Em princípio não utilizei a estilização previa do curso. Caso seja necessário aplicaremos depois.
Aula 2 - Bordas Arredondadas
Utilização do border-radius.
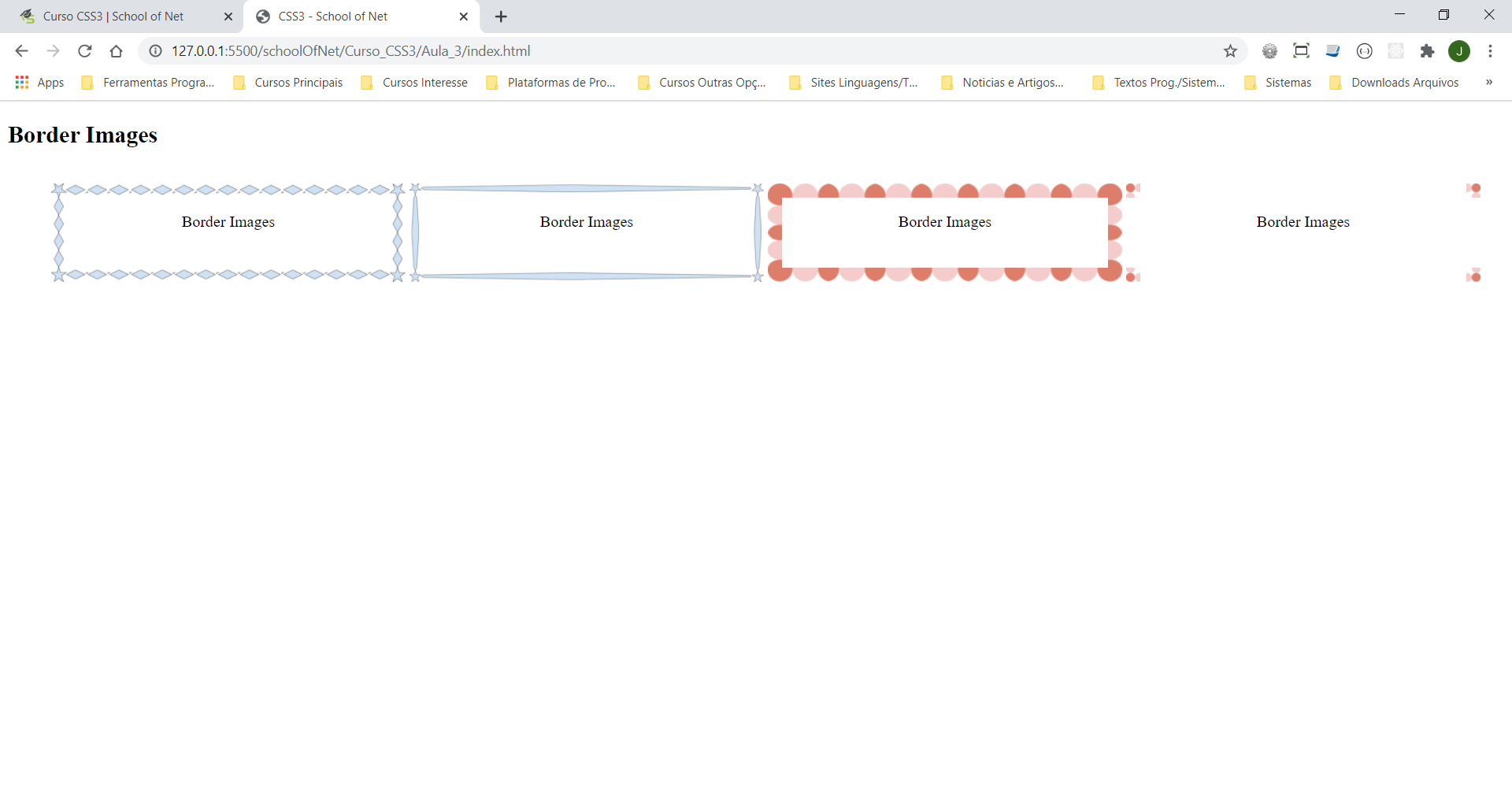
Aula 3 - Usando imagens em bordas
Utilizando o border-image. Para aplicação do border-image, utilizamos os parametros de compatibilidade de navegadores.
Não vi muita utilidade neste parametro.

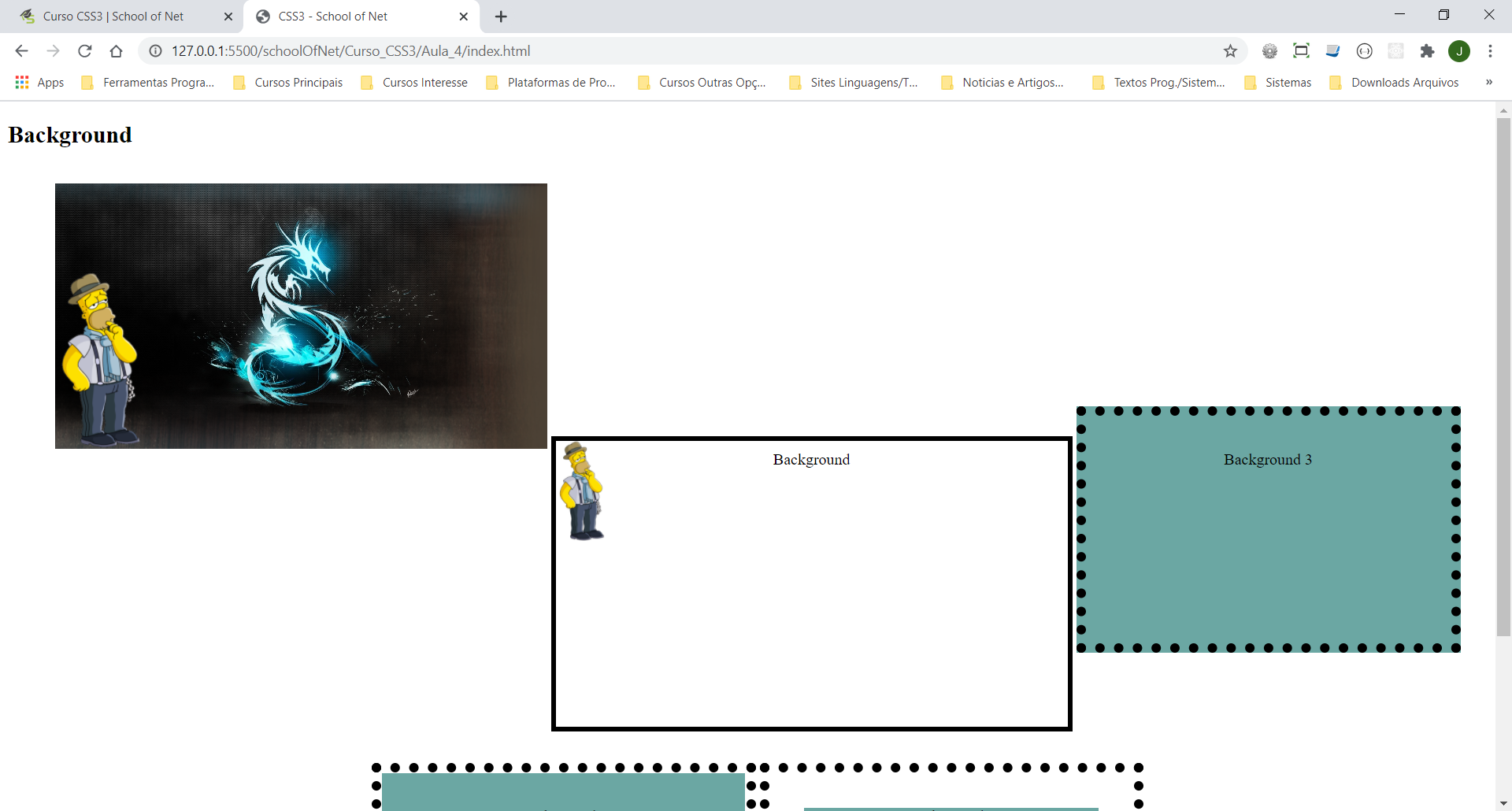
Configurando imagens de background. Quando colocamos mais de uma imagem de fundo na mesma propriedade de background a ordem é sempre a primeira imagem fica acima de todas.
