1 - Entendendo o HTML
Aula 1 - Entendendo o HTML
Primeiras tags HTML (h1..h6, p, span, /hr, a, ol, ul, li, img, /br, input, form, input, table)
Aula 1.2 - Revisão completa HTML
Revisão das tags HTML
2 - Iniciando com o CSS
Aula 2.1 - Iniciando e entendendo estilos
Fala sobre estilos inline e estilo interno com a tag <style> no <head> do documento.
Aula 2.2 - Estilos externos, Ids e classes
Utilizando arquivo de estilo externo, introdução a ids e classes
Aula 2.3 - Criando um menu básico e manipulando novas propriedades
Trabalhando com algumas propriedades CSS: margin, padding, text-decoration, width, text-align, color, border, font-size
Aula 2.4 - Manipulando fontes e texto
Propriedades CSS para trabalhar com fontes: color, font-size, font-family, font-style, font-weight, font-variant,line-height, unidade de tamanho (px, em), tipos de cores (hexadecimal, rgb)
Aula 2.4.1 - Letter spacing
Explicando letter-spacing e line-height.
Aula 2.5 - Manipulando dimensões
Trabalhando com height e width auto e %.
Aula 2.6 - Listas e níveis de importância no CSS
Estilizando listas <ul> e <ol> e trabalhando com especificidade no CSS.
Aula 2.7 - Reutilizando a mesma classe
Utilizando várias classes na mesma tag e nome de classes permitidas.
Aula 2.8 - Limitando as dimensões
Tamanho de documento com min-width, max-width, min-height e max-heigth
Aula 2.9 - Mais sobre espaçamentos
Como utilizar margin e padding e influencia no tamanho do box.
Aula 2.10 - A propriedade display e técnicas de espaçamentos
Propriedade display: inline-block;. Um dos pontos que foi
apresentado é que quando definimos o width de duas
<div> no valor exato da metade do width total os blocos
não ficam na mesma linha. Para que isso aconteça precisamos definir
uma magin-right: -4px;. Utilizada a propriedade
vertical-align para posicionar o bloco no topo do
documento.
Fazendo o ajuste dos boxes com "matemágica". Aqui foi utilizado um
sistema de tentativa e erro para ajustar width e margin. Não foi um
sistema mutio prático nem muito técnico.
Outra forma de colocar espaçamento com
border utilizando rgba transparente. Assim a borda não
aparece e os blocos ficam como se tivessem um espaço entre eles.
Utilização da propriedade outline: faz uma borda externa ao
conteúdo (fora do fluxo normal do documento). É o padrão para campos
do tipo input.

Trabalhando com a propriedade float, utilizando o clear: both para limpar o fluxo dos elementos.
Aula 2.12 - O que é overflow e como utilizar
Propriedade overflow:(hidden / auto / scroll / visible), overflow-x e overflow-y. Propriedade display: none;
3 - Dominando o CSS
Aula 3.1 - Auto, inherit e initial
Valores auto(automático), inherit(herda do objeto pai) e initial(aplica a configuração inicial a propriedade)
Aula 3.2 - Manipulando elementos no CSS via atributo(s)
Utilizando o seletor de atributos [] para especificar quando um atributo deve receber a propriedade definida. Os seletores nesse caso são =(exatamente o elemento selecionado), *=(possua no valor a palavra selecionada), e outros seletores |, ^, $. Estudar esses seletores em no Curso Web Design Completo da Udemy.
Aula 3.3 - Aprendendo a utilizar a propriedade position
Criação de tabelas e utilização das propriedades
border-collapse e
vertical-align:(top / middle / bottom).
Trabalhando com
position: (fixed / absolute / relative / static).
Utilizando as propriedades left, right, top, bottom para
movimentar os elementos.

