
Início sobre CSS com <style>. Seletores e background.
Aula 3 - Seletores CSS
Seletores de tag, id e class.
Aula 4 - Relacionamento de seletores
Explica a hierarquia de seletores, seltores de filho e seletores combinados.
IMPORTANTE: quando for selecionar uma id ou classe dentro de uma tag devemos utilizar os dois elementos juntos, sem espaços.

Hierarqia de seletores e prioridade de substituição id, class e tag.
Aula 6 - Pseudo-seletores
Pseudo-classes: hover, active, focus, focus-within e visited.
Aula 7 - Exemplo prático links
Aplicando estilizações com text-decoration, padding, border-radius. Criando classes para definir cores em itens.
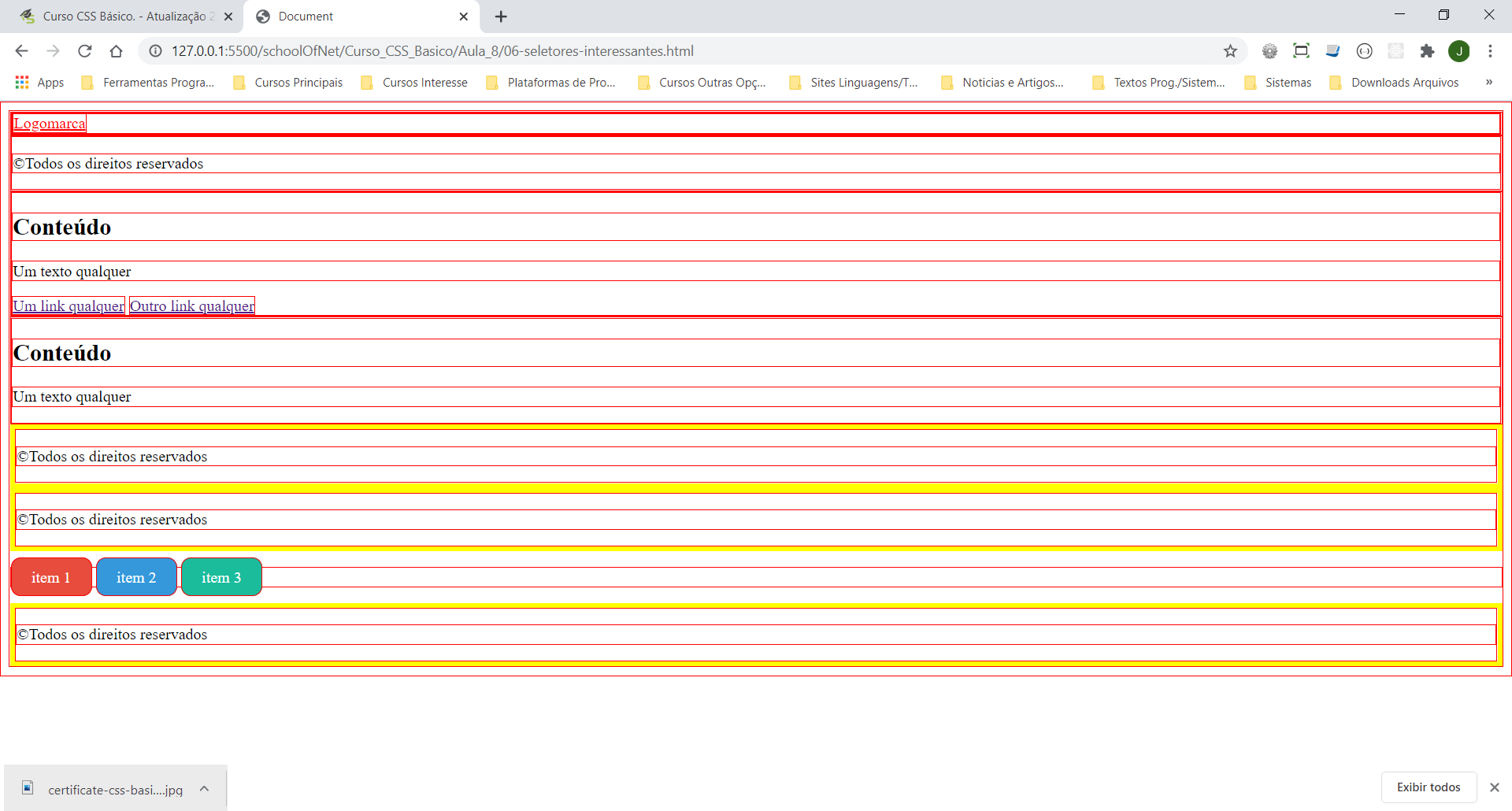
Aula 8 - Outros seletores interessantes
O seletor geral * (Interessante: Quando colocamos a borda no * ele coloca borda em todos os elementos. Assim quando aplicamos a borda os elementos que tem muitas divisões ficam com ela mais grossa)
O seletor + aplica o estilo no seletor imediatamente posterior ao seletor informado. No exemplo apenas aplica no primeiro main após o header.
Já o seletor ~ faz o mesmo que o + só que aplica a todos os elementos iguais após o elemento inicial.
Quando utilizamos o [] após um seletor todos os seltores daquele tipo que tiverem a propriedade definida entre [] receberá o estilo.
A propriedade !important prioriza a aplicação do estilo indicado.