Quando utilizamos várias imagens em camadas podemos setar suas propriedades em linha separada por virgulas. (vide código css)
O parametro de background-origin define onde inicia o posicionamento da imagem: na borda do elemento (ignorando o border), no padding do elemento (ignorando o padding) ou em relação ao conteudo do elemento (Veja imagens 3, 4, 5).

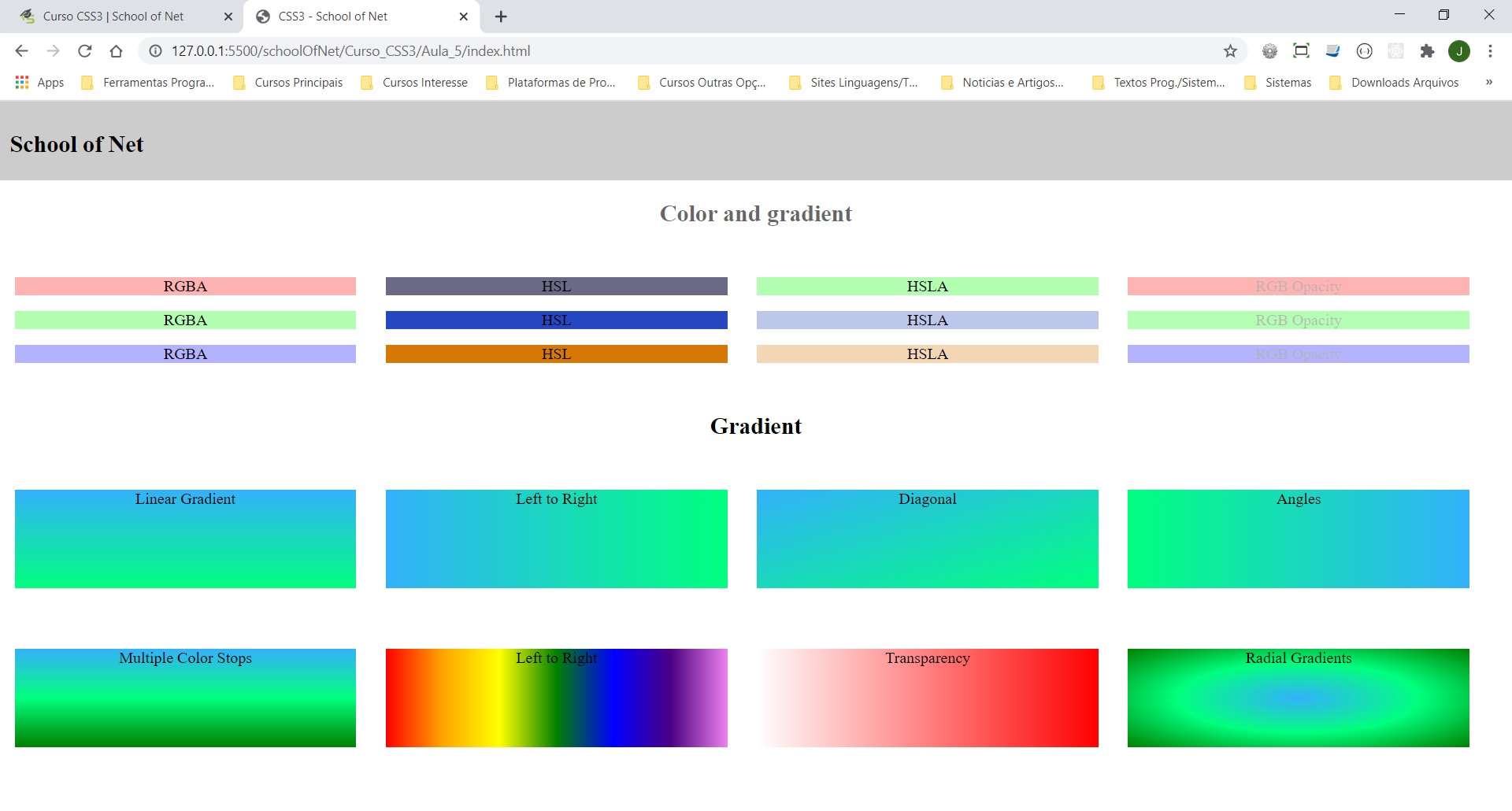
Diversas aplicações com cores e utilização de gradientes.
Bastante superficial a explicação sobre gradientes. Tenho que acabar os exemplos na mão.

