta com um botão fechar utilizando as seguintes
classes: na <div> que envolve o conteúdo do alerta colocamos
além das classes acima a class alert-dismissable. No botão
utilizamos a classe class="close" que formata e posiciona o
botão na direita e a propriedade data-dismiss="alert". O X
para fechar é aplicado com o caractere ×.
Para criar barras de progresso utilizamos duas divs aninhadas. Na
primeira aplicamos a classe class="progress" que criará a
barra com fundo cinza. Na segunda <div> cplaicamos a classe
class="progress-bar". Para preencher o progresso utilizamos
o width que pode ser aplicado tanto como classe do Bootstrap
utilizando a classe w-valor (lembrando que a classe w só
aceita valores multiplos de 25) como com a propriedade
style="width: valor%;". Podemos ainda colocar o valor
numérico dentro da <div>. Para alterar a grossura da linha da
barra aplicamos um style="height: n_px" na <div>
principal. Podemos aplicar ainda a cor de fundo com a classe
bg-<cor>, a barra listrada com a classe
progress-bar-striped e a barra animada com a classe
progress-bar-animated
Podemos fazer também barras com mais de uma cor incluindo diversas
divs filhas na div principal.

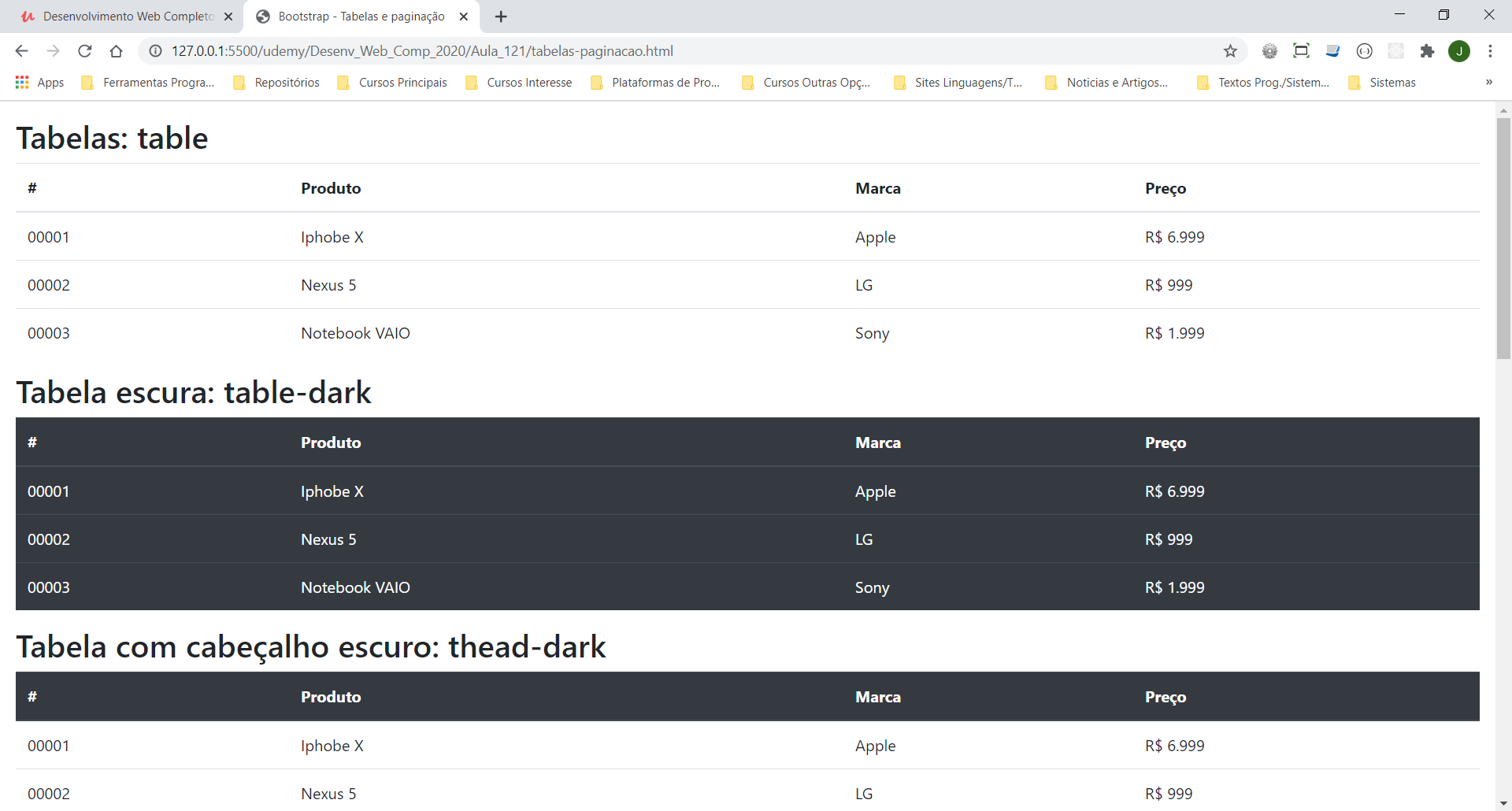
Em tabelas aplicamos na tag <table> a classe inicial
class="table". Podemos converter a tabela para o fundo
escuro utilizando a classe table-dark. Podemos definir
apenas a barra de título com fundo escuro utilizando na tag
<thead> a classe class="thead-dark".
Ainda na tag <table> podeemos aplicar as classes
table-striped que aplica listras alternadas nos dados da
tabela, a classe table-bordered que aplica bordas em toda a
tabela e a classe table-borderless que tira todas as
bordas.
Temos também as classes table-<cores_contextuais> que
podem ser aplicadas nas tags <tr>, a classe
table-sm que reduz o tamanho das linhas da tabela e a
classe table-responsive que aplica uma barra de navegação
horizontal quando a tabela fica menor que a tela.