Utilizando folhas de estilo externas.
Podemos utilizar no arquivo de estilo principal o comando @import para importar estilos de outros arquivos. Dessa forma se tivermos vários arquivos de estilo, não precisamos utilizar vários links no html.
Isso é uma prévia do que pode ser feito com Sass e Less

Utilizando font-family, font-size(Se utilizarmos o vh como medida da fonte ela será dimensionada de acordo com o tamanho da tela)
Como importar fontes do google e como utilizar as fontes com importação por link externo.

Utilizando margin, padding e border
Aula 12 - Display e visibilidade
Tipos de display: inline, block, inline-block, display: table, display: table-row.
O display none, elimina o elemento do fluxo do documento. Para tirar o elemento sem exclui-lo na posição usamos o vivibility.
Visibilidade: opacity (Define a opacidade entre 0 e 1), visibility (pode ser visible ou hidden).

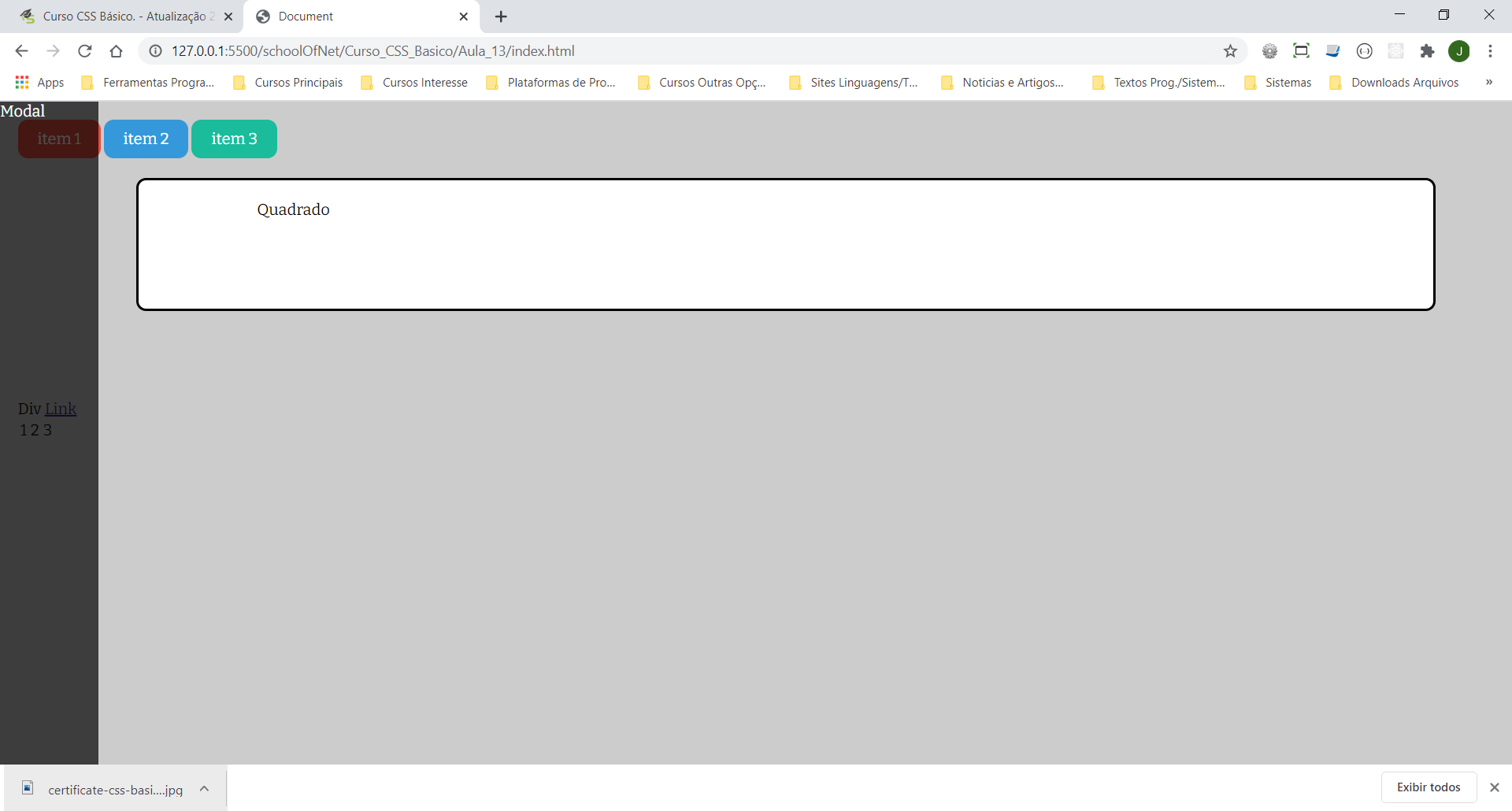
Position absolute utilizado com os atributos top, left, right e bottom, posiciona o elemento na posição definida.
Quando um elemento acima do elemento com position absolute, tiver o position relative, o position absolute passa a ser absoluto em relação ao objeto relativo.
Já o position fixed, ignora qualquer posicionamento relativo.