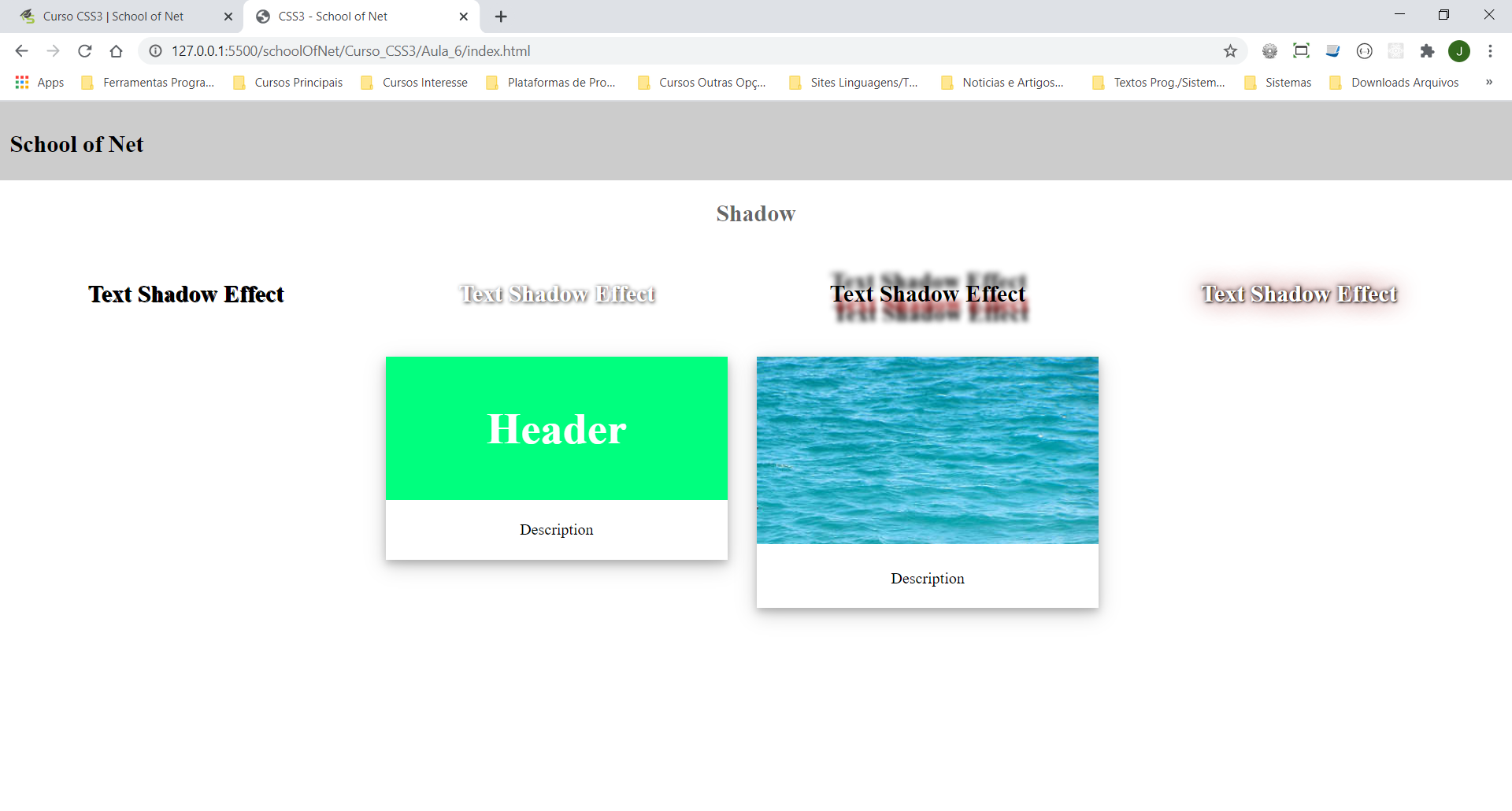
Na propriedade text-shadow o primeiro parametro move a sombra para direita e esquerda, o segundo para cima e baixo. Podemos colocar um terceiro elemento que faz um esfumaçamento, e um quarto elemento cor.

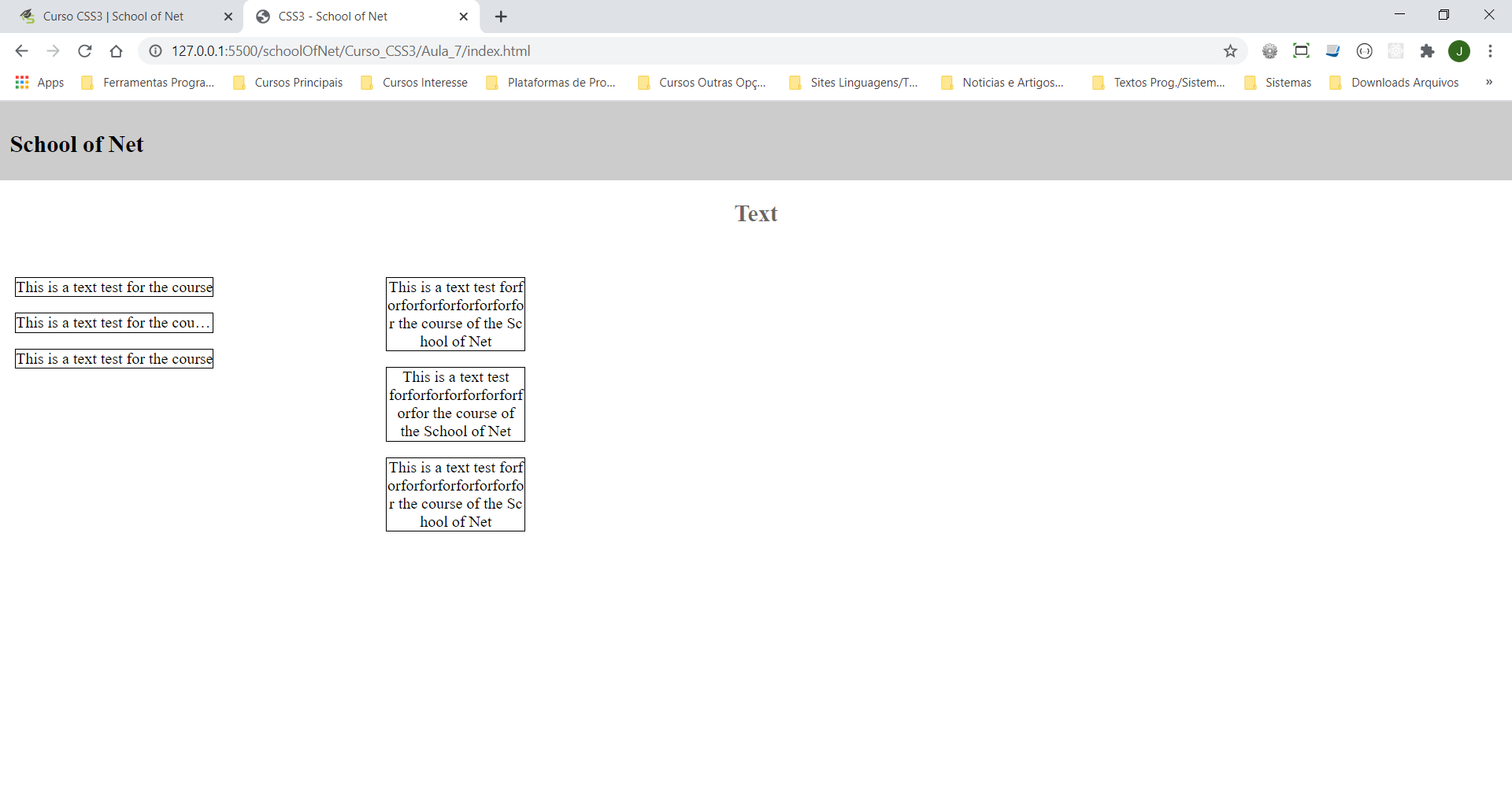
No text-overflow clip a propriedade corta o texto, já com o valor ellipsis ele coloca ... para indicar que ainda existe texto. Por default quando temos o overflow: hidden o texto é cortado com ou sem o clip.
