
Inicialmente o posicionamento era feito pelo position, pelo
float e pelo float junto com width.
O flexbox tem como função facilitar o posicionamento dos elementos
na tela.
Aplicação do display: flex. O display: flex por
padrão já muda o fluxo para row(linha).

Utilização do flex-direction: column elementos são alinhados em coluna de acordo com o elemento pai, column-reverse igual ao column mas com a orderm dos elementos invertida, row os elementos ficam em linha e row-reverse também inverte a ordem colocando o fluxo da direita para a esquerda.
Aula 5 - Justify content e flex wrap
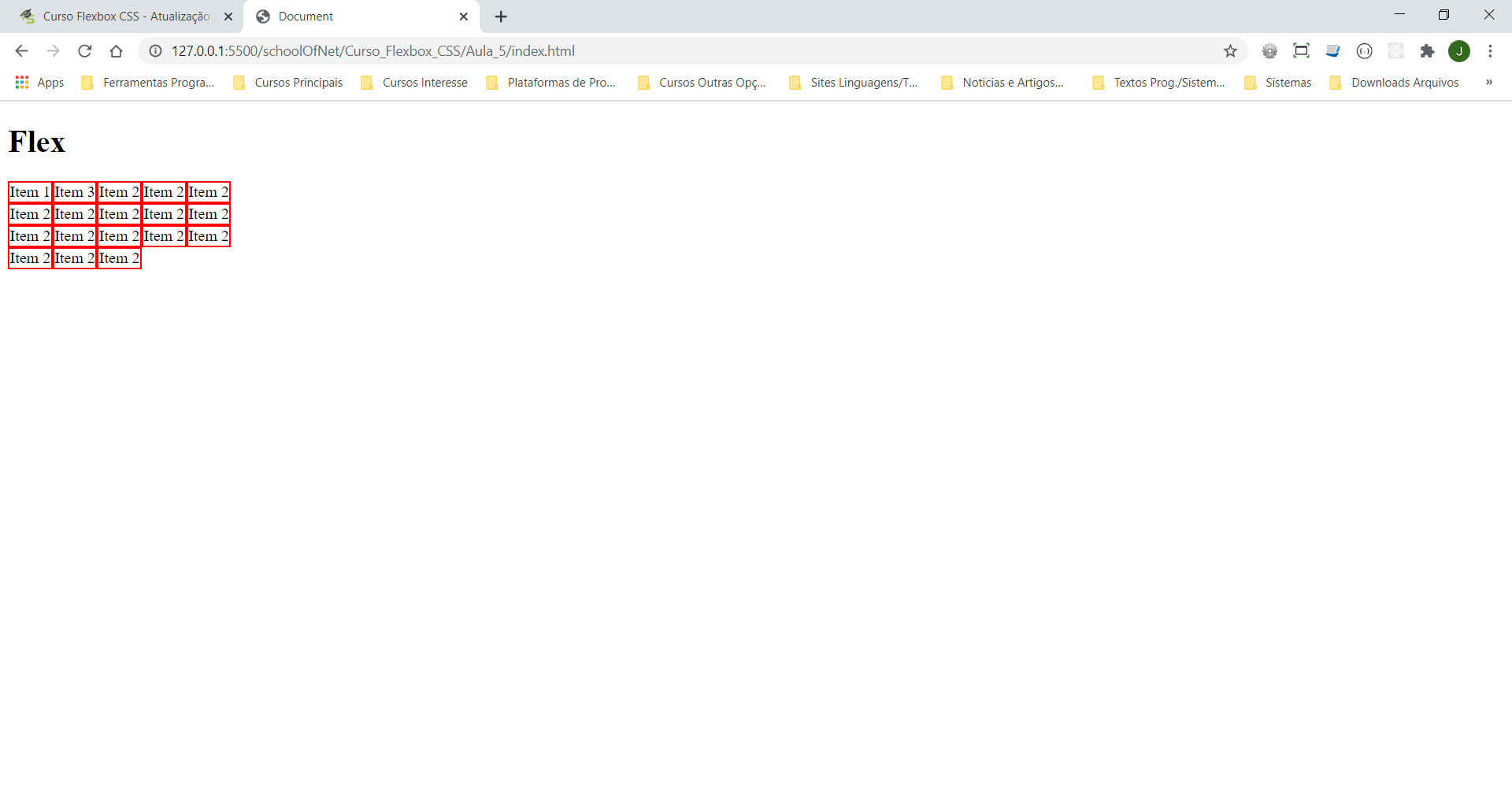
Justificando o conteudo com justify-content. Principais
atributos: flex-start (padrão), flex-end,
center, space-between divide os elementos no
espaço total iniciando do canto, space-around divide os
elementos no espaço com margens proporcionais.
Já o flex-wrap, quando setado para
nowrap desvincula os elementos filhos do limite de tamanho
do pai, colocando os elementos em linha, tantos quantos couberem na
janela. Quando o atributo for wrap(padrão) os elementos
seguem alinhados de acordo com o tamanho definido no pai. O
wrap-reverse inverte a ordem dos elementos no fluxo.