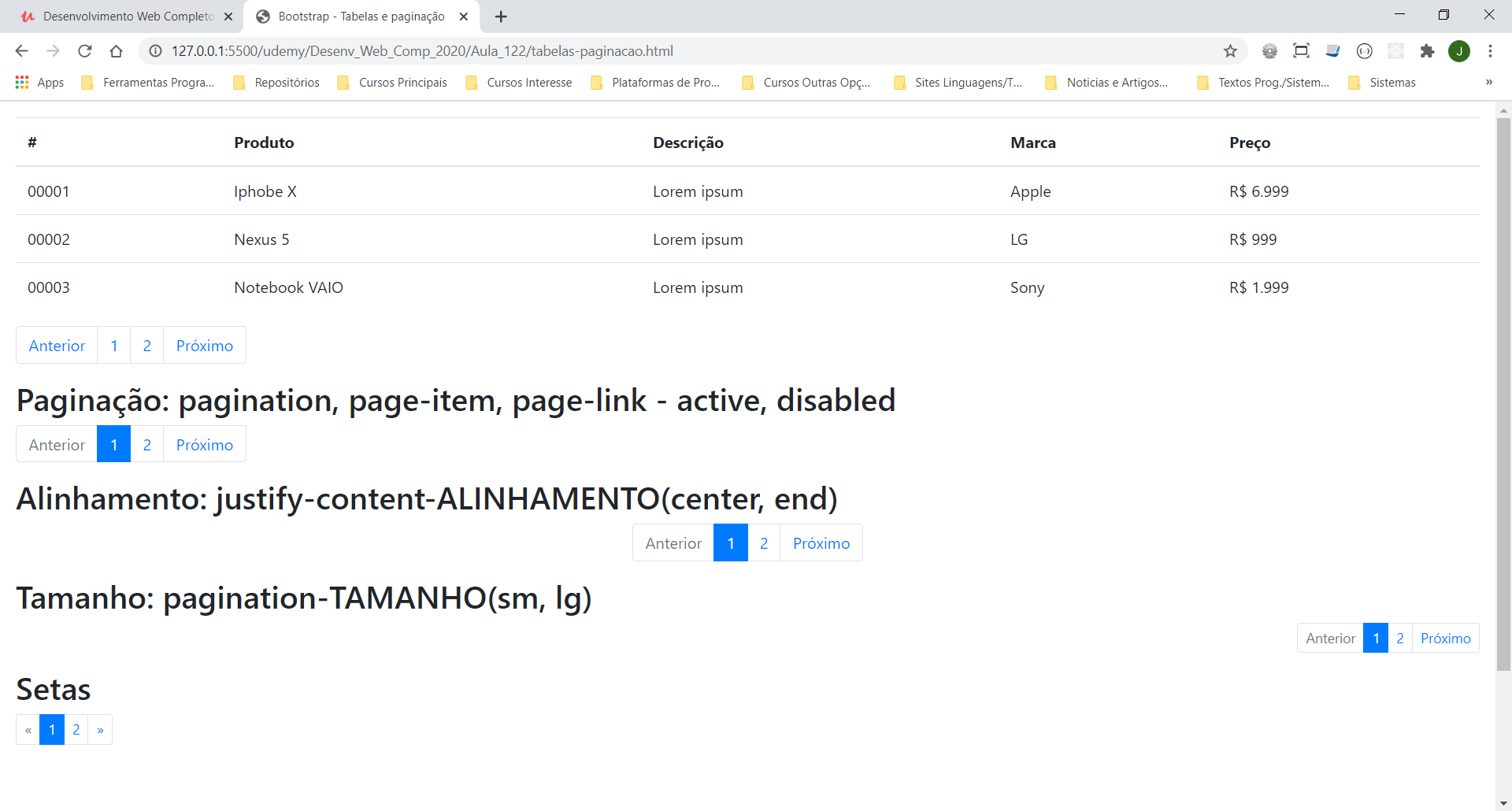
Para criarmos um rodapé de seleção de páginas numerado utilizamos a
tag <nav> envolvendo uma <ul> com a classe
pagination. nas tags <li> aplicamos a classe
page-item e nas tags <a> a classe page-link.
Utilizamos as classes active e disabled junto com
as classes page-item para realçar a página ativa ou ocultar
a página inativa.
Podemos alinhar o paginador com a classe
justify-content(center / end) e ajustar o tamanho com a
classe pagination-(lg / sm). Para utilizar setas em vez ded
Anterior e Próximo podemos uitilizar as entidades html «,
», &lsaquo e &rsaquo, entretanto esses símbolos não são
identificados pelos leitores de tela. Para resolver esse problema
podemos utilizar tags <span> com a classe
sr-only (screen reader only).