Propriedades apicadas com background: background-image, background-size(cover / contain), background-repeat, background-position:( top/center/bottom, left/center/right, pos-X/pos-Y )
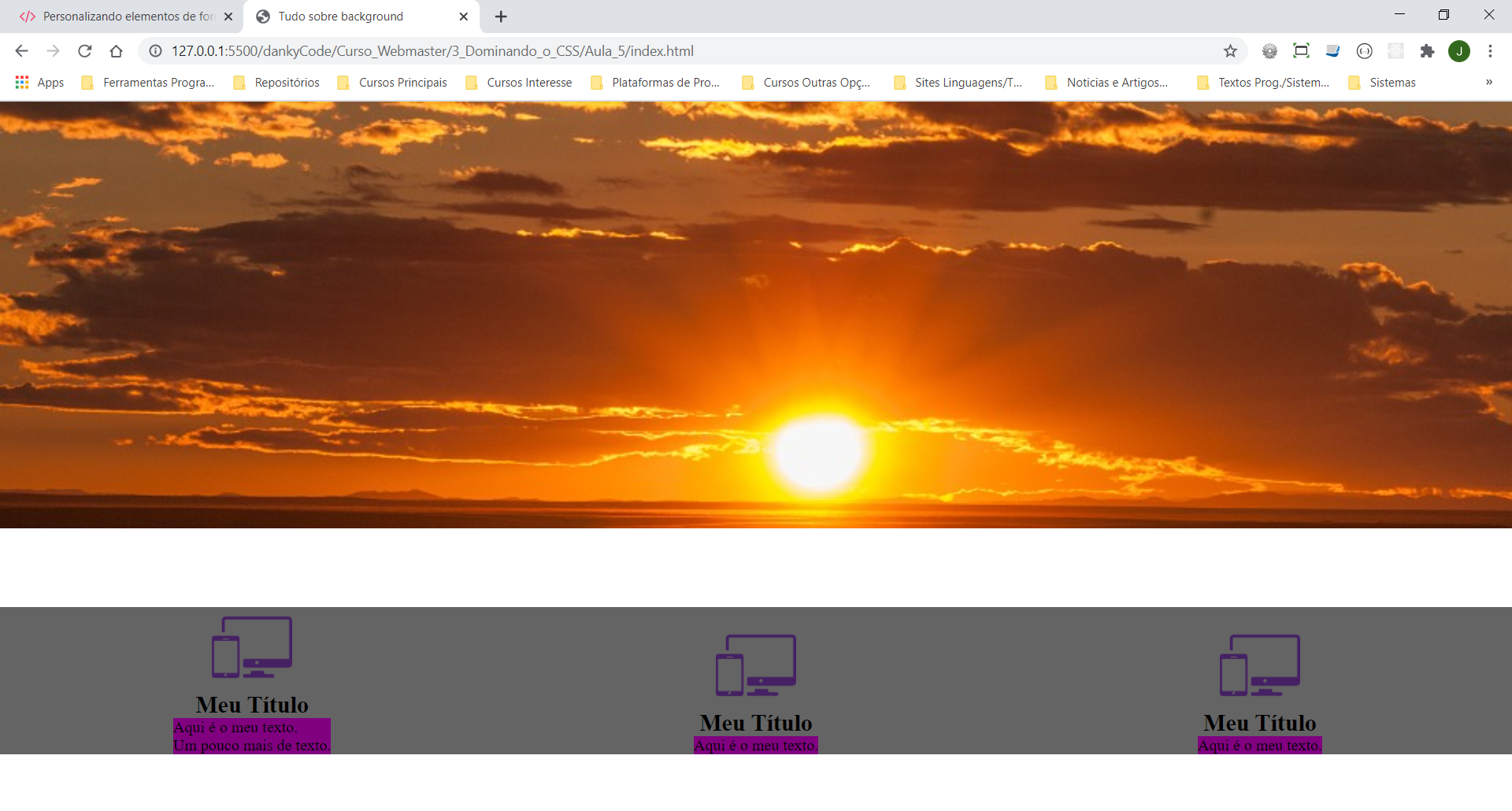
Aula 3.5 - Mais sobre backgrounds, text-align e exercícios
Quando utilizamos o background-position em porcentagem
aplicamos os valores no padrão pos-X, pos-Y. Quando colocamos apenas
um valor o CSS interpreta que aplicamos apenas o valor no eixo X,
portanto o eixo Y fica por padrão em 50% (centro).
Utilização da propriedade
background-attachment para criação do efeito paralax.
Trabalhando com alinhamento de texto e de
display: inline-block

Utilização da pseudo-classe hover. Uma dica: quando
modificamos o height de um elemento, os demais elementos do fluxo
vão ficar com o vertical-align: bottom(padrão). Podemos
ajustar alterando o vertical-align:top.
Pseudo-classe active (mouse pressionado), pseudo-classe
focus, pseudo-classe visited, pseudo-classe
link

Pseudo-classes: :nth-of-type(n), :nth-child(n), :last-of-type, :last-child, :not()(negação), :empty(seleciona a tag se está vazia). Nas pseudo-classes ::after e ::before podemos utilizar a propriedade content para incluir conteúdos antes ou depois da tag selecionada.
Aula 3.8 - Pseudo-classes 3/3
Selecionando elementos com pseudo-classes. Utilizando a
pseudo-classe :nth-of-item(2n + 1) fazemos a seleção a cada
dois itens a partir do primeiro. Se alterarmos o numero junto ao 'n'
pulamos mais elementos. Se alterarmos o numero após o '+' iniciamos
a partir desse número (ex: 3n + 2 pula 3 a partir do segundo
elemento).
Outras pseudo-classes: :first-child,
:first-of-type