O align-items alinha os elementos no eixo do container (em
linha). Já o align-content fará o alinhamento no eixo
vertical (em coluna). O align-content só funciona quando o
content-wrap estiver com o atributo padrão (wrap).
align-items atributos: center, flex-end,
flex-start. Como o align-items trabalha no eixo
horizontal quando setamos o flex-direction: row não vemos
muita diferença.

O align-self faz com que o elemento tenha seu próprio alinhamento, independente do alinhamento definido pelo elemento pai.
Aula 8 - Trabalhando com flex
A propriedade flex aceita os atributos grow, shrink, basis. Não entendi muito bem como funciona.
Aula 9 - Aplicando na prática Pt1
Inicio da montagem de uma página com fluxo em flex
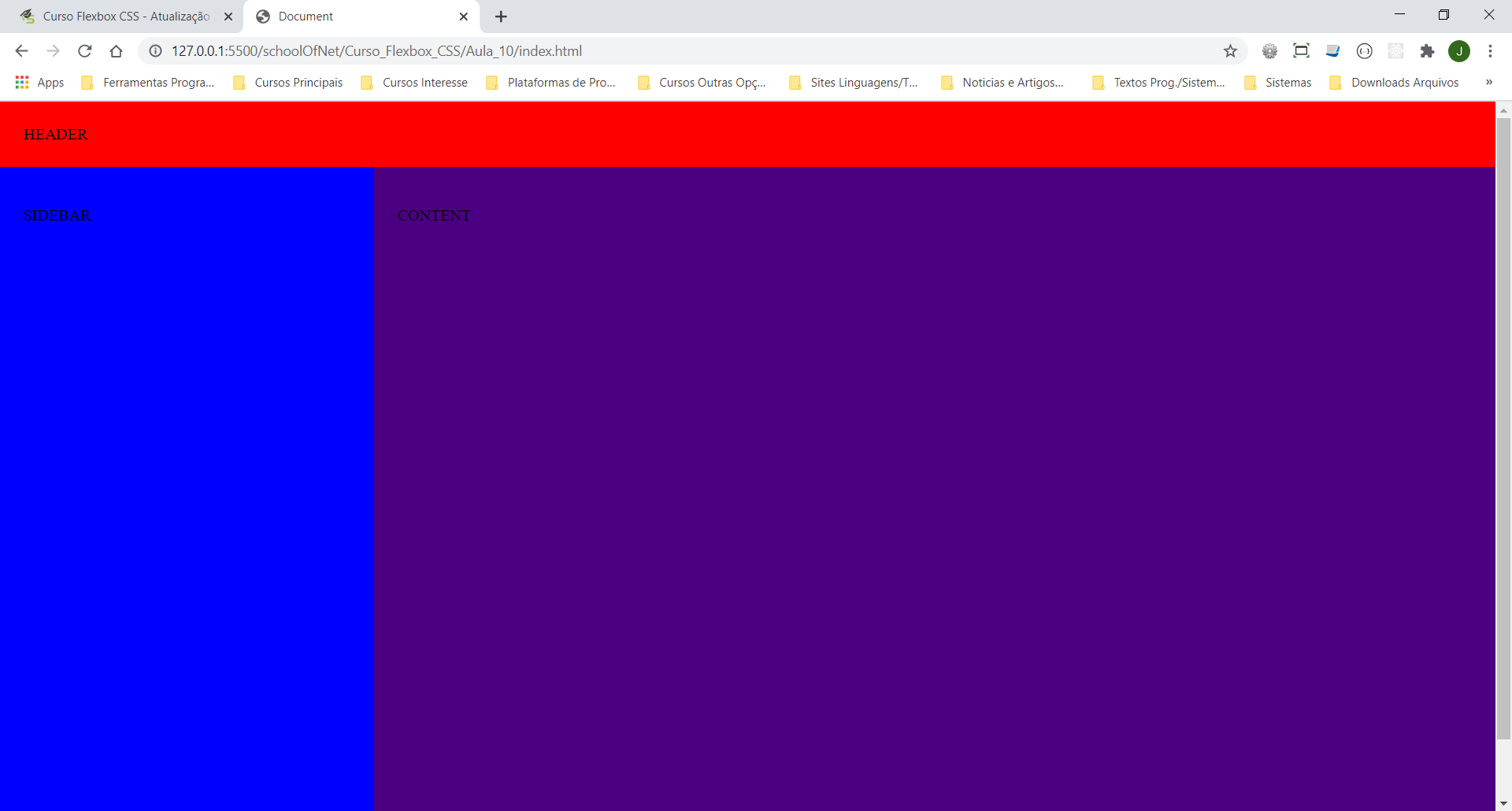
Aula 10 - Aplicando na prática Pt2
Aqui percebemos a funcionalidade do flex: grow no dimensionamento das colunas sidebar e content.