Na criação de cards utilizamos as classes card na <div>
principal e card-body na <div> do corpo do card. Para
os títulos, subtítulos e o texto temos respectivamente as classes:
card-title, card-subtitle e card-text.
Para cards com imagem, podemos inserir as imagens tanto no topo
quanto em baixo no card. Para isso usamos a classe
card-img-(top / bottom) (Neste exemplo utilizamos um
gerador de imagem aleatória
Unsplash).
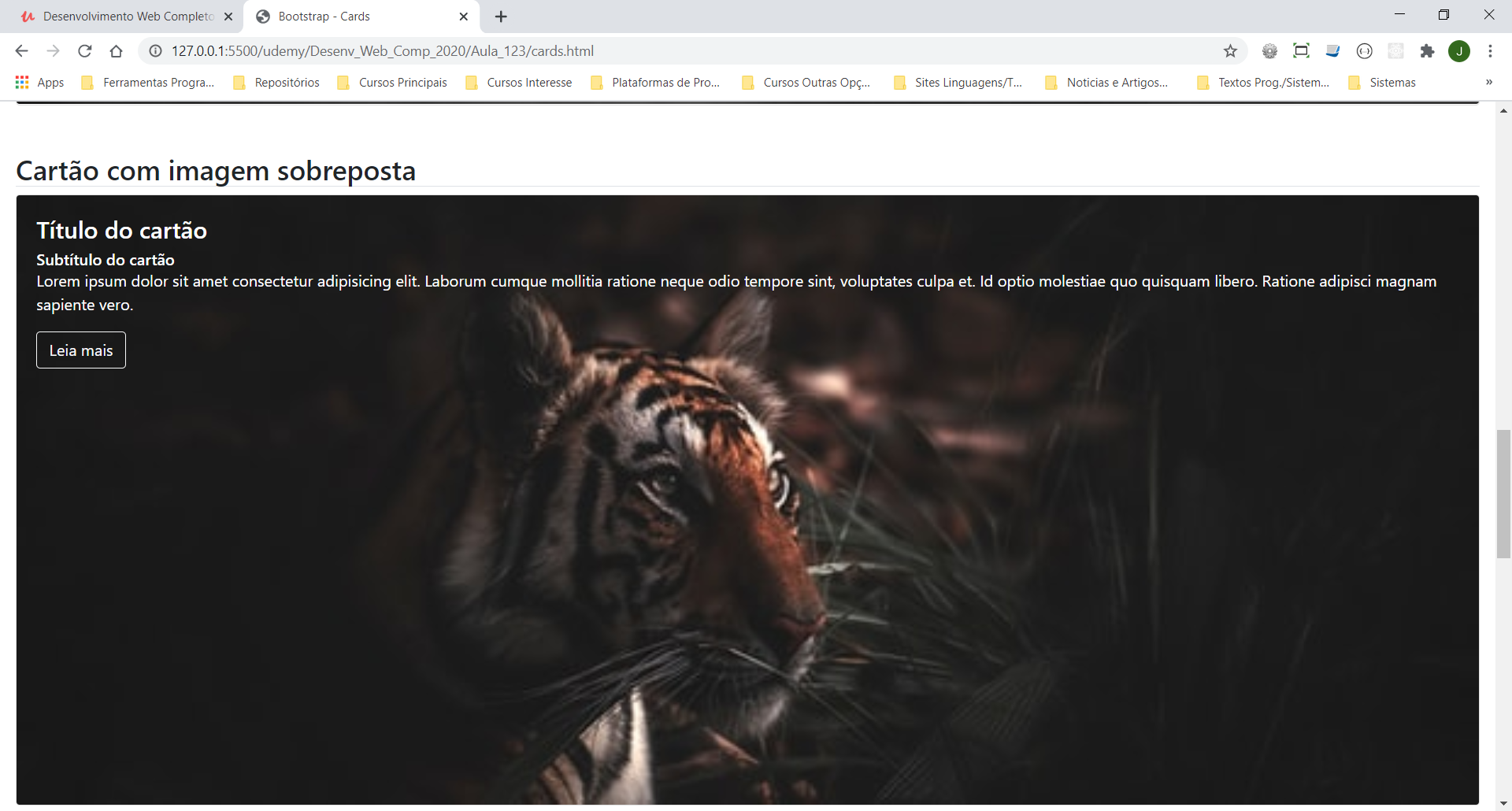
Para aplicar o texto sobre a imagem, utilizamos as classes
card-img sem definir top nem bottom e ao invés de
card-body, aplicamos a classe card-img-overlay.
Cabeçalhos e rodapés podem ser aplicados utilizando as classes
card-header e card-footer. Podemos aplicar as
classes de alinhamento text-(center / right) em qualquer
das tags do cartão.
Podemos também inserir um menu de navegação no header do card
utilizando as classes de menu já estudadas. A única classe nova
nesse caso é a em card-header-tabs.

Usamos as classes contextuais e classes de texto para criar os cards
com cores de fundo aplicando-as junto com a classe card. O
mesmo se quisermos aplicar bordas.
Para criar os cards em colunas, criamos uma <div> para agrupar
os cards com a classe class="card-columns", agrupando os
cards dentro dessa <div>.

A classe jumbotron cria uma espécie de card mas com uma
configuração de maior destaque. Podemos utilizar uma classe
container em uma <div> aninhada para aplicar
formatações de espaçamento nesse card.
Já para imagens ou vídeos podemos aplicar a classe media e
a classe na <div> principal e media-body na <div>
de conteúdo. Coma a classe
align-self-(start / center / end) para posicionar o
elemento na vertical. Caso o elemento pareça fora de centro podemos
zerar a margem inferior do parágrafo (ou outro elemento que esteja
influenciando no quadro).