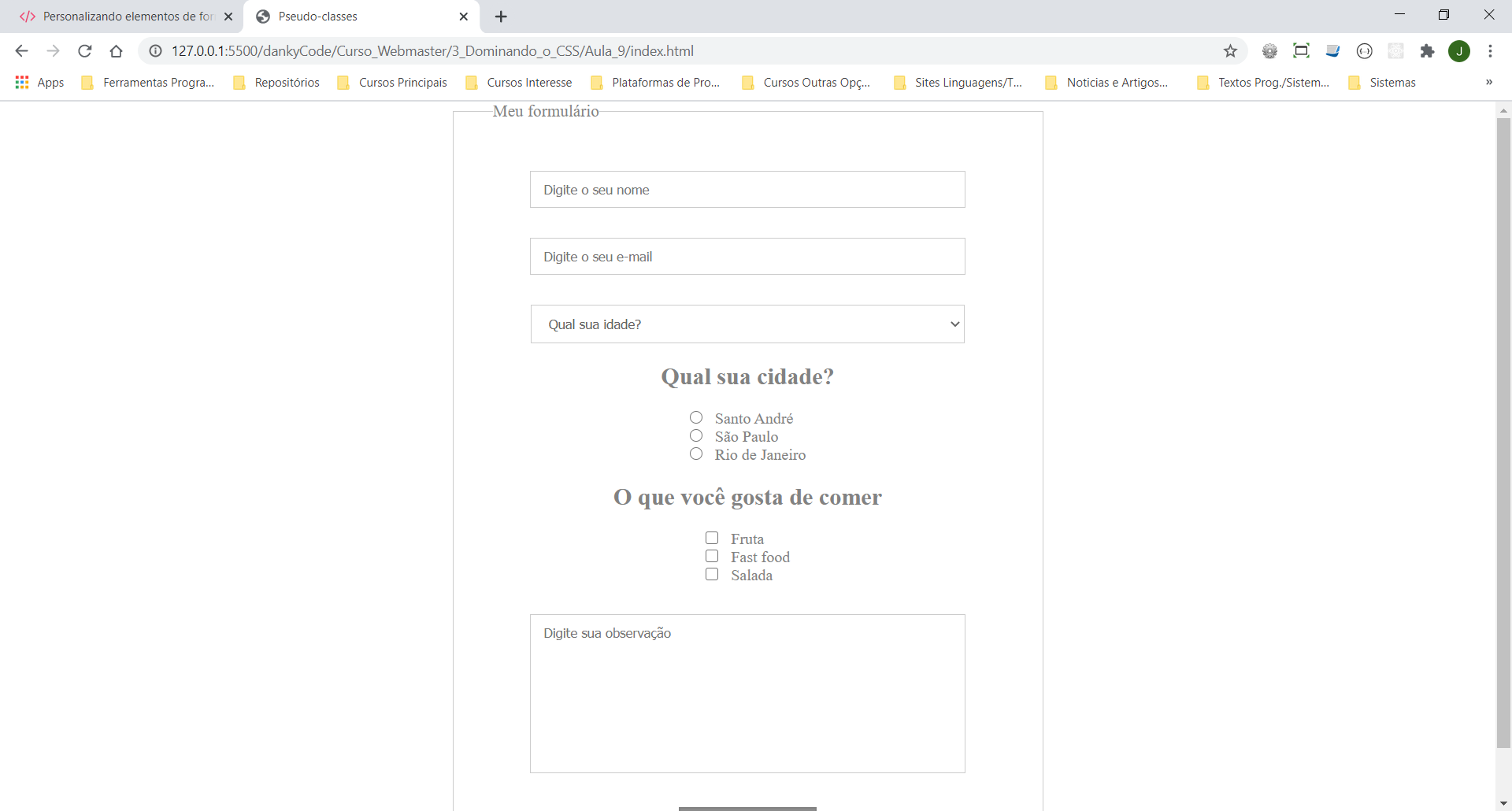
Utilizando tags:
<fieldset> (quadro de formulário) <legend> (título do
fieldset).
Removendo a borda do <input type="text"> no focus com a
propriedade outline: 0
Utilizando as tags <select>, <option> para criar um menu de
seleção e a função de cálculo do CSS
calc para somar o width em %(porcentagem) com px(pixels).
Fizemos isso pois o input do tipo select é por padrão border-box
então precisamos somar o valor do width para ficar do mesmo tamanho
do input text.
Tags input type radio, checkbox, submit.
Setar a propriedade name e value nas tags de
formulário.

Utilizando a tag <label> para modificar a apresentação do botão
de seleção da tag <input type="file">.
Resetando as propriedades do navegador para a tag <select>
utilizando a propriedade
appearance: none (esta propriedade deve ser prefixada. Para
o IE precisamos utilizar a propriedade select::-ms-expand)
e inserindo uma background-image para fazer a função de
botão de seleção.
Criando <input type="checkbox"> personalizado aplicando
propriedades na tag <label>

Aplicando fontes peersonalizadas com link externo do Google Fonts.
Utilizando fontes personalizadas locais.
Utilizando o !important para priorizar propriedades.
No CSS podemos utilizar o '*' para indicar todos os elementos que
estão dentro do seletor.

Podemos criar nomes de tags e nomes de atributos e aplicar as propriedades CSS conforme a necessidade, bastando utilizar a sintaxe correta.
Aula 3.13 - Projeto Starbucks
Réplica do site Starbucks.
Utilizando o display: flex para o menu superior. Para
manter a tela fixa no eixo vertical utilizamos um
overflow-y: hidden.
Para o círculo utilizamos position: absolute e trabalhamos
com posições bottom e right negativas para ocultar
parte do círculo com o overflow.
4 - Design Responsivo e Projeto Prático #1
Aula 4.1 - Projeto#1 - Iniciando e proposta
Projeto prático #1. Criação da barra superior, da imagem de background e da área de formulário lateral. O resto do conteúdo foi feito como prévia.
Aula 4.2 - Projeto#1 - Formulário
Para fazer o ajuste de posicionamento do quadro do form utilizamos a
propriedade position: relative e aplicamos uma posição
top: -15px.
Nos campos do formulário foi utilizado um <span> em vez de
<label>. Vou manter o <label> por enquanto.

Nova propriedade background-clip altera a prioridade do
background em relação aos outros elementos.
O posicionamento da arrow que eu fiz foi diferente. Refiz do mesmo
modo que o professor na Aula 4. Em ambos os casos a seta se
movimenta junto com a tela e não fica fixa no documento.

Nova propriedade background-clip altera a prioridade do
background em relação aos outros elementos.
Criado os cards inderiores e aplicação da propriedade
min-width para manter o fluxo do documento quando
redimensionamos a tela. Com isso o arrow passa a ficar fixo no
documento.

Criando o footer do documento. Precismoa limpar o float com o clear: both. O clear tem que ser colocado imediatamente após os elementos que estão em float, ou seja não deve ser colocado necessariamente antes do próximo elemento
Aula 4.6 - Porcentagem em margin e padding
Explicando porcentagens em width, margin e padding.
Aula 4.7 - Criando uma galeria utilizando responsivo
Trabalhando com cards em porcentagem com
float e position
Quando aplicamos um position:relative em um objeto 'pai' a
aplicarmos um position:absolute a posição absoluta do
'filho' será em relação à posição relativa do 'pai'.
Aqui foi utilizada uma 'gambiarra' com border para fazer o
espaçamento entre os cards.