Podemos utilizar o hover com o overflow: visible para mostrar o texto oculto.
A propriedade word-break: keep-all mantém as palavras do texto sempre que possível, mesmo que estourando o quadro. Já o break-all quebra a palavra quando ela não couber no fluxo.
No word-wrap: word-break também quebramos a palavra. Por fim o break-all quebra todas as palavras do texto.

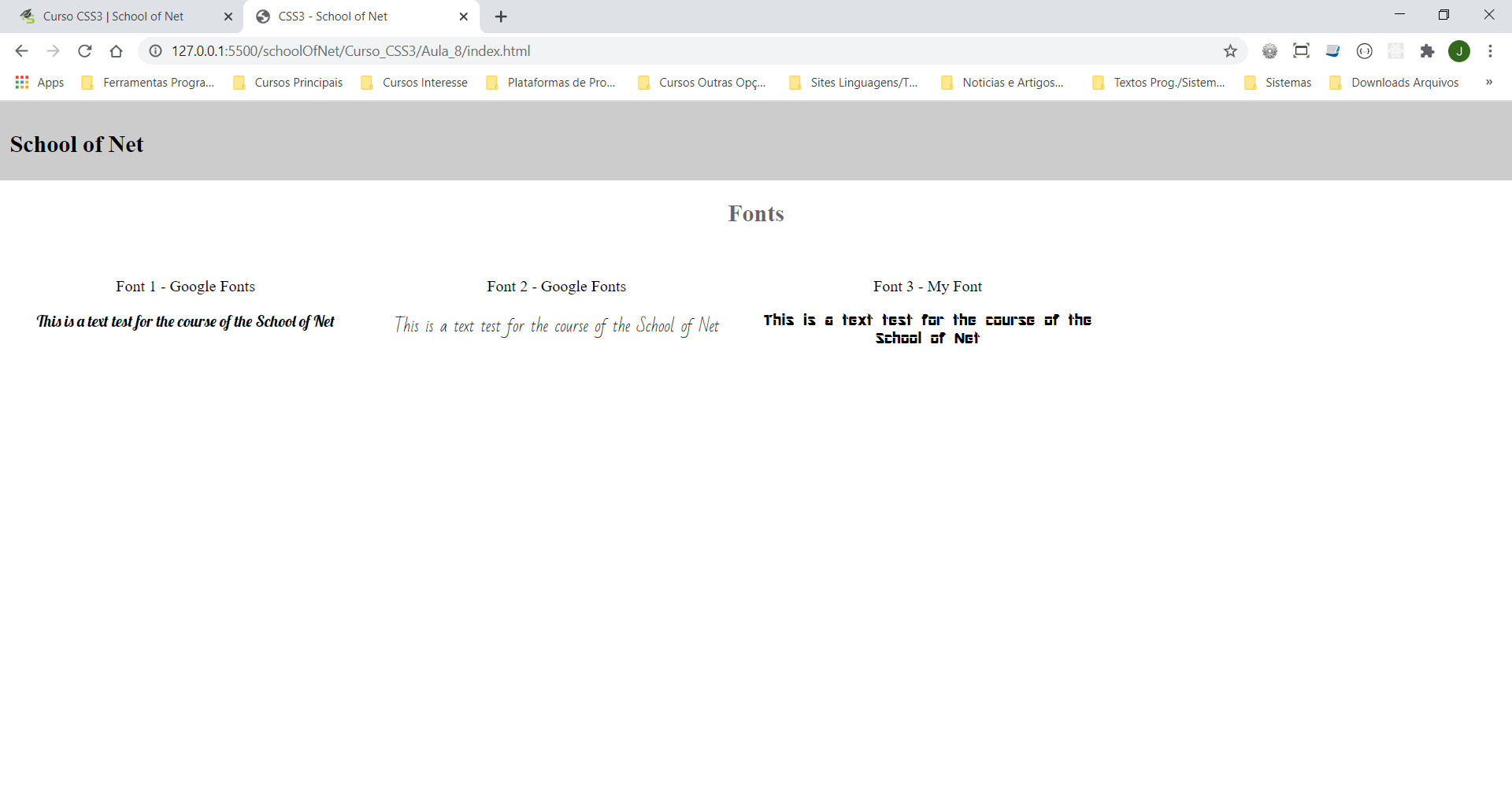
Importando fontes externas com @import. O Google fonts faz uma importação de várias fontes automaticamente conforme nós selecionamos mais de um tipo de fonte.
Criando links para fontes locais com @font-face.

