
Criação do arquivo de normalização/reset do CSS. Faz a limpeza de alguns parâmetros. Futuramente verificar as propriedades aplicadas em relação ao arquivo normalize.css padrão(que já utilizei em outros projetos).
Aula 3 - Sistema básico de grid
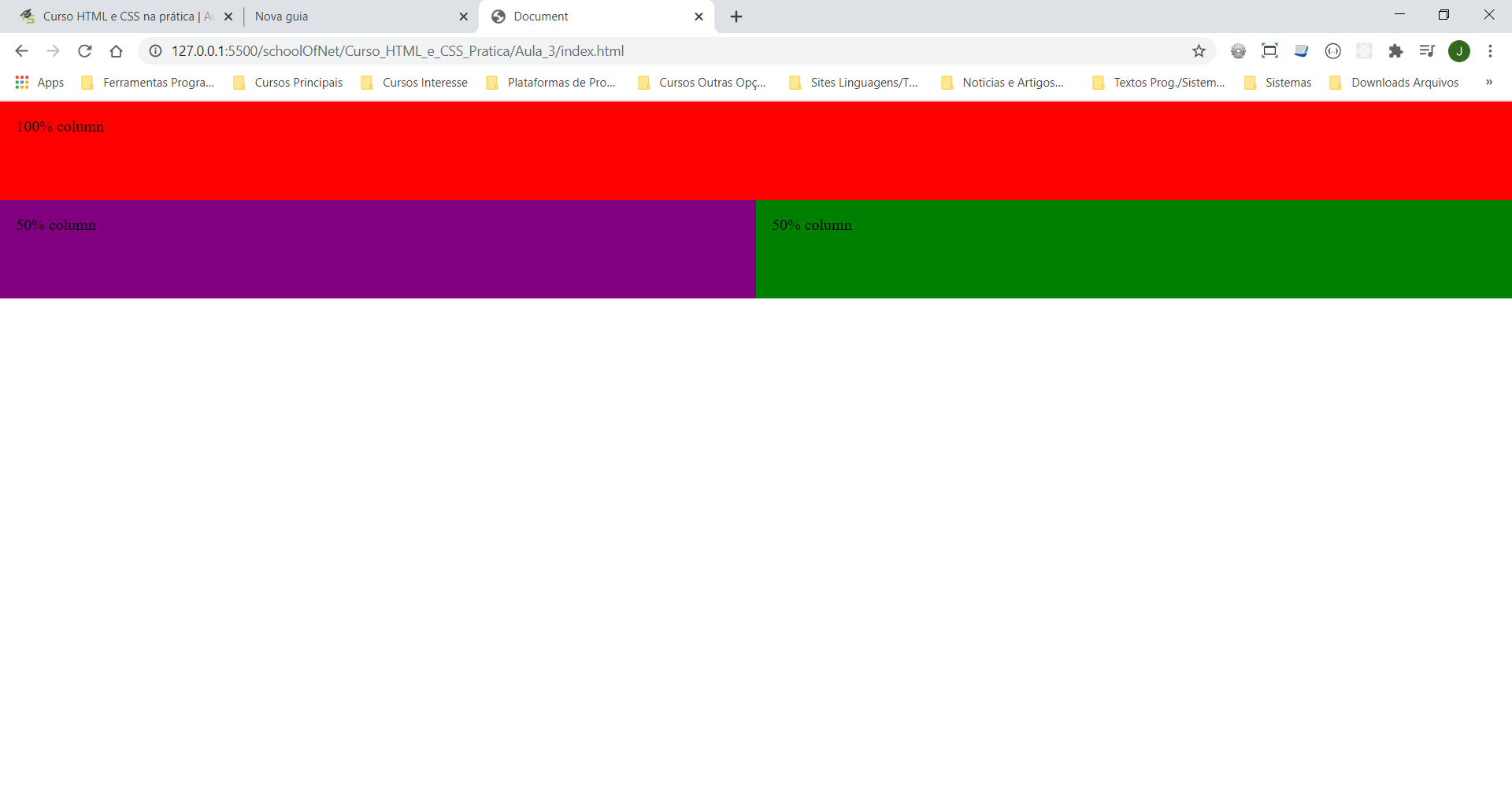
Preparação de grid em CSS. Utilizando a regra @media para criar classes de colunas com divisões em quartos e terços. No estilo criado somente se aplica a divisão das colunas se a área do navegador for maior que 800px devido o parâmetro min-width. Para a minha execução vou reduzir o min-width para a divisão funcionar na tela dividida.