Quando utilizamos a função 'calc' no CSS devemos necessariamente
deixar espaços entre os números e os sinais de operação.
As unidades de medida vh (viewport height) e vw (viewport width). O
problema de trabalhar com vw e vh é que quando temos situações em
que sejam necessárias barras de rolagem lateral ou inferior o valor
da barra não é considerado pela unidade criando uma barra de rolagem
para acomodar esse espaço.

Nesta aula além da meta-tag que adiciona o viewport no formato padrão do Prettier no VSCode é adicionado o parâmetro maximum-scale=1.0. Aplicações com media queries utilizando max-width e min-width e max-height e min-height
Aula 4.12 - Mais sobre media queries
Utilizando 'and' para aplicar mais de um limite para as media
queries (screen and (max-width) and (max-height)
para 'e' /
screen and (max-width) , screen and (max-height)
para 'ou').
Podemos ainda utilizar a função
max-aspect-ratio: width / height para selecionar um tamanho
proporcional na media querie.

Diferenças entre utilizar o float e utilizar o display: inline-block para manipular os elementos com design responsivo. Lembrando que o inline-block precisa quebrar as margens utilizando a medida de -4px.
Aula 4.14 - Entendendo a propriedade z-index
Utilizando a propriedade z-index para controlar a sobreposção de elementos.
Aula 4.15 - Projeto#1 - Preparando para responsivo
As alterações principais aqui foram desabilitar as min-width e ajustar algumas medidas para porcentagem. Falta ajustar isso como media-queries, vai ser feito na próxima aula.
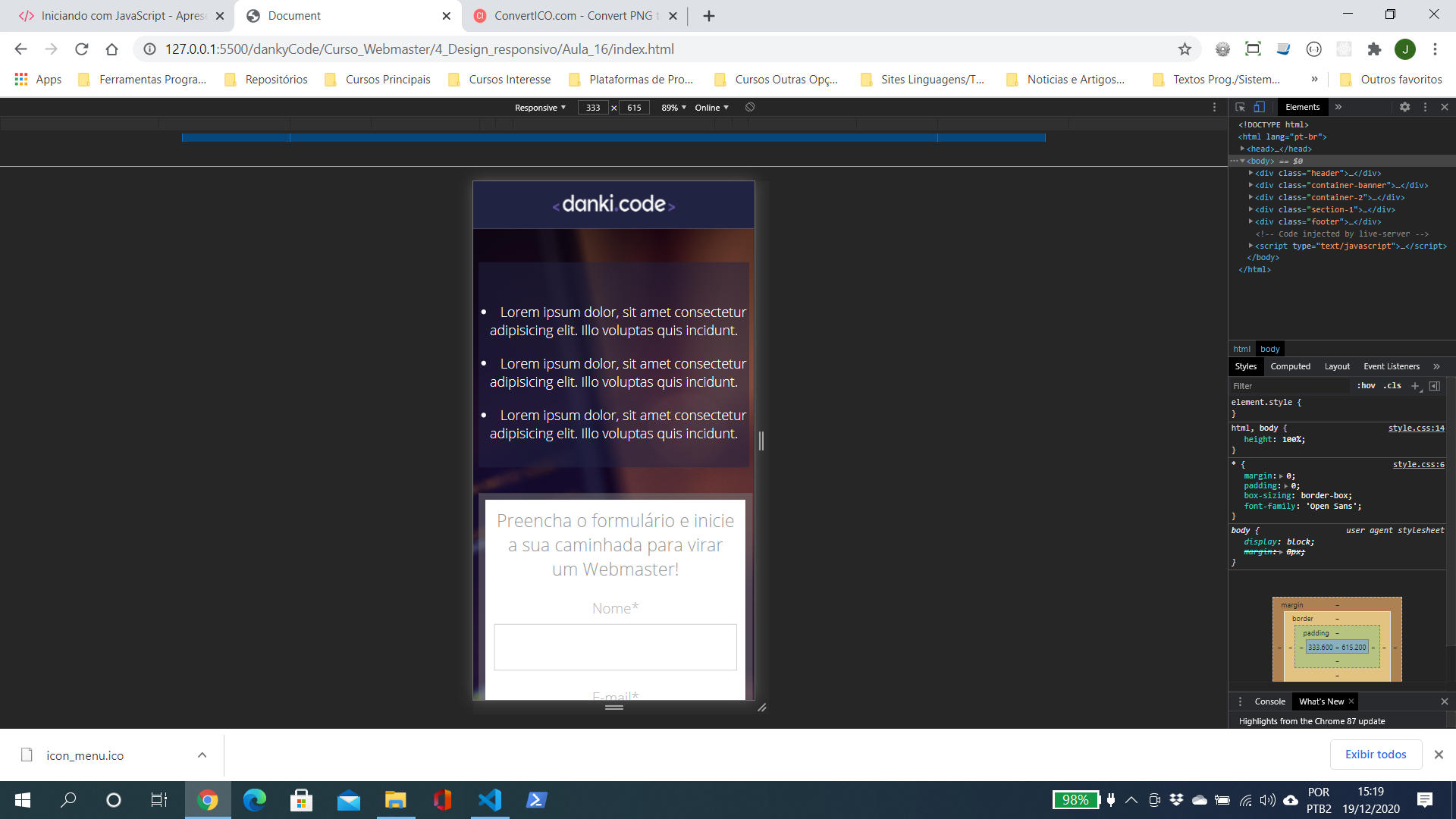
Aula 4.16 - Projeto#1 - Finalizando Responsivo
Aplicando as media queries ao projeto.
5 - HTML 5 e as novidades
Aula 5.01 - Metadados e SEO
Utilizando as meta-tags principais (name="description", name="keywords" e name="author"). Aplicação do atributo title nas tags do HTML para fazer a descrição dos conteúdos dessas tags.
Aula 5.02 - HTML4 vs HTML5
Criando um mesmo modelo de documento em HTML4 e HTML5
Aula 5.03 - Estudo detalhado das tags
Apresentação da nova estrutura de tags HTML5.
Aula 5.04 - Novos inputs
Introdução a alguns novos tipos de input.
Aula 5.05 - Manipulando videos e iframes
Aprendendo a aplicação da tag <iframe> em
iframes
e da tag <video> em
video. Lembrando os atributos para a tag video controls,
autoplay, loop e eu utilizei o muted.
Utilizando o transform: translateY() para centralizar o
vídeo no <header>. Aplicando um pouco da propriedade
transition para fazer uma animação com a pseudo-classe
hover.

