
Utilização da propriedade display: grid. Quando utilizamos
esta propriedade setamos a largura da coluna com a propriedade
grid-template-columns. Note que quando inspecionamos no
browser o elemento utilizando o grid ele aparecerá automaticamente
com uma linha tracejada indicando suas linhas.
Podemos utilizar como unidade de medida no grid o
px (pixel), o fr (fração). Podemos ainda construir
as colunas com o repeat() e com minmax(). Temos
ainda o grid-template-rows que cria as linhas da mesma
forma que é feito com as colunas. Por fim temos o
grid-template-areas. Podemos agregar todas essas
propriedades com grid-template.

Fundamentos do grid-auto-columns e grid-auto-rows. O grid-auto define o valor para os elementos que não tiverem valores definidos. Temos também o grid-auto-flow, mas todos esses conceitros serão explicados com mais detalhes nas próximas aulas.
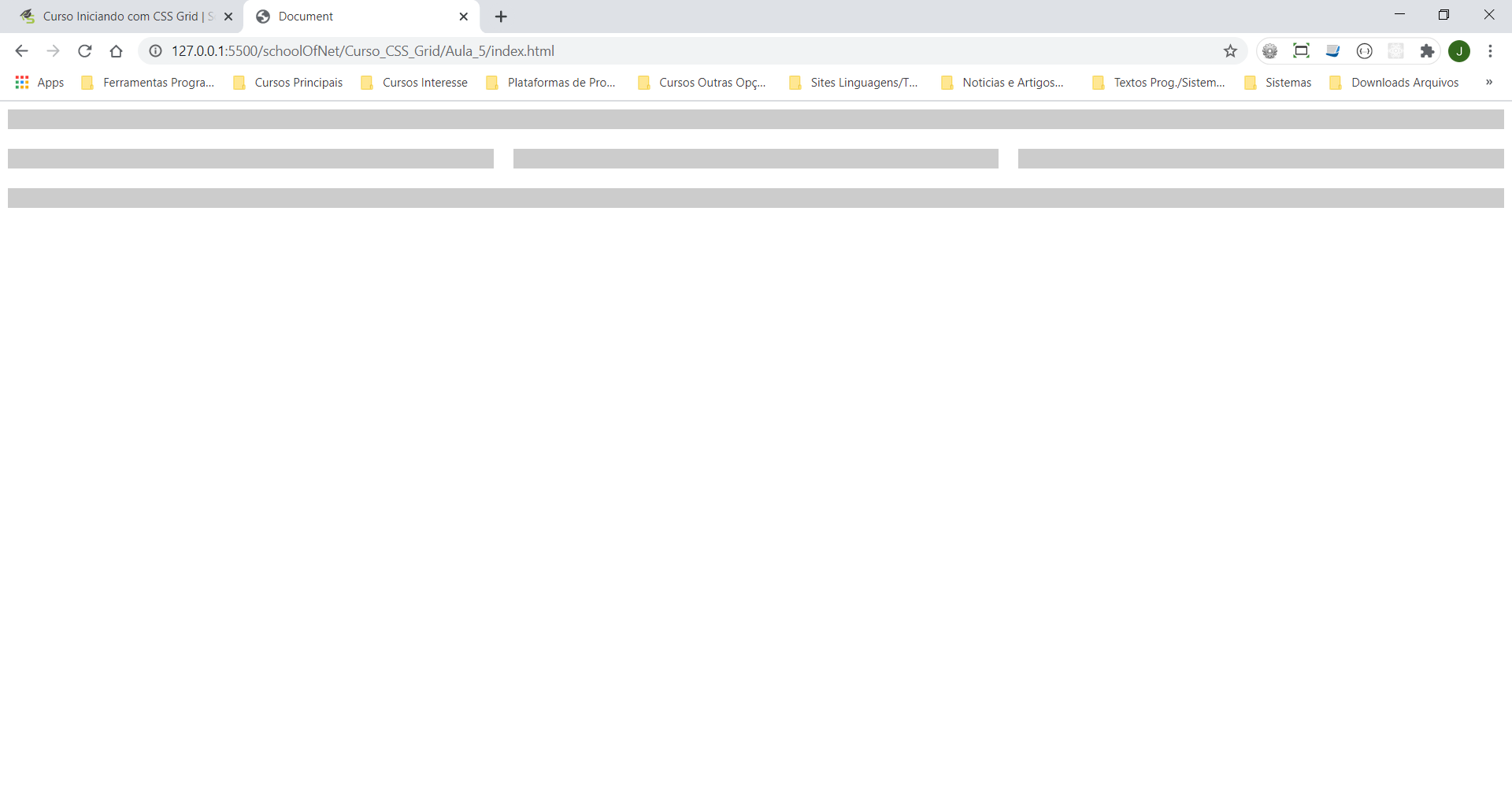
Aula 5 - Criando template básico
Utilizando o grid-template-areas e o
grid-area para a montagem do grid-layout da página. Note
que nos casos em que a coluna for unica devemos repetir o nome da
classe tantas vezes quanto o maior numero de colunas do projeto.