Para trabalhar com icones no Bootstrap podemos consultar na
documentação do framework alguns sets indicados no link a seguir:
Bootstrap Additional Icon sets. Na data que estou fazendo esse curso o Bootstrap já possui uma
biblioteca própria de icones em
Icones do Bootstrap.
Estudar a aplicação desses icones depois. Um dos icon sets do curso já não fazem mais parte das indicações
do Bootstrap. O link para esse set é
Open Iconic.
Para utilizar o Open Iconic no Bootstrap adicionar a seguinte linha:
<link href="./iconic/font/css/open-iconic-bootstrap.min.css"
rel="stylesheet">
Para inserir os icones podemos selecionar na página do Open Iconic o
icone desejado e inseri-lo como abaixo:
<span class="oi oi-bolt"></span>
Para o Font Awesome utilizamos a tag:
<link rel="stylesheet" href="./fontawesome/css/all.min.css>
Para inserir os icones podemos selecionar na página do Font Awesome
o icone desejado e inseri-lo como abaixo:
<i class="fas fa-bomb"></i>
As demais configurações de tamanho e cor são as mesmas utilizadas
para as fontes normais.
Note que em ambos os casos utilizamos neste projeto os arquivos
baixados localmente, assim as referencias para os arquivos são
locais. Podemos utilizar esses arquivos através da Web com os links
externos fornecidos pelos desenvolvedores.
Outro detalhe é que eu utilizei as versões .min.css dos
dois arquivos, diferente do que foi utilizado no curso.

No Bootstrap cada vez que criamos uma row estamos criando um flex container e cada elemento dentro dele são flex-items. Definimos o tamanho do dispositivo e a quantidade de elementos que cada item vai utilizar com a classe col-(numero de colunas até 12). A classe col- pode ainda ser definida para os seguintes tamanhos: col-sm-, col-md-, col-lg-, col-xl-. A classe row tem o espaçamento total do container. Aplicamos em cada elemento da row quantas configurações de col- quisermos alterar. Para cada col- nós configurarmos teremos as mudanças nos breakpoints definidos.
Aula 129 - Sistema de grid - parte 3
Aqui finalizamos as configurações para todos os breakpoints ( col-, col-sm-, col-md-, col-lg-, col-xl-). Aplicação das classes para a formação de um grid responsivo em tres escalas.
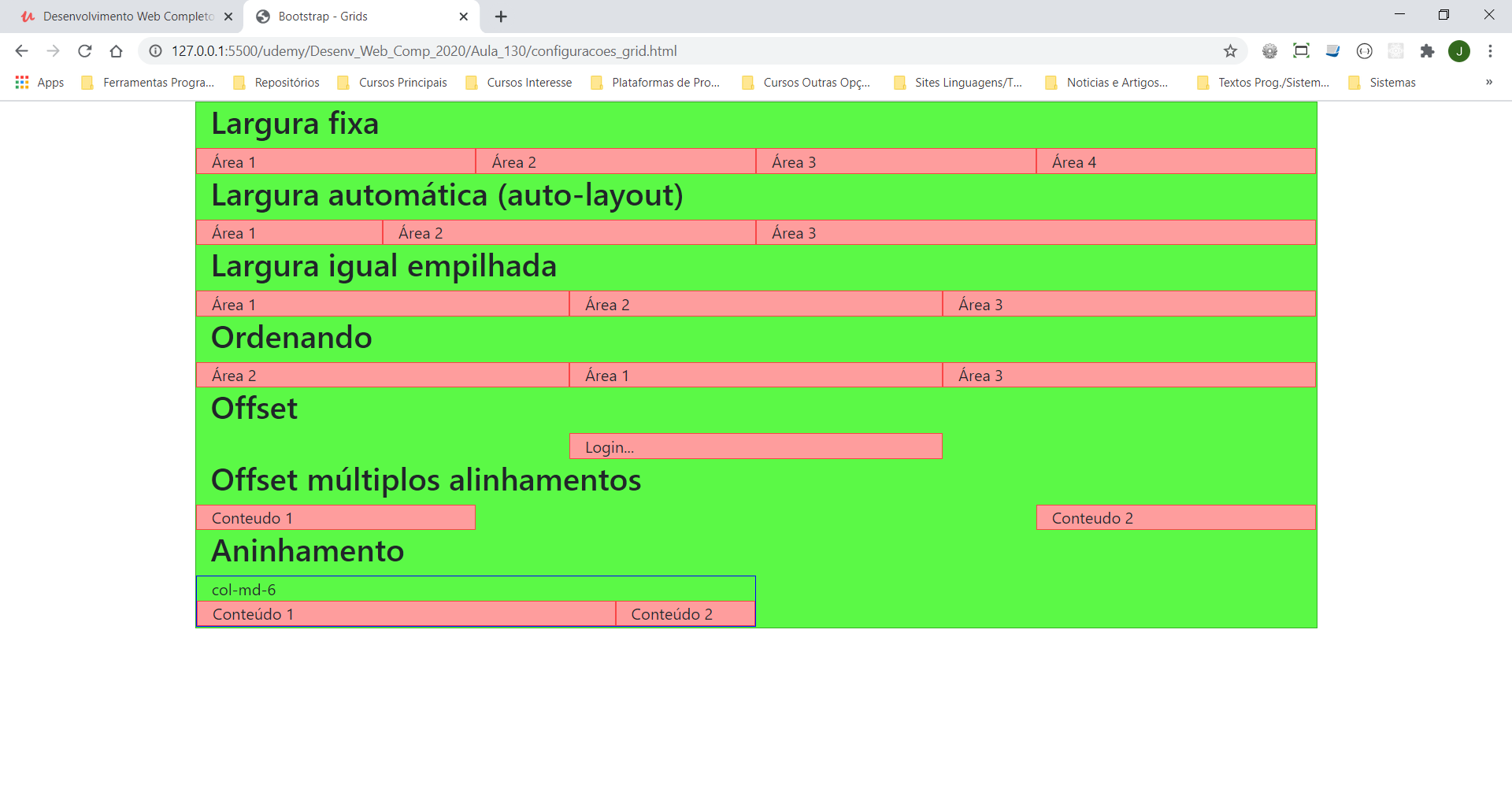
Aula 130 - Configurações do grid
A classe container é responsável por agrupar todo o
conteúdo. A divisão de colunas no Bootstrap é aplicada na classe
row. Para que o container do projeto ocupe toda a largura
disponível na tela podemos utilizar a classe
container-fluid.
Os elementos que estiverem dentro de uma classe row podem
ser divididos em todo o espaço disponível sem a formatação do grid
utilizando a classe col sem '-' e sem os tamanhos
definidos. Nesse caso eles ficam com a largura fixa. Da mesma forma,
quando utilizamos a classe col-(sm / md / lg / xl) sem
especificar o numero de colunas que cada elemento vai ocupar,
teremos a divisão dos elementos empilhados quando o tamanho for
inferior ao tamanho definido pela classe. Qando a tela fica maior
que o breakpoint definido os elementos passam a dividir o espaço na
linha.
Podemos definir a ordem dos elementos na row utilizando a
classe order-(numero de ordem). Podemos centralizar
elementos únicos na linha aplicando uma classe
offset-(tamanho da col)-(numero de colunas para
centralização)
Podemos também aninhar os elementos. Nesse caso se criarmos uma
row com uma col de 6 colunas e dentro desse
elemento criarmos uma nova row essa nova linha de seis
colunas pode ser dividida em 12 colunas.