Utilizando a tag <audio>.
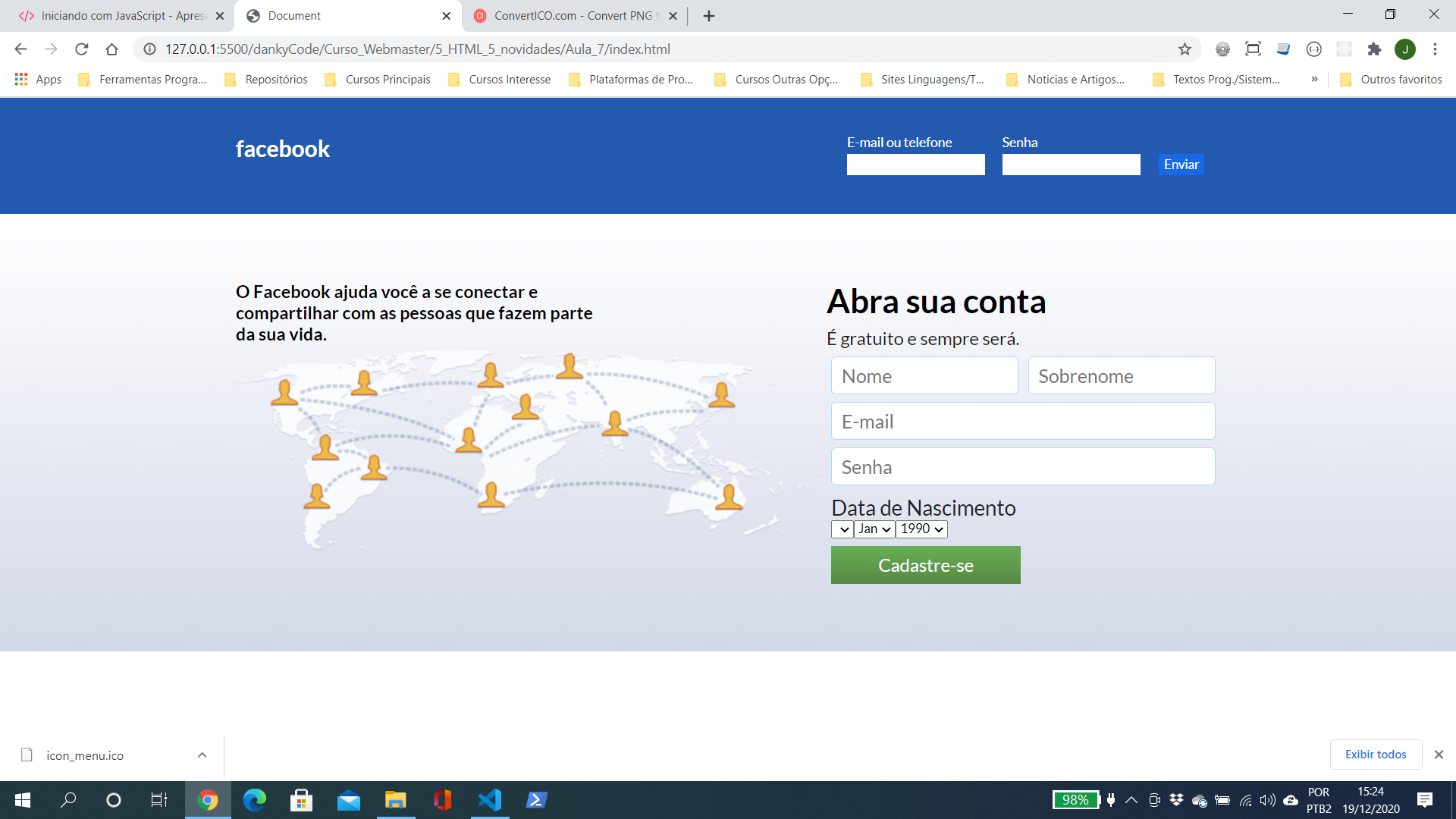
Aula 5.07 - Recriando tela de login do facebook Parte 1
Nesta aula fizemos a primeira parte do html e css para a criação da página de login do facebook. Ia continuar as aulas do projeto no mesmo arquivo mas para inserirmos o código php o arquivo deve ter a extensão .php e não .html, portanto continuei o projeto na Aula 8.
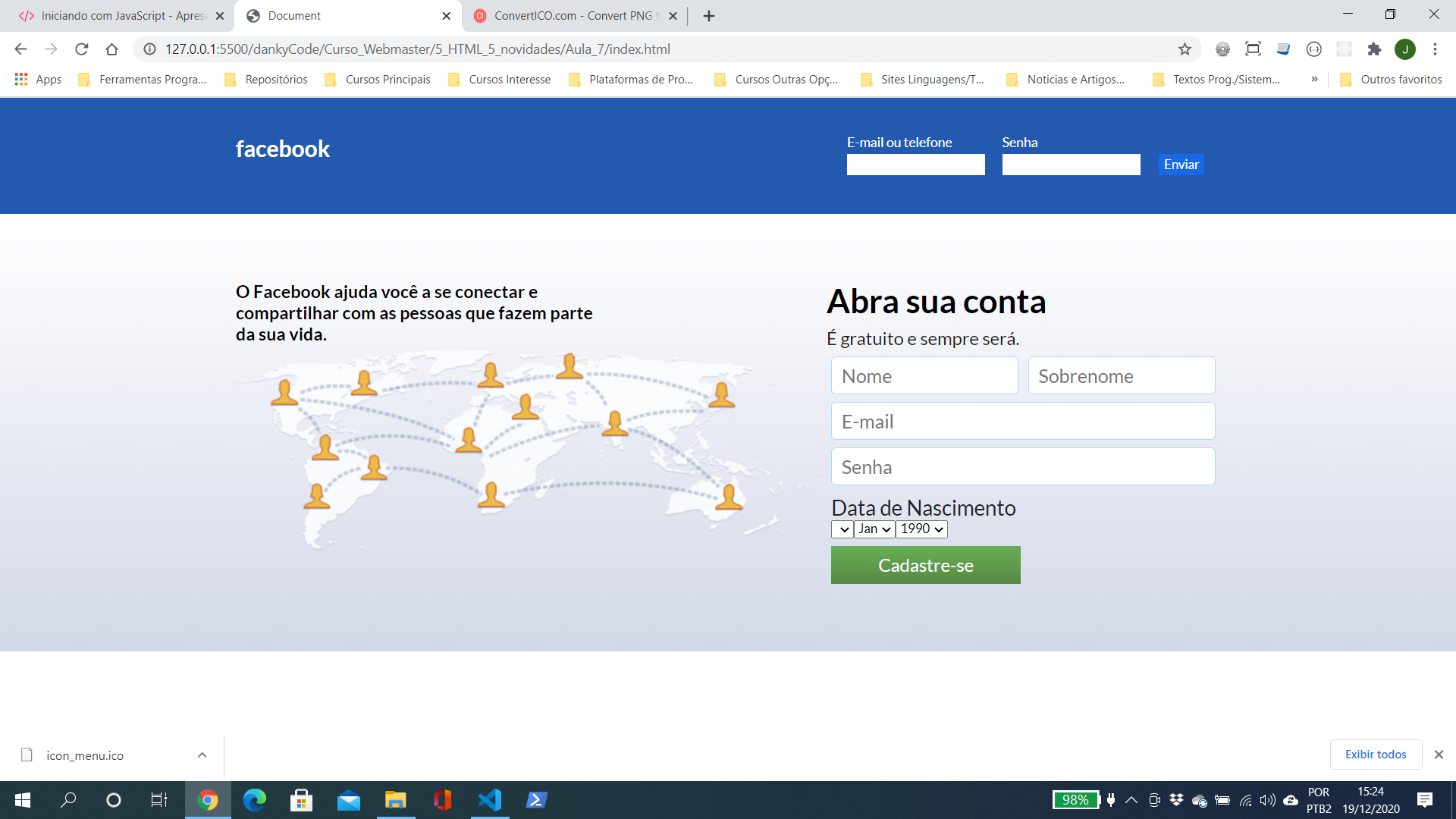
Aula 5.08 - Recriando tela de login do facebook Parte 2
Alteração da página para PHP para criar os
select items de dia e ano (o select de mes não foi
feito no PHP). Criação dos campos de sexo e do menu de linguas
inferior.
Essa parte do projeto deve ser executada em um servidor que rode
PHP, portanto não pode ser aberto automaticamente no browser. Quando
eu aprender trabalhar com PHP talvez volte para essa parte do
projeto.
Esse arquivo deve ser executado utilizando o servidor
XAMPP.
Lembrar de colocar o atualizador de estilo no link do
CSS utilizando o complemento style.css?v1.0 pois tive
bastante problema com a atualização no servidor apache do
XAMPP.
A terceira parte de aula torna o site responsivo com
@media.
6 - Conhecendo na prática o CSS3
Aula 6.01 - Transition
Trabalhando com a propriedade transition e seus atributos. Utilizando os prefixos de compatibilidade de navegadores.
Aula 6.02 - Key frames
Utilização da propriedade animation e das @keyframes para manipular os elementos.
Aula 6.03 - Opacidade e box-shadow
Trabalhando com opacidade em camadas com
rgba() e com a propriedade opacity. Fazendo
transições com opacidade em imagens.
Utilizando o box-shadow. A sintaxe é
box-shadow: eixo-x eixo-y blur(desfocagem) spread(expansão)
cor.