O gap cria uma margem entre os elementos do grid.

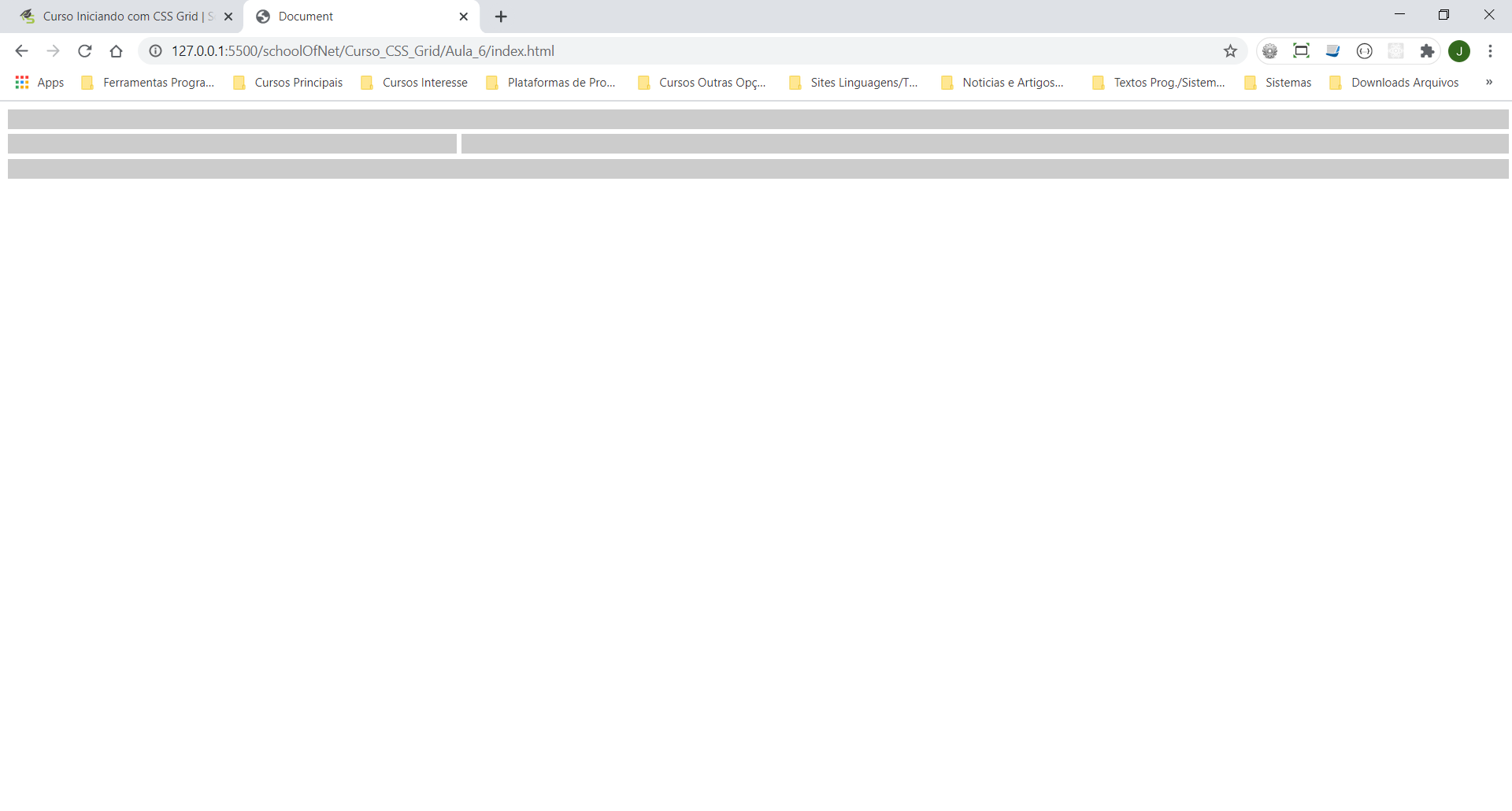
Dimensionando as colunas criadas com grid-template-areas utilizando o grid-template-columns.