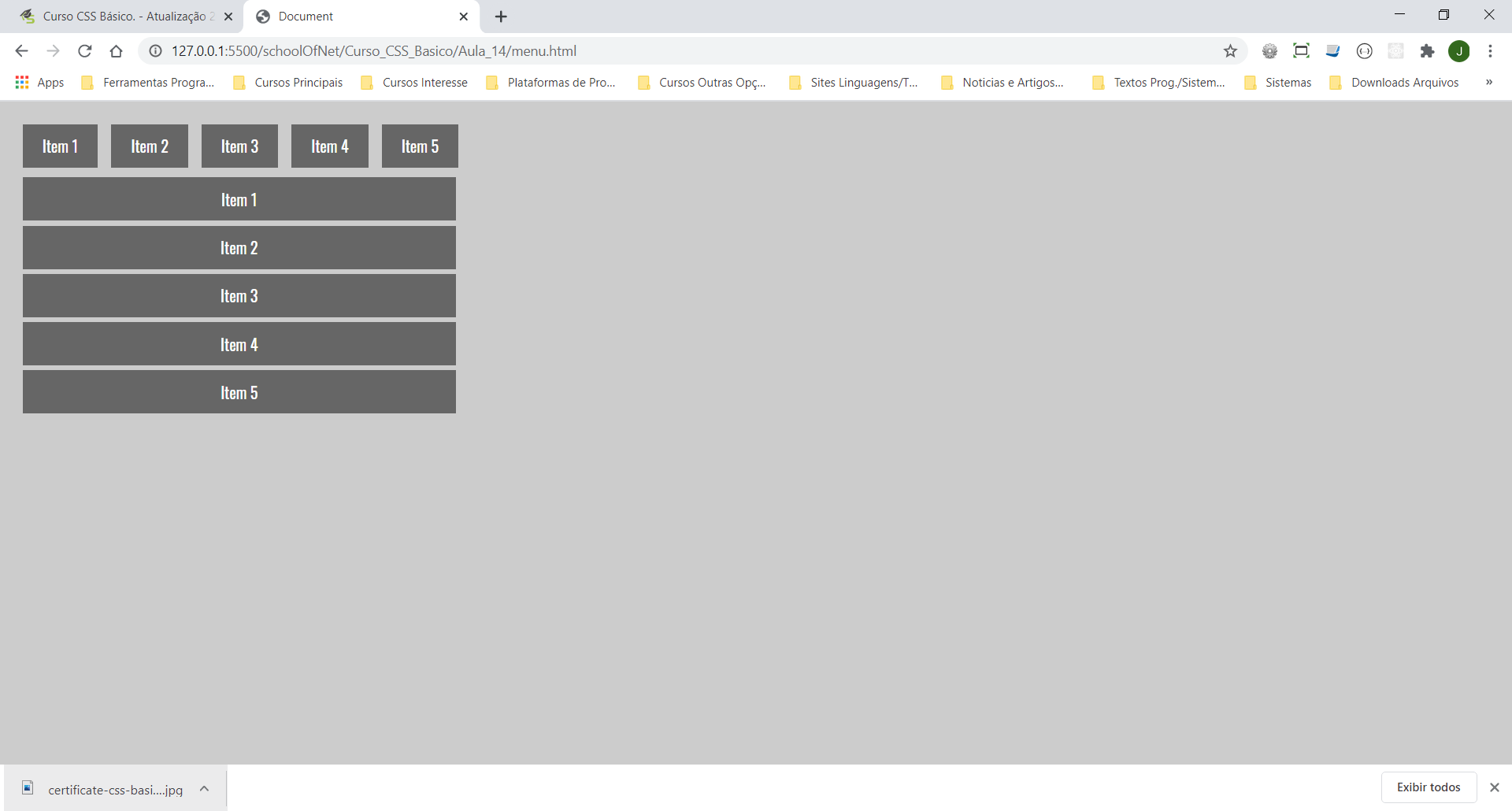
Criação de um menu vertical. Foi utilizada uma div com CSS inline que tem por objetivo ajustar o width do menu (no caso em 30%).
Para o menu horizontal fizemos apenas a mudança do display para inline-block.