translate(x,y): Move o elemento nos eixos x e y.
rotate(x deg): Rotaciona o elelmento para direita ou esquerda.
scale(x,y): Muda o tamanho do elemento nos eixos x e y.
skewX(x deg): Aplica o angulo nos lados h(altura) do elemento.
skewY(y deg): Aplica o angulo nas bases b(base) do elemento.
skew(x deg, y deg): Aplica os angulos em todos os lados do objeto.
matrix: combina todas as transformações acima com a seguinte sintaxe:
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());

rotateX(x deg): Faz a rotação do elelmento em um eixo centralizado x.
rotateY(y deg): Faz a rotação do elelmento em um eixo centralizado y.
rotateZ(z deg): Faz a rotação do elelmento em um ponto centralizado z.
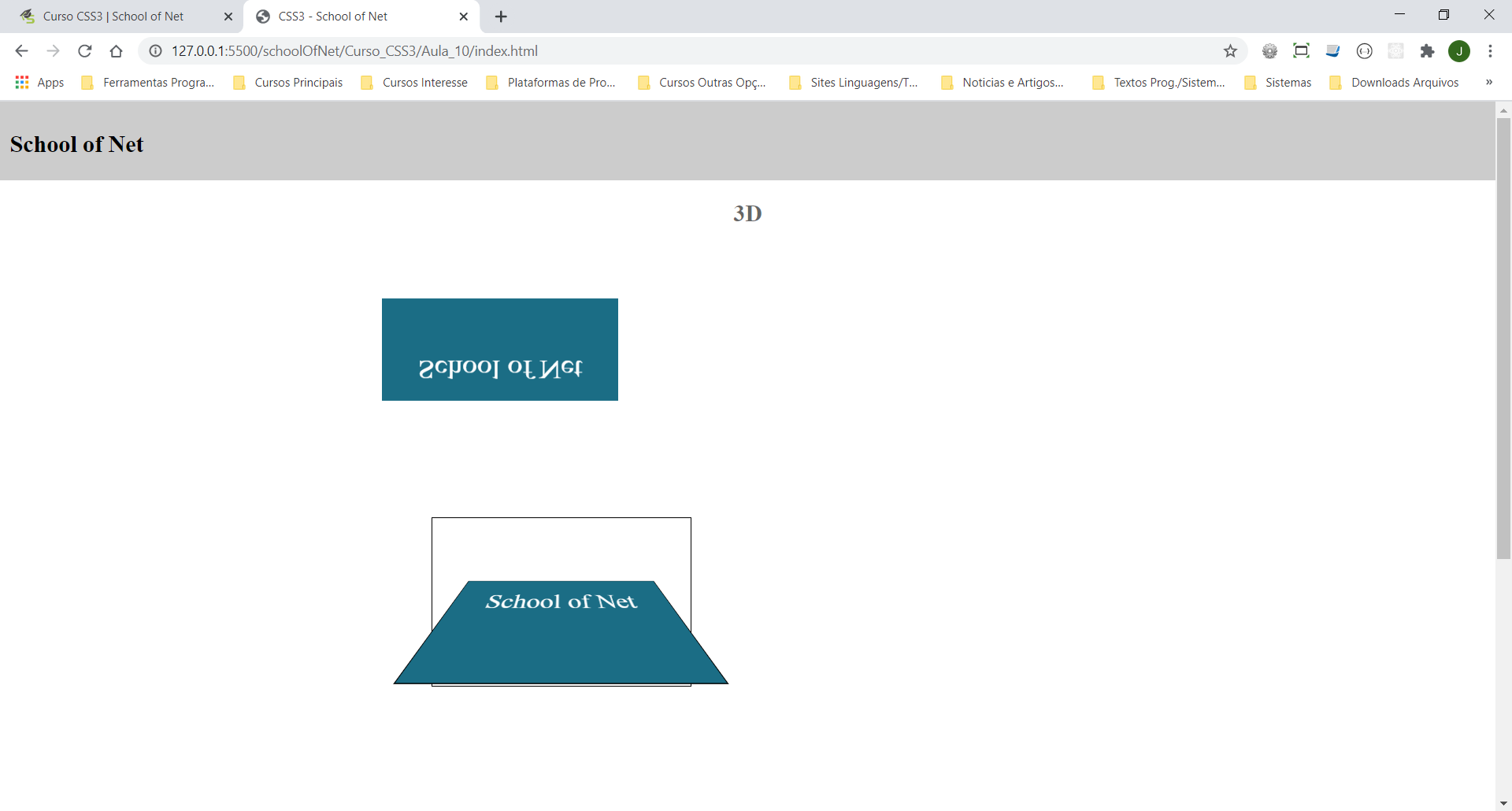
No segundo exemplo temos um modo para criar um efeito similar a uma base em 3d.
No terceiro exemplo utiliza-se o preserve-3d para montar um efeito com dois quadros perpendiculares.
Em todos os casos dessa aula, verificar no modo de desenvolvimento a movimentação dos eixos com a alteração dos parametros.