Aula 7 - Posicionando itens internos
Posicionamento com
justify-content, align-content, justify-items, align-items,
justify-self
e align-self (pelo que foi dito esses itens são estudados
em flex-box).
Quando trabalhamos com grid, para alinhar um elemento que está fora
do grid principal, criamos um novo grid do elemento filho para fazer
o posicionamento desse elemento.

Posicionanado dois itens na mesma linha com o parametro grid-row e alinhando o conteúdo com justify-self
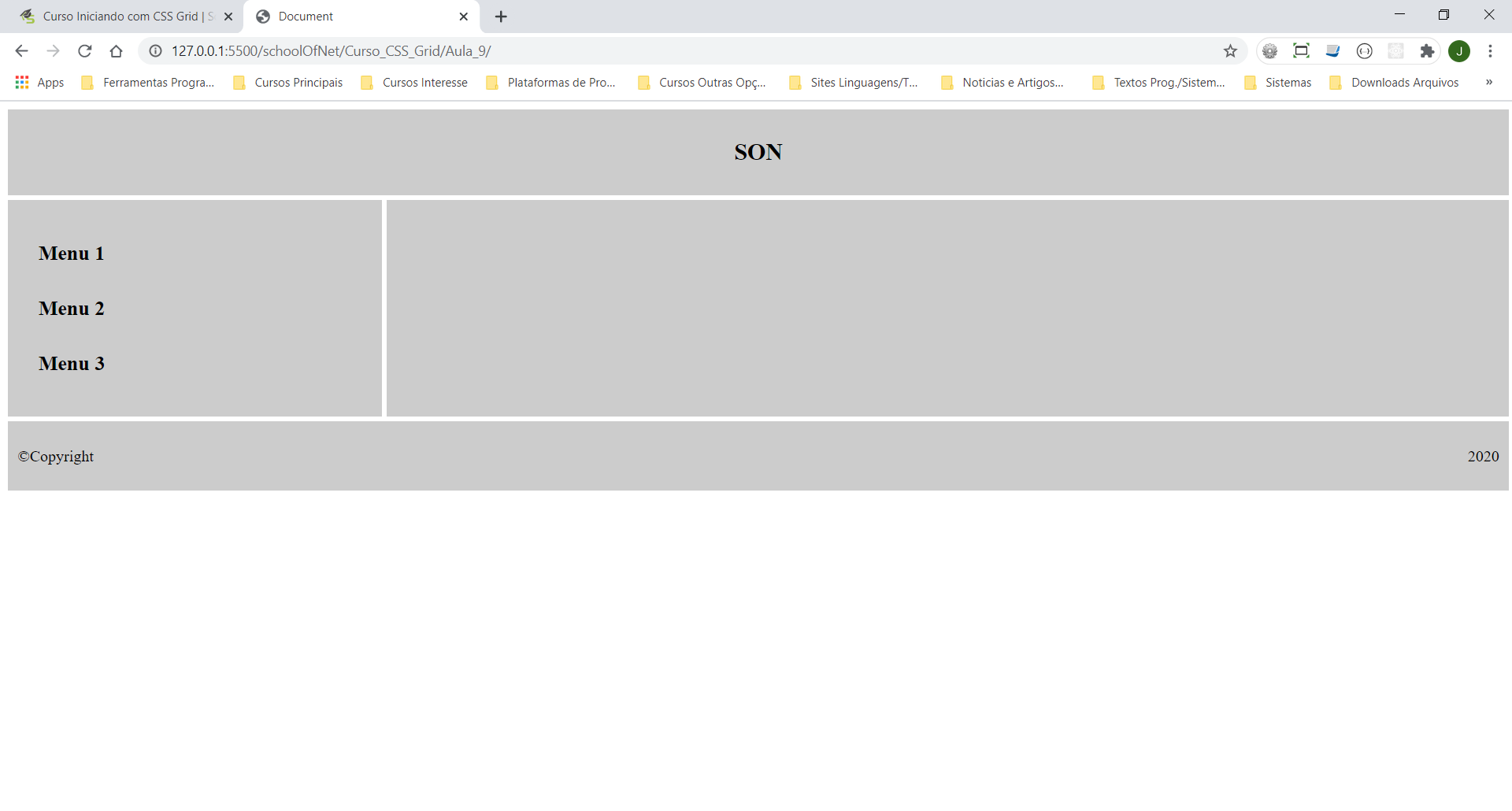
Aula 9 - Criando sidebar