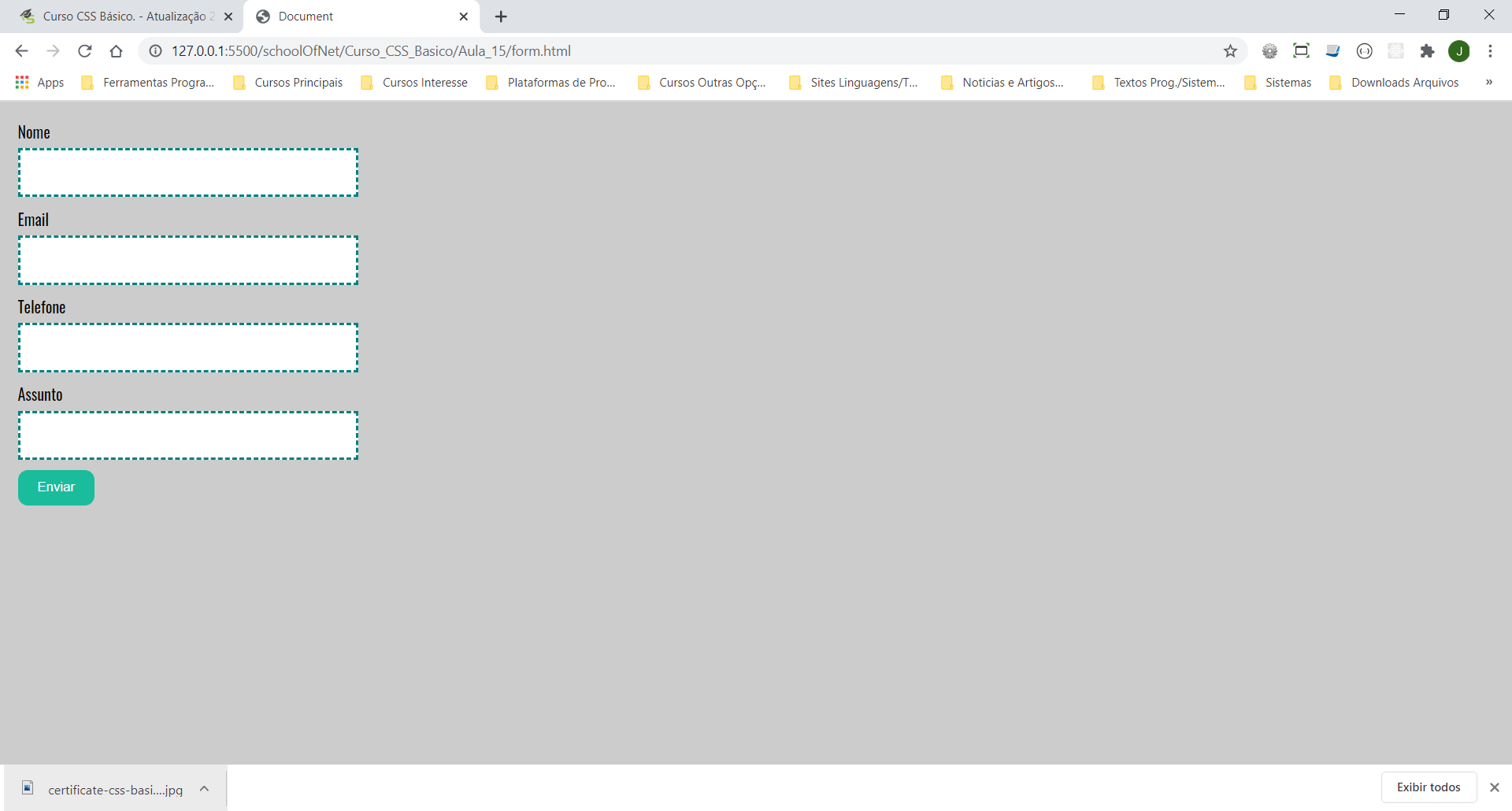
Criação de um formulário. Atributo outline define a borda automática dos campos do tipo input.