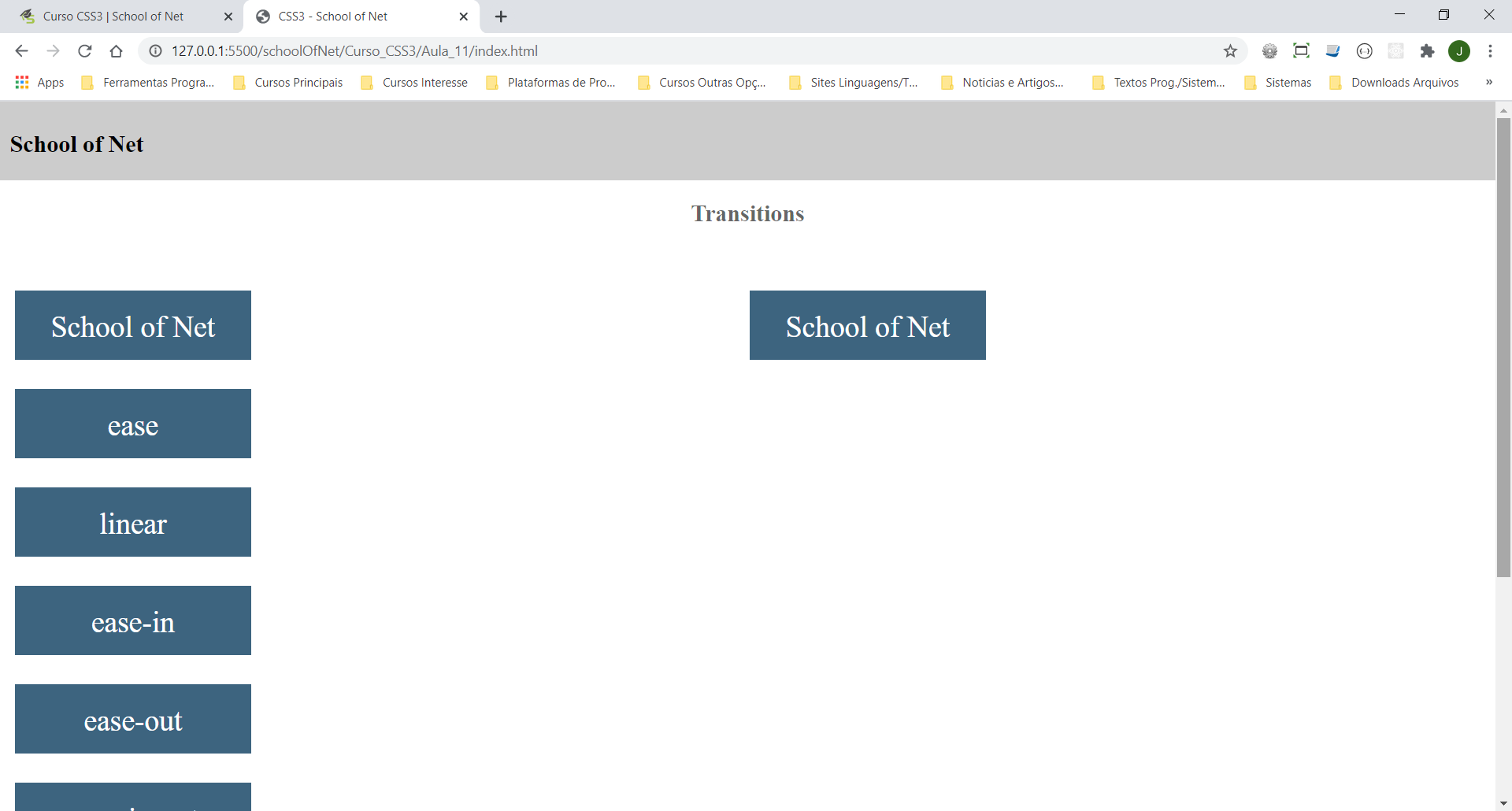
Apresenta as funções de trasition-timing-function e transition-delay.
Aula 12 - Animação
Criando uma animação utilizando animation-name , animation-duration , animation-iteration-count e @keyframes.
A explicação ainda é bem simples, mas demonstra a usabilidade destes comandos. Precisa ser estudado mais a fundo.

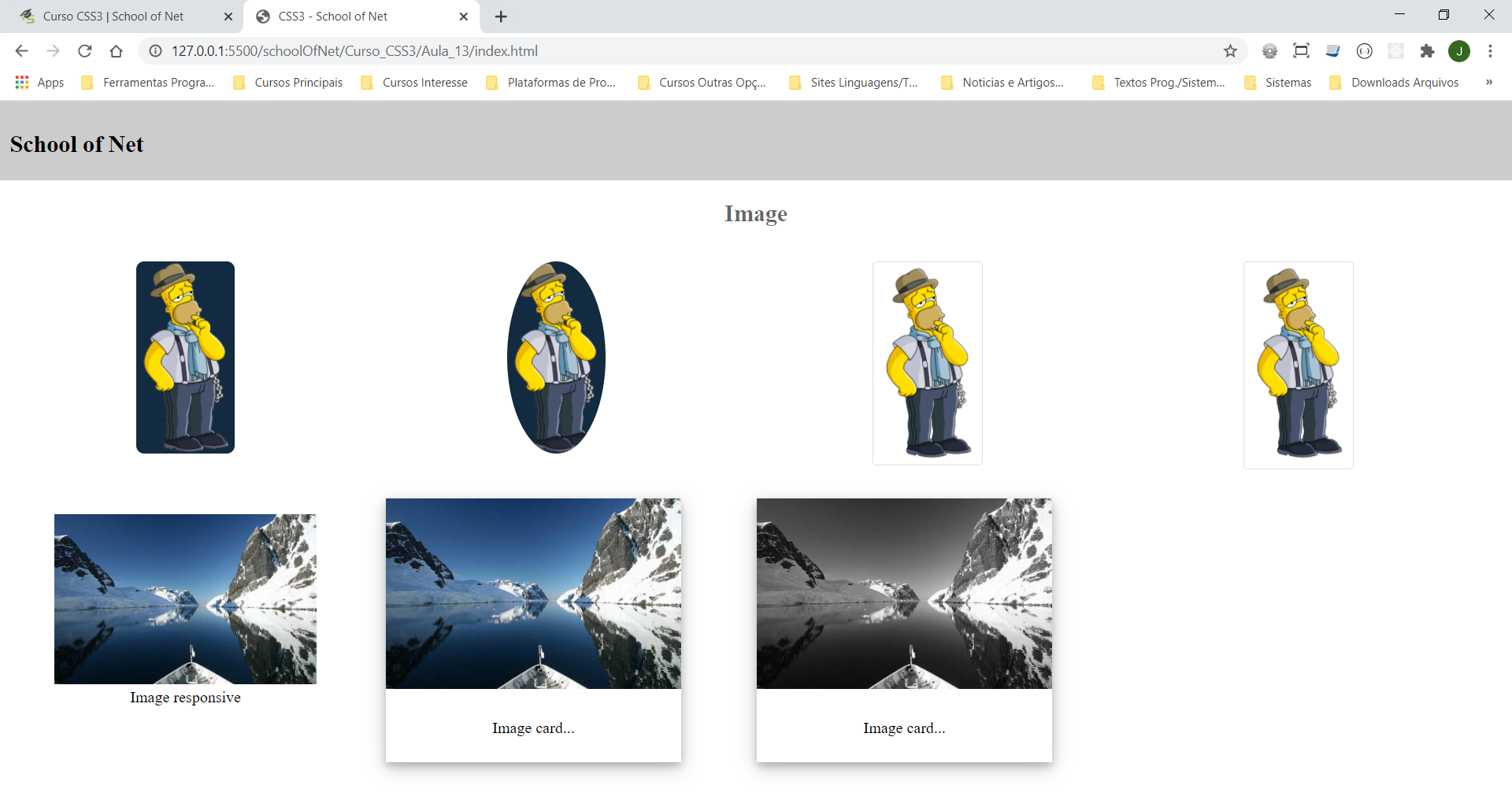
Aplicando estilizações em imagens como border, border-radius, box-shadow.