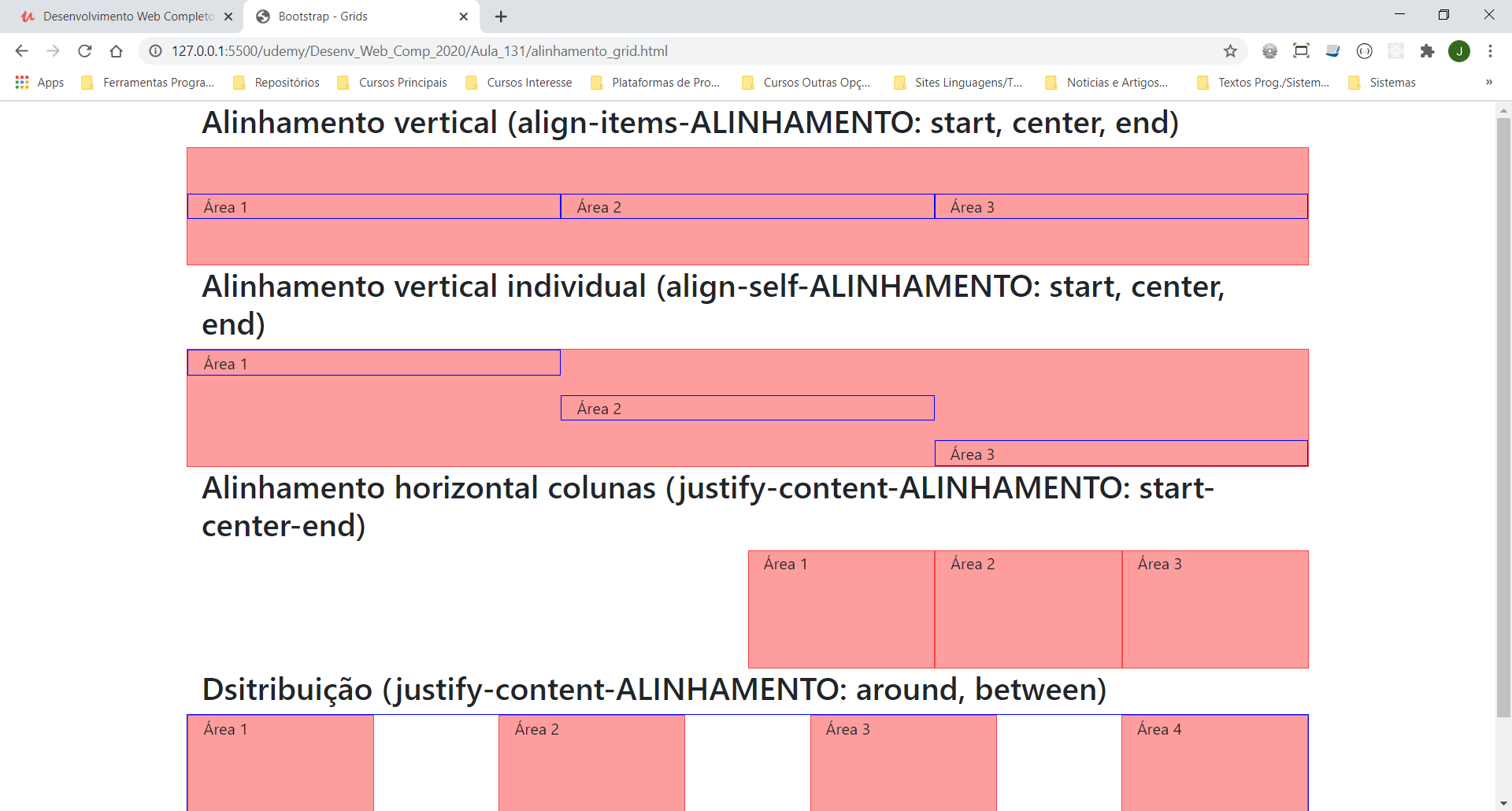
Podemos alinhar os elementos na vertical de duas formas: com a
classe align-items-(start, center, end) aplicada junto com
a classe row para aplicar a todos os itens, ou com a classe
align-self-(start, center, end) para cada elemento
individualmente.
Fazemos o alinhamento do conjunto de elementos da row utilizando a
classe justify-content-(start-center-end) para movimentar
todos os elementos juntos ou
justify-content-(around, between) para distribuir os
elementos com espaçamento na row.
POr fim para tirar o espaçamento lateral dos elementos utilizamos a
classe no-gutters.