Algumas informações sobre como utilizar o console do Google Chrome.
Aula 6.05 - Transform e border-radius

Aplicando border-radius
Exemplo de border-radius.
Utilizando a propriedade transform
Exemplo de transform. Com a propriedade transform utilizamos os atributos
translate(), translateX(), translateY()
rotate(), rotateX(), rotateY(),
scaleX(), scaleY()

Utilizando o word-wrap: break-word para quebrar palavras de
acordo com o tamanho do elemento.
A propriedade white-space permite manipular o formato do
texto no HTML. Se utilizamos o atributo
white-space: nowrap o texto não quebra quando excede o
tamanho do elemento ficando visível sem quebra de linha. Já quando
aplicamos o white-space: pre o texto assume a configuração
aplicada no HTML, não ignorando os espaçamentos e formatações que
digitamos no corpo do arquivo HTML(OBS: para que o Prettier do
VSCode ignore as formatações utilizar
<!-- prettier-ignore -->). Já o
white-space: pre-line mantém as quebras de linha mas
suprime os espaçamentos.

Utilizando o CSS para criar tabelas sem tags <table>. Criamos tabelas utilizando a propriedade CSS display: table e os atributos display: table-row e display: table-cell
Aula 6.08 - Display Flex
Trabalhando com a propriedade display: flex. Ao aplicarmos o display: flex os elementos agem como se estivessem com a propriedade float, ajustando-se lado a lado na tela. Podemos definir a posição de cada elemento com a propriedade flex-direction ou com a propriedade order: numero_da_ordem
Aula 6.09 - Efeito gradient
Estudando atributos de gradientes em background linear-gradient(), radial-gradient() e repeating-linear-gradient().
7 - Projetos Práticos #2 e #3
Aula 7.01 - Projeto #2 - Estudo e proposta
Início do Projeto 2. Criação do <heaader>. Para o dimensionamento dos logos foi feito o ajuste do width e height por tentativa e erro até ajustar o tamanho que mais se encaixava no contexto. Para definir o responsivo através de media-queries foi criada duas <div> cegas envolvendo as <div> dos logos para que eles mudassem de posição no quando mudamos o display para inline-block.
Aula 7.02 / 7.03 - Projeto #2 - Criando formulário, banners / Seção chamada
Criação da primeira seção do site e do formulário. Importante se
notar que foi utilizada uma pseudo-classe
:not(:first-child) para que as propriedades não fossem
aplicadas ao primeiro elemento do formulário mas apenas aos outros
filhos.
Na segunda parte foi feita a primeira parte do conteúdo
(class="chamada"). Nesta parte foi utilizado um
"jeitinho" aplicando z-index e
display: inline-block para ajustar o elemento na parte
inicial. Não foi utilizado o clear para limpar o
float do formulário. Mantive o projeto do modo que o
professor fez, mas acredito que do outro jeito ficaria melhor.

Nessa aula foi corrigido o problema do float da aula anterior. O projeto foi todo alterado e ao invés de utilizar o float no formulário e limpara o fluxo com clear foi feita a transformação do projeto utilizando position (relative para o banner e absolute para o formulário). No mais criada a media querry para reposicionar o formulário a partir de 960px.
Aula 7.05 - Projeto #2 - Criando mosaico responsivo
Criação do mosaico de texto e imagens. Note que aqui utilizamos o display: flex para posicionar os elementos. Um ponto interessante é que neste exemplo foram utilizados estilos in-line primeiramente para incluir as imagens com a propriedade background-image: url(). Em seguida foram utilizadas duas abordagens para posicionar a imagem e o texto no mosaico. Em uma delas utilizou a propriedade flex-direction: row-reverse para alternar as posições. Na outra utilizou a propriedade order. Ambas foram aplicadas também com estilo in-line. Um detalhe importante é que aqui utilizou-se no HTML a ordem imagem / texto e foi feita a alteração de posição com as propriedades citadas. Quando alteramos o display de flex para block (no modo responsivo a 768px) a posição da imagem / texto fica correta (imagem acima / texto abaixo).
Aula 7.06 / 7.07 - Projeto #2 - Análise e revisão
Alguns ajustes pontuais. Nada que seja relevante, apenas a inclusão da seta.
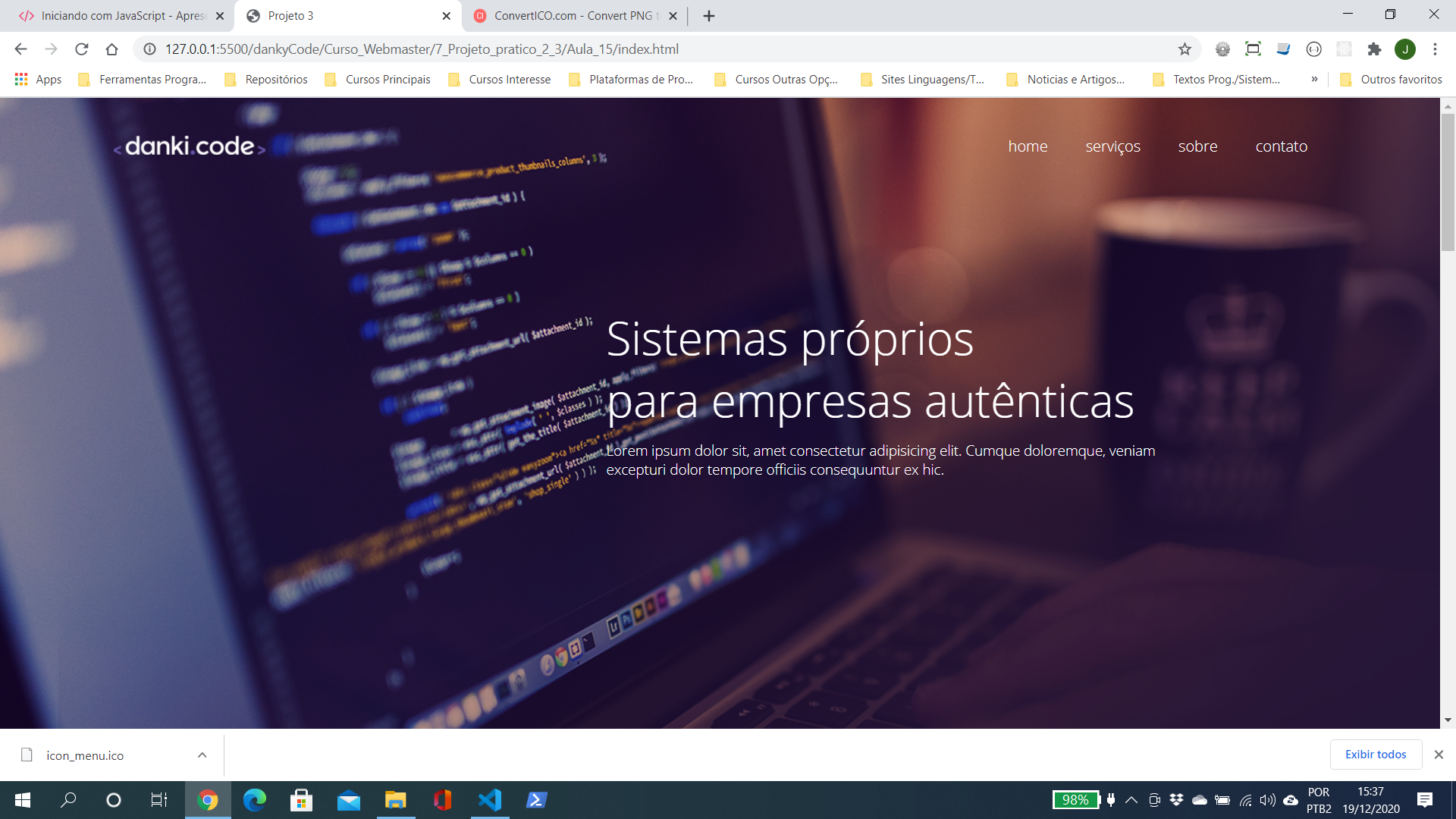
Aula 7.08 - Projeto #3 - Estudando Layout
Projeto 3 - Criação do cabeçalho da página
Aula 7.09 - Projeto #3 - Novas Seções
Execução da seção inferior do menu.
Aula 7.10 - Projeto #3 - Estruturando responsivo
Execução da seção inferior do menu.
Aula 7.11 - Projeto #3 - Menu mobile e mais
Criação do menu do tipo hamburger para o modo responsivo. O método utilizado foi aplicando uma opacity: 0 / 1 (primeiro foi utilizando display: none/block ). O menu aparece com a pseudo-classe hover.
Aula 7.12 - Projeto #3 - Preparando slider
Foi feita uma alteração para que a imagem do celular que estava
definida em pixels passasse a ser definida em porcentagem (ver
comentário no código na classe
.device-secao1).
Para utilizar o height em porcentagem o height do elemento pai
deve estar definido também. Por isso foi incluida a propriedade
height no elemento pai da classe device.
Criação dos conteúdos inferiores e pré-formatação do carrousel de
pessoas do time.