Criação de card com imagem.
Utilização da propriedade filter para deixar a imagem preto e branco (grayscale).

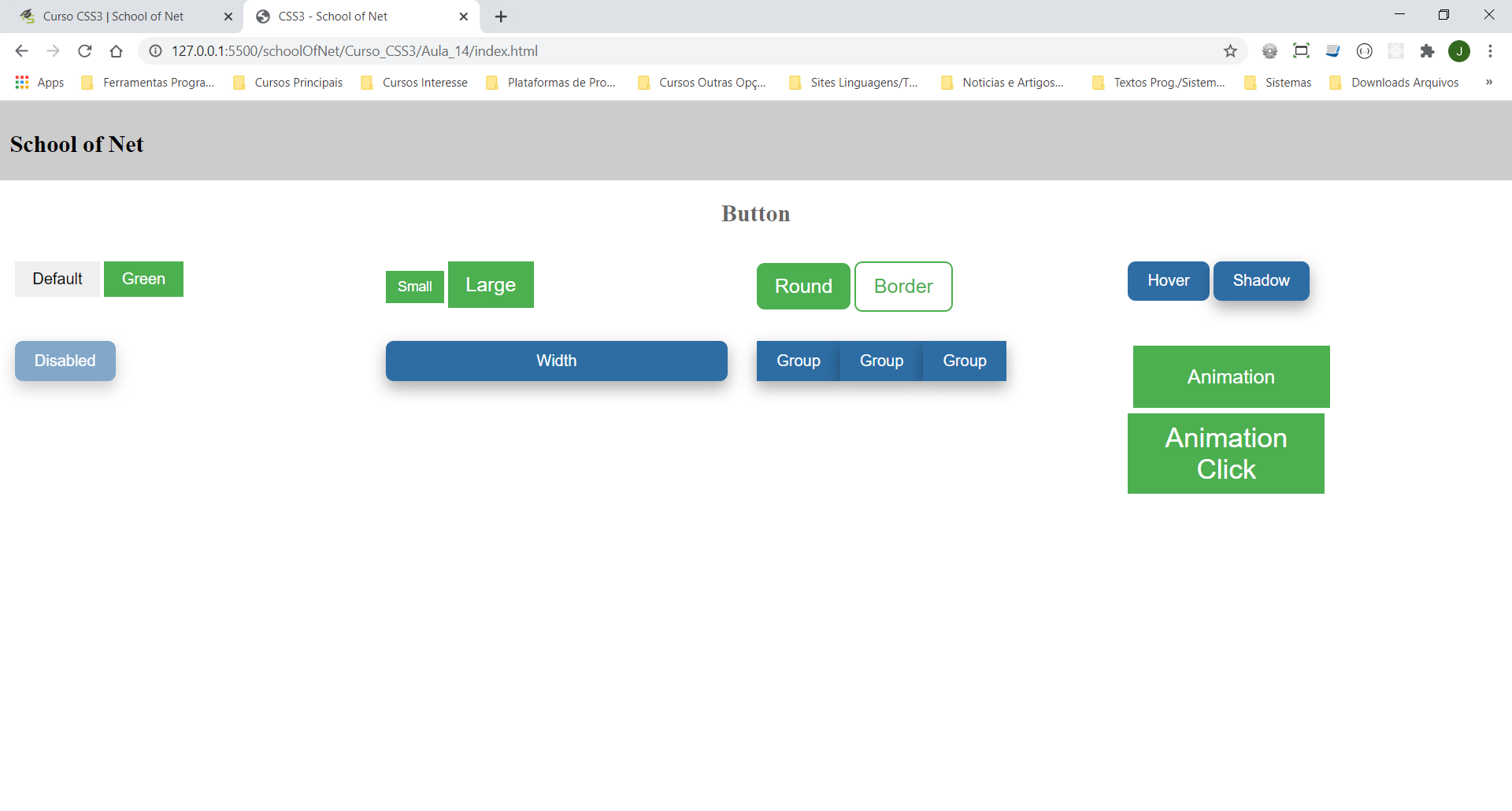
Diversos modelos de botões. Os últimos botões tem pequenas animações que não foram bem explicadas.
Verificar as propriedades para aprender melhor.

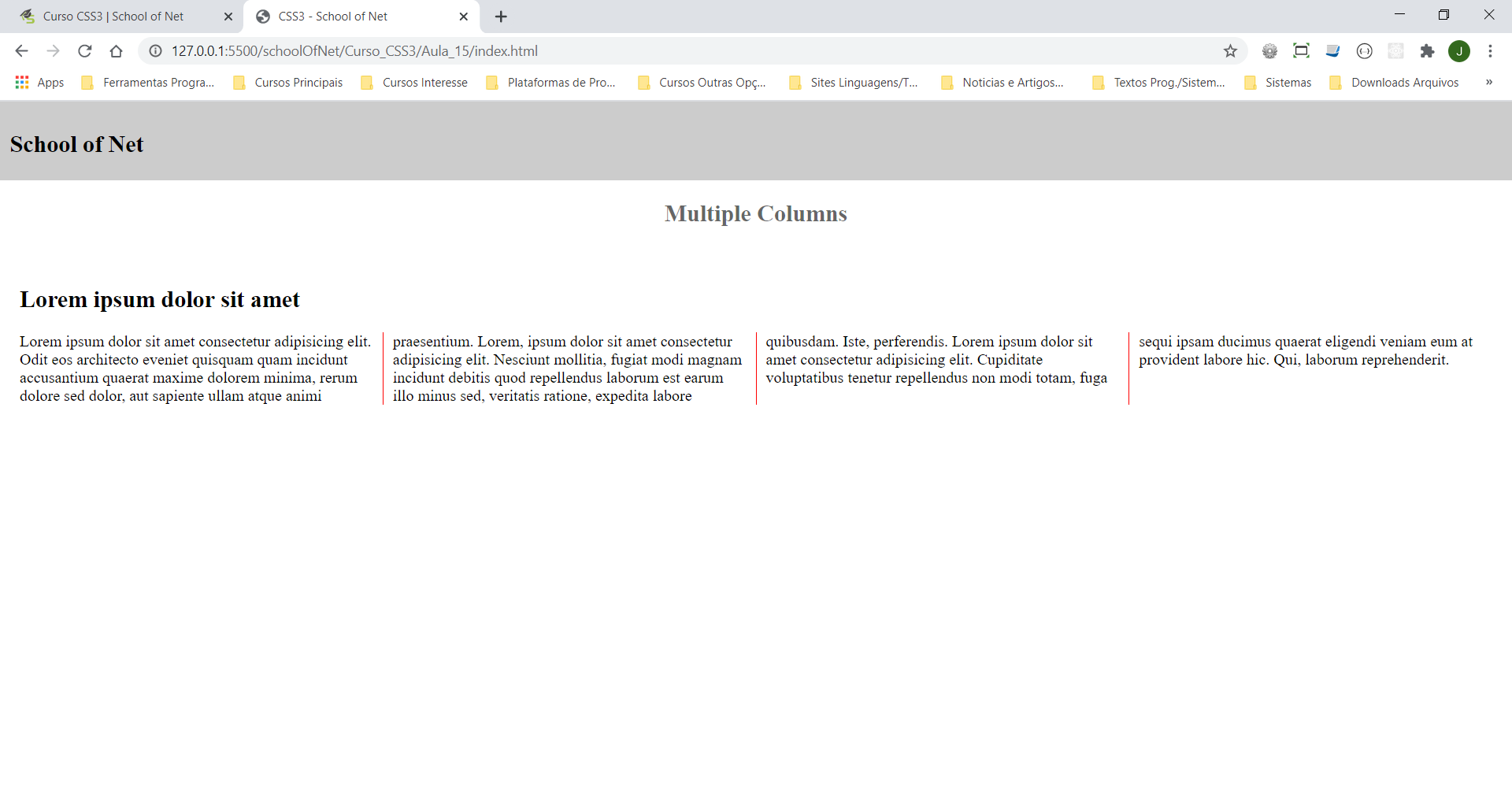
Quebrando o texto em colunas com o comando column-count. O column-gap define o espaço entre as colunas.