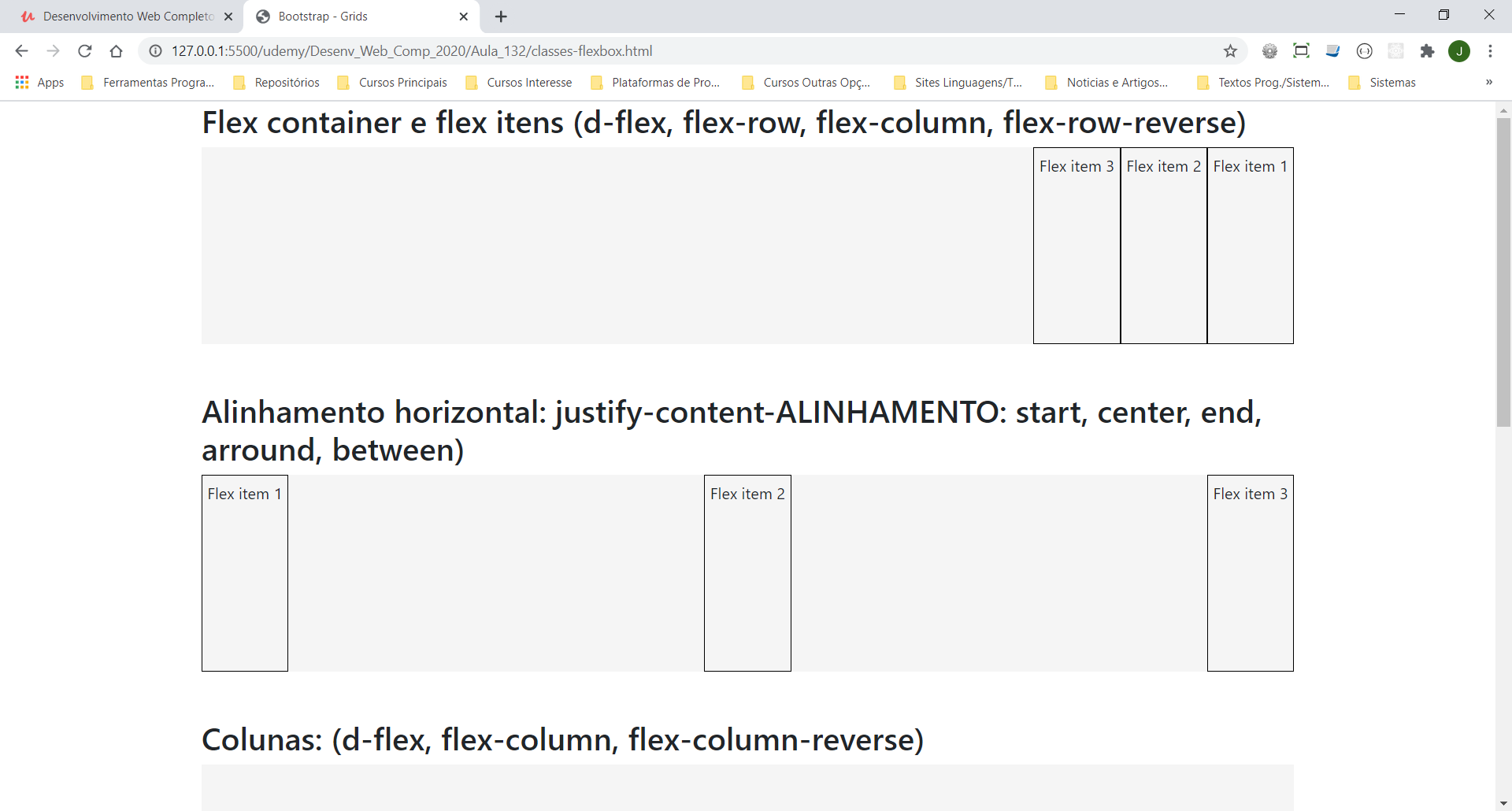
O Bootstrap permite trabalhar com Flexbox. Para isso ao invés de
utilizar a classe row para aninhar os elementos utilizamos
a classe d-flex e em seguida podemos aplicar as classes do
flexbox (flex-row, flex-column, flex-row-reverse,
flex-column-reverse).
A classe justify-content-ALINHAMENTO também funciona com o
flex container.
No alinhamento vertical temos a classe
align-items-ALINHAMENTO. Quando utilizamos o
align-items-baseline o alinhamento se dá pela linha do
texto. No align-items-center é pelas boxes do item. O
align-items-stretch estica os items na vertical. Por fim o
align-self-ALINHAMENTO funciona como o
align-items- mas pode ser aplicado em cada item.