Atenção: verificar o funcionamento do @media
Aula 4 - Criando com header
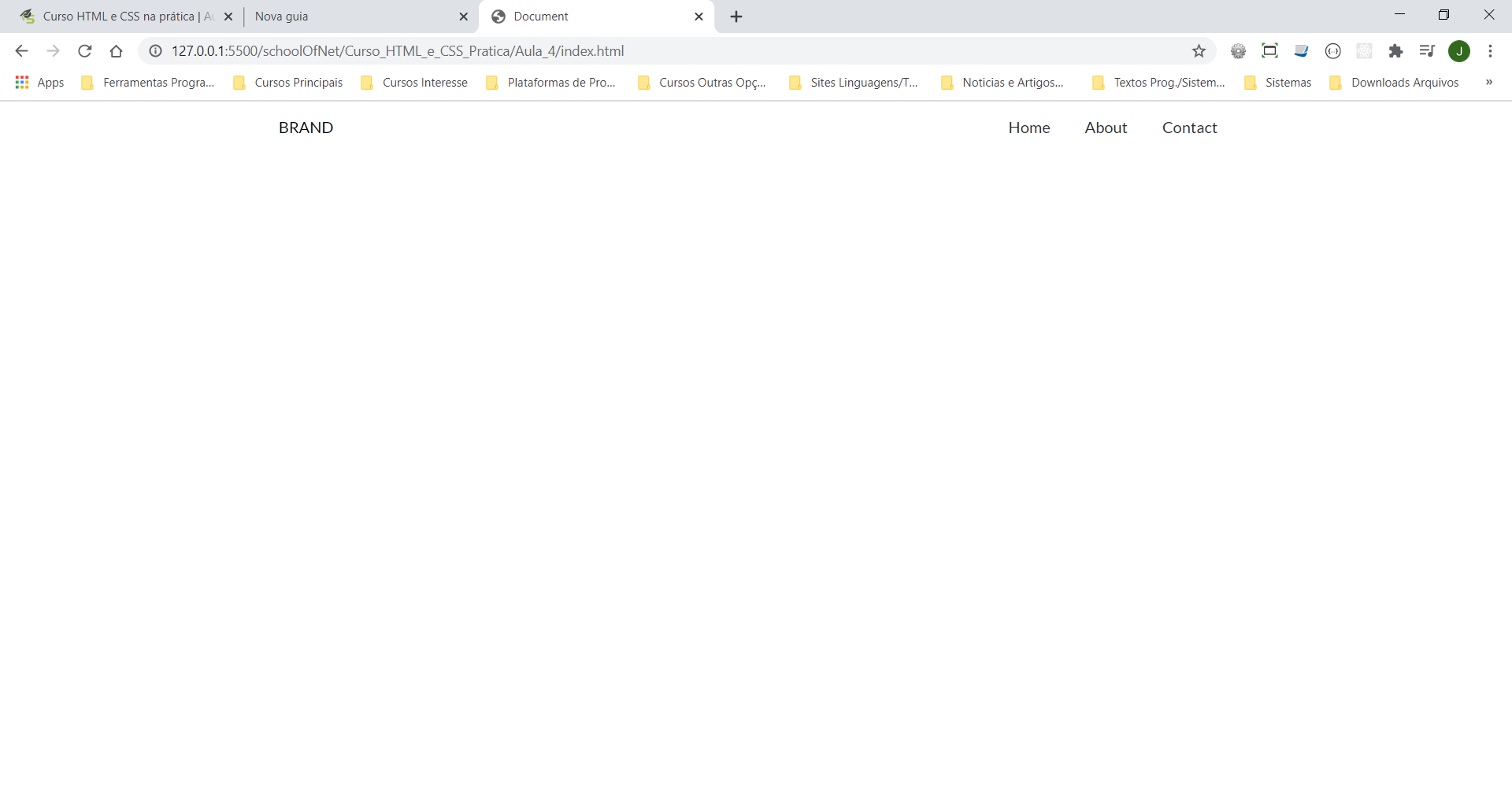
Criação de um <header> para a página utilizando o grid criado na
aula anterior. Foi criado um container para centralizar os objetos
na tela.
Criação do menu com a tag <nav> posicionado a direita da tela.
Tipos de aplicação de estilo em documentos inline e
externo.
Unidades de medidas aplicadas em CSS: Percentual (%), Pixel (px), em
(tamanho relativo), rem (root em: não é relativo), vh (viewport
height) e vw (viewport width).