Temos também o column-rule-style que insere uma linha entre as colunas e o column-rule-width e column-rule-color que define a largura e a cor da linha.
O column-span separa o título do resto do texto.

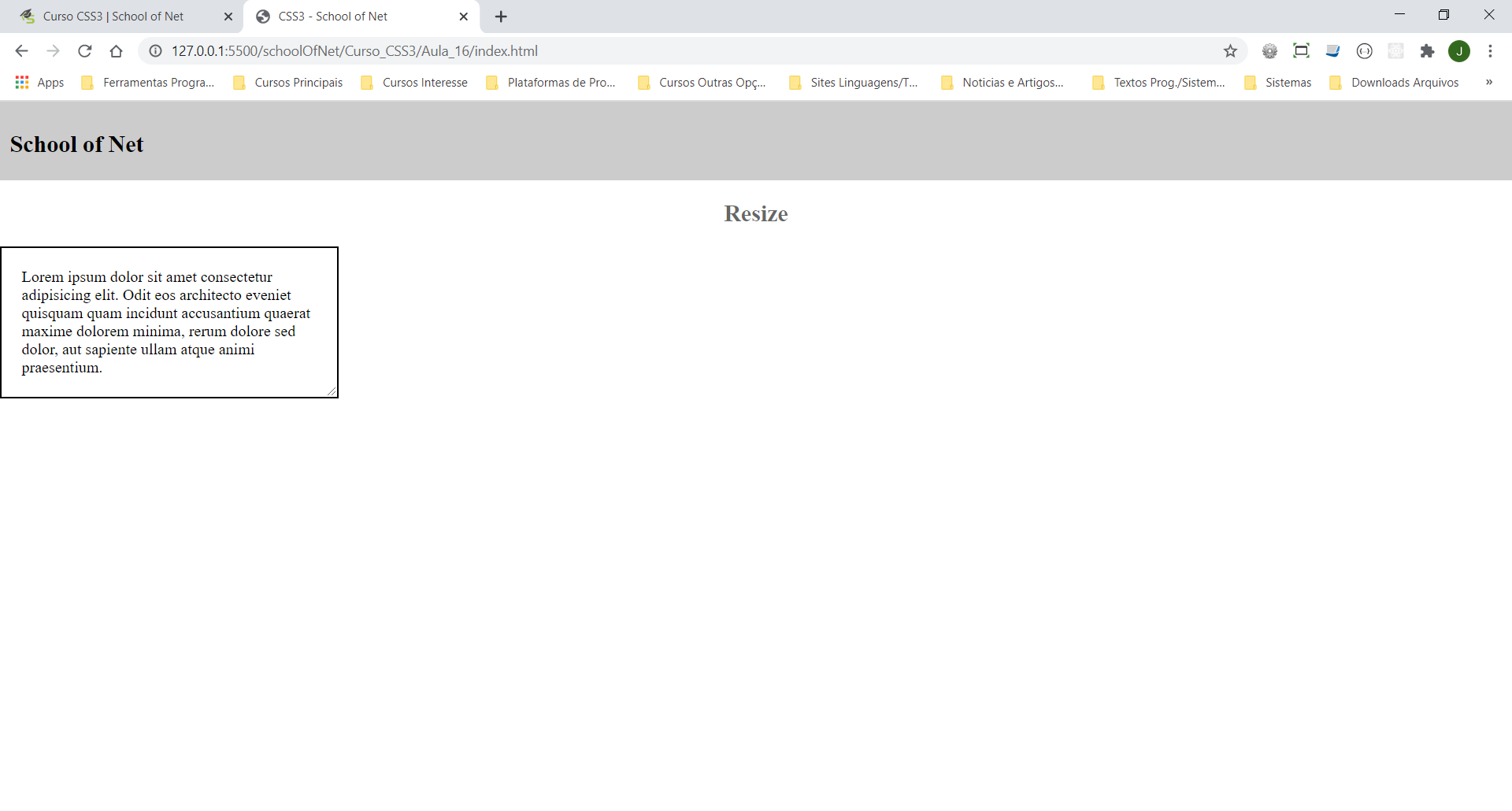
A propriedade resize: horizontal cria uma caixa de redimensionamento horizontal. Em conjunto com o overflow: auto faz com que o conteúdo seja redimensionado automaticamente.
Podemos também setar a propriedade como vertical ou both.

Apresentação da propriedade <link rel="stylesheet" media="print" href="./css/print.css" /> que faz com que o elemento só apareça quando vamos fazer uma impressão
Também da propriedade @media que no exemplo fez apenas uma alteração quando redimensionamos o navegador.