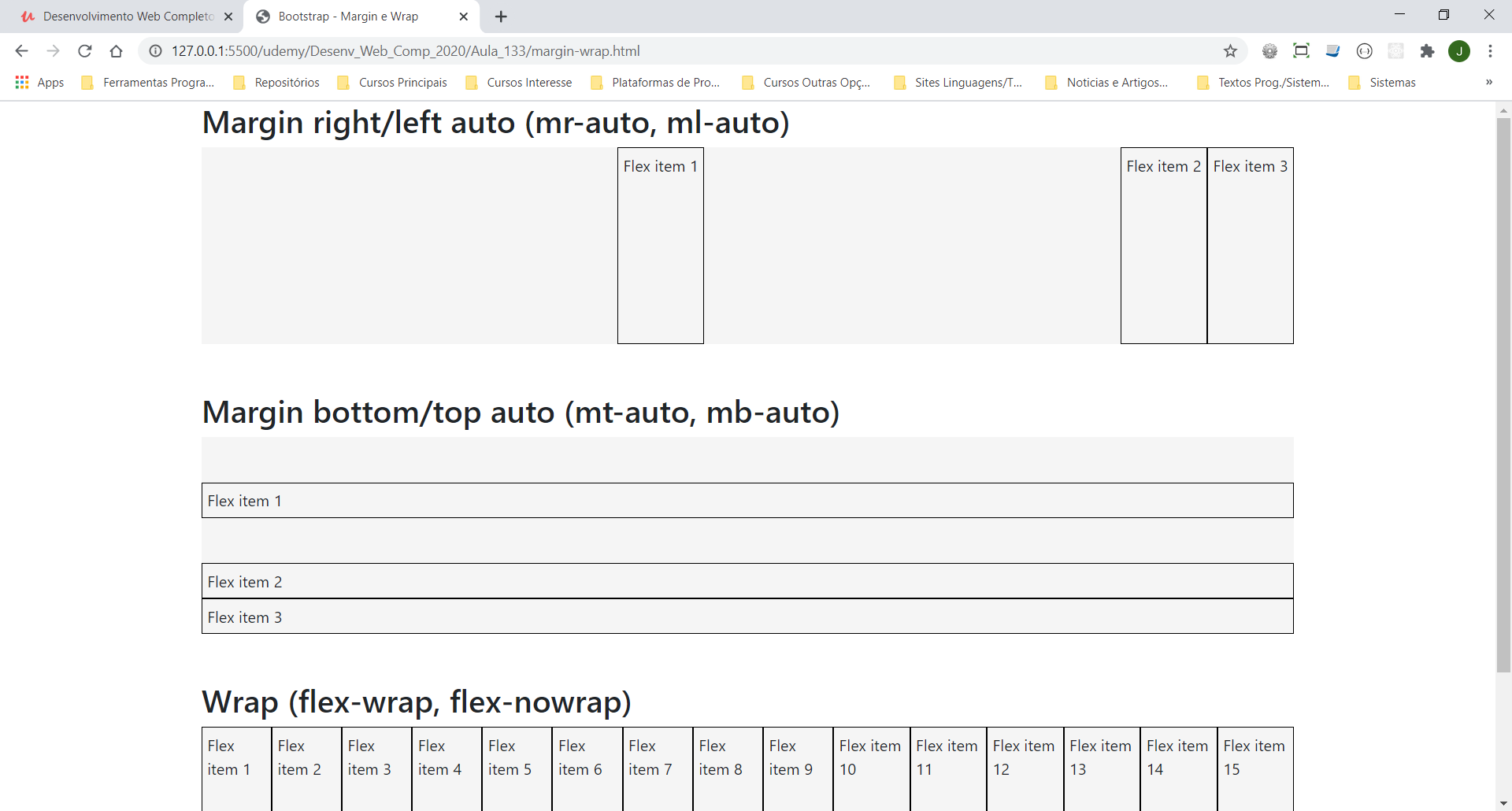
Com as classes ml-auto e mr-auto podemos aplicar
margens automaticas aos elementos e centraliza-los em relação a suas
posições. O mesmo acontece com mt-auto e mb-auto.
A classe flex-wrap quebra os elementos do fluxo
posicionando-os abaixo dos outros elementos para que caibam na tela.
O flex-nowrap mantém os elementos em linha colocando uma
barra de scroll inferior caso os elementos não caibam.