Utilização do grid-auto-flow: row para definir que todo o fluxo desse grid é em linhas. Entretanto se criamos uma lista com <ul> e <li> toda a lista é considerada apenas como uma linha. Para que cada item da lista seja considerada como uma linha separada devemos aplicar as propriedades diretamente no seletor li e não apenas na classe .sidebar
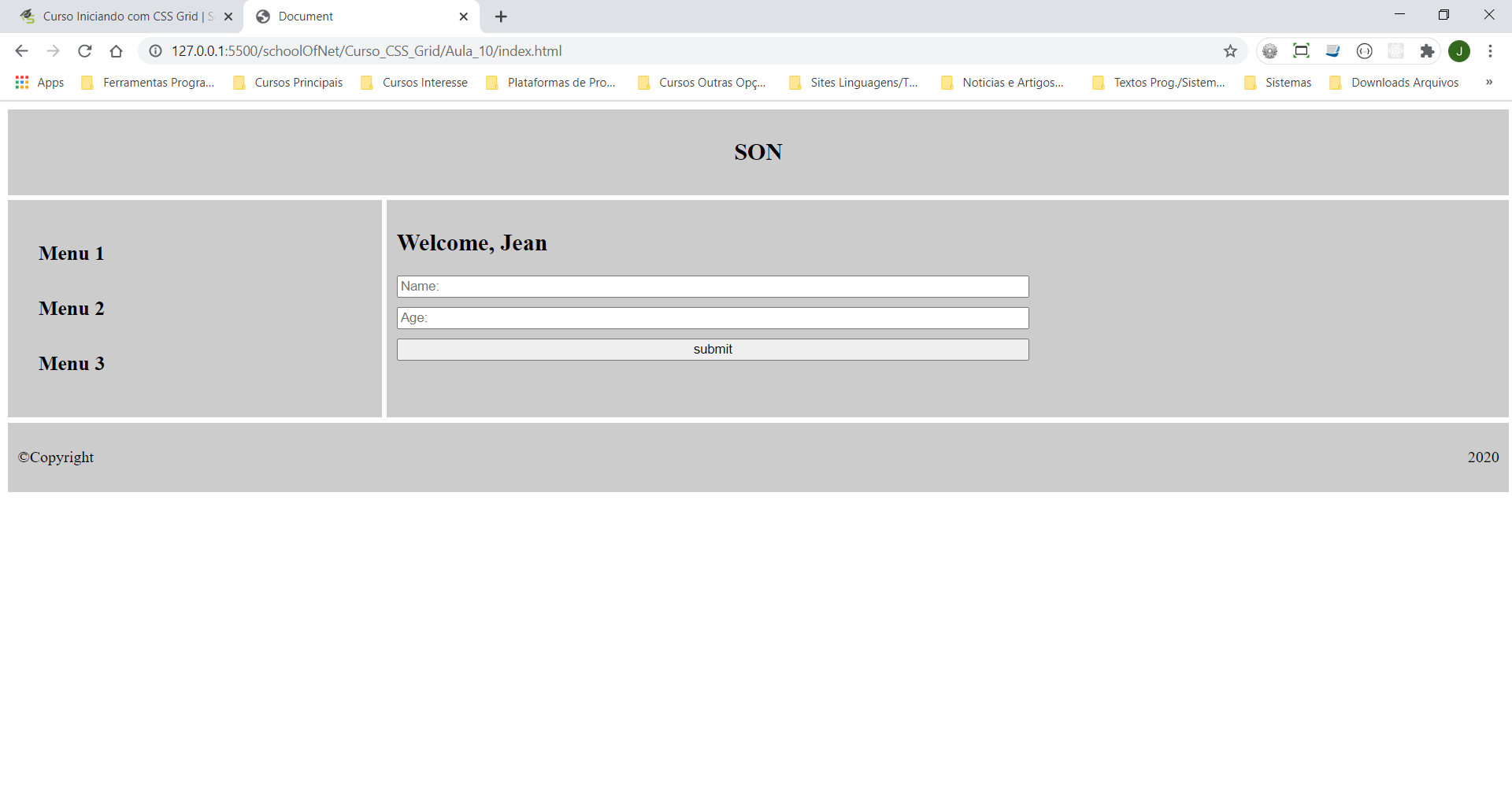
Aula 10 - Criando content
Criação dos grids de conteúdo, utilizando várias divisões em linha e coluna. Na primeira <div> de conteúdo a altura estava muito grande em relação as demais linhas. Para resolver isso utilizamos a propriedade grid-template-rows. Utilização de column-gap e row-gap.