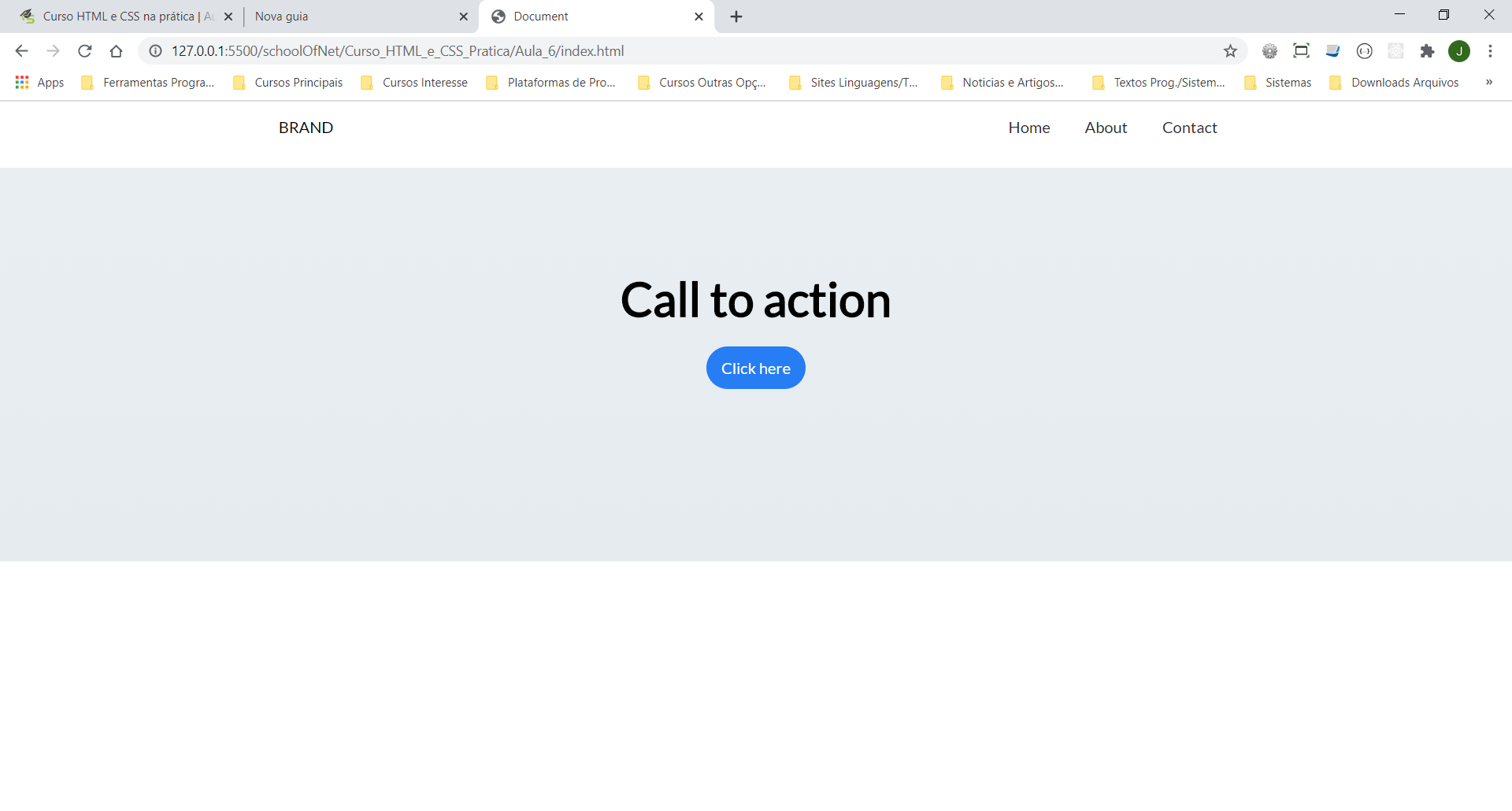
Criando uma base de uma coluna no header com um título e um botão
Aula 7 - Criando content
Montagem de uma section abaixo do header. Ajuste de posicionamento no grid. Utilização de transform: scaleX() para posicionar o elemento a direita.
Aula 8 - Criando contato
Criação de formulário de contato com as tagas de input normais
Aula 9 - Criando footer
Cria um rodapé em duas colunas utilizando o grid half.
Aula 10 - Evitando cache e finalizando
Fazendo a limpeza do Web Cache nos arquivos css utilizando ?v=1.0 no link do arquivo. Essa técnica pode ser utilizada também em arquivos JS. Não é o modo ideal pois pode ser feito através de automatizadores de CSS como Gulp e WebPack.