Criação de projeto base do Bootstrap com link externo e biblioteca de ícones do FontAwesome
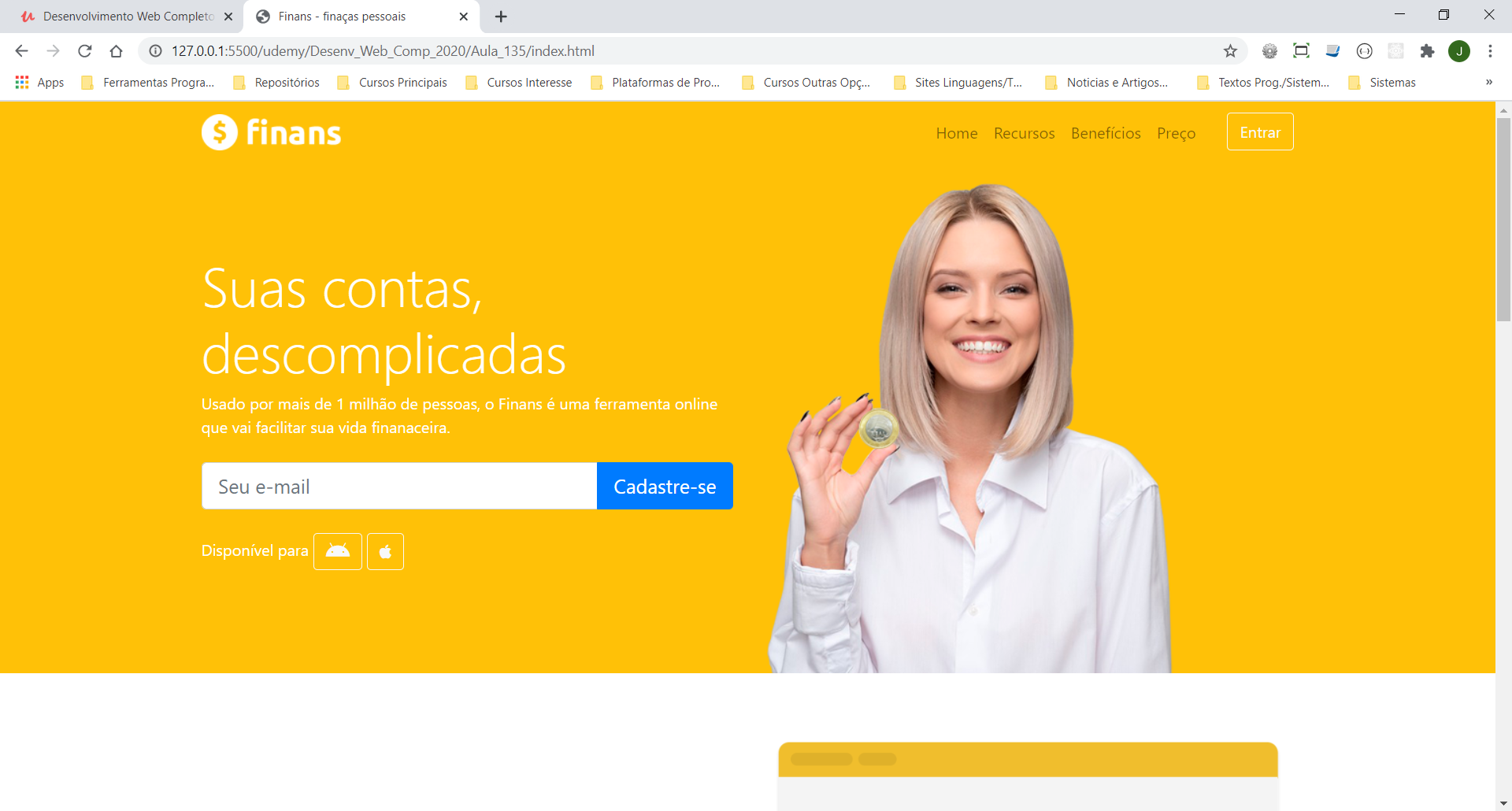
Aula 135 a 137 - Projeto 7 Finans
Para utilizarmos imagens grandes no Bootstrap em seções que estajam
com dimensionamento podemos utilizar a classe img-fluid que
vai redimensionar as imagens de forma responsiva.
Estudar todo o projeto, principalmente a criação dos containers e
qual é aplicado em cada situação, e a criação do header.

Podemos incluir um icone na barra do site aplicando um <link> do
tipo favicon no <head> do documento (automatico no
VSCode).
Verificar no vídeo como criar a imagem de background com 3 camadas.
Parte dela (a transparência) é pré configurada no Photoshop.
Quebrei o projeto nessa aula para deixar a configuração do
background fixed. O backgroud-attachment: fixed foi
configurado na arquivo de estilos do css. Não é propriedade do
Bootstrap.

Para alterarmos um padrão de Bootstrap (por exemplo mudar uma cor
dos estilos predefinidos) precisamos definir uma classe no CSS mais
específica ou pelo menos igual a classe utilizada pelo Bootstrap.
Para isso podemos inspecionar o elemento em que queremos aplicar as
alterações e identificar a classe que está estilizando o elemento.
Lembrando, podemos ocultar imagens de acordo com o tamanho da tela
com as classes d-none d-md-block (neste caso só mostra as
imagens a partir de telas médias)
Neste projeto as imagens dos celulares no terceiro bloco estavam na
vertical. Foi utilizada a propriedade CSS
transform: rotate(30deg) na row das imagens para inclinar
as duas imagens. Foi aplicada ainda a propriedade
overflow-x: hidden para oculatar a barra de rolagem
horizontal que aparecia devido ao excesso lateral que ficou na
imagem.
Esse projeto mesclou códigos em CSS com o Framework Bootstrap. Para
detalhes analisar os códigos e rever as aulas.

Para a criação dos sliders dessa aula será necessário utilizar os
códigos de script do Bootstrap. Tanto os de Javascript, quanto do
popper e do jquery Para fazermos este efeito utilizamos as classes
carousel slide e a propriedade
data-ride="carousel" em uma <div>. Uma outra <div>
aninhada receberá a classe carousel-inner e vai conter os
itens (textos / imagens) que receberão a animação. Em seguida para
cada item que ficará dinamico no quadro utilizamos a classe
carousel-item aplicando a classe active no item a
ser carregado junto com o inicio da página.
Para adicionarmos controles nos slides primeiramente criamos uma
id na <div> principal do carousel. Em seguida criamos
dois links com a tag <a> referenciando ao id criado. Os
links terão as classes
class="carousel-control-(prev / next) e a propriedade
data-slide="(prev / next)" além de uma <span> com os
icones para controle. (No Bootstrap podemos utilizar as classes
carousel-control-(prev / next)-icon).
Para inserirmos indicadores criamos uma nova estrutura composta de
uma <ol> com a classe carousel-indicators. Nas <li>
aplicamos as propriedades
data-target="#nome_da_id_do_slide e a propriedade
data-slide-to="n" para 'n' iniciando em 0 até o último
numero do slide.
Por fim para criarmos legendas nas imagens do slide aplicamos abaixo
das tags <img> uma nova <div> com a classe
carousel-caption. Dentro dessa <div> podemos colocar
títulos, parágrafos e qualquer outro elemento que quisermos.

Criação de um slide tipo carousel no projeto 8 - Spotify