Criação do formulário e da área para o mapa eaplicação de responsividade. A idéia fuciona, mas achei que utiliza-se muita coisa para atingir o resultado. Acredito que pensando um pouco e utilizando outras técnicas é possível fazer essa aplicação melhor.
Aula 7.14 - Projeto #3 - Finalizando
Criação do rodapé e inserção das imagens do logo e do autor. Já fiz a integração do google maps com <iframe>. Não sei se na época do curso já havia este recurso.
Aula 7.15 - Projeto #3 - Integrando Google Maps
Inserção do mapa através do site Embed Google Map (No caso eu utilizei o site embedMAP.net ). Na aula o Embed Google Map cria um arquivo Javascript que chama uma API do Google para inserir o mapa. Acredito que esse método não exista mais pois podemos utilizar o embed do próprio Google Maps, portanto esse método não é mais necessário.
8 - Projetos Práticos #4 e #5
Aula 8.01 - Projeto #4 - Estudando Layout
Criação do <header>
Aula 8.02 - Projeto #4 - Marcando novas seções
Criação do mosaico
Aula 8.03 - Projeto #4 - Criando seção do perfil
Criando a parte de identificação do profissional utilizando display: flex e display: inline-block para o responsivo.
Aula 8.04 - Projeto #4 - Menu mobile, media queries, etc
Ajustando o posicionamento dos elementos no responsivo.
Criação do menu hamburguer de forma manual. Este menu é criado
duplicando o menu normal e utilizando o
position: absolute, posicionando o top abaixo dos
elementos do header. É a mesma metodologia utilizada no projeto #3.
Mais detalhes analisar o código mas não acho a melhor forma de fazer
este tipo de menu.
Inclusão da seção para vídeos.

Adicionando videos com a tag <iframe>.
Aula 8.06 - Projeto #4 - Seção depoimentos
Criando a seção de depoimentos. Nesta seção foi utilizado uma tag <quote> que eu substitui por <q>. Não encontrei na documentação a tag <quote>.
Aula 8.07 - Projeto #4 - Criando seção Instagram, etc.
Incluindo o elemento de redes sociais e uma galaeria de fotos
responsiva, que diminui o numero de imagens mostradas conforme o
tamanho da tela.
Para fa\er esse efeito foi utilizada a pseudo-classe
:nth-of-type() com a fórmula (1n+7) que conta a partir do
7o. elemento em intervalos de 1 (1n).
Para manter 3 imagens foi utilizado (1n+4) contando a partir do 4o.
elemento.

Criação do formulário de contato e do rodapé da página.
Aula 8.09 - Projeto #4 - Revisando, melhorias e análise.
Análise final do projeto e considerações.
Para inserir imagens no mosaico foi utilizada a propriedade
background-image como estilo inline e aplicadas as
propriedades background-repeat: no-repeat e
background-size: 100% 100% na classe do elemento no arquivo
.css.
No mais apenas alguns ajustes de padding, cor de fonte e
espaçamentos.

Início do projeto, criação do menu principal e posicionamento do banner.
Aula 8.11 - Projeto #5 - Banner, responsivo e fontes.
Ajustes do responsivo para o banner. Aplicação de fonte
personalizada.
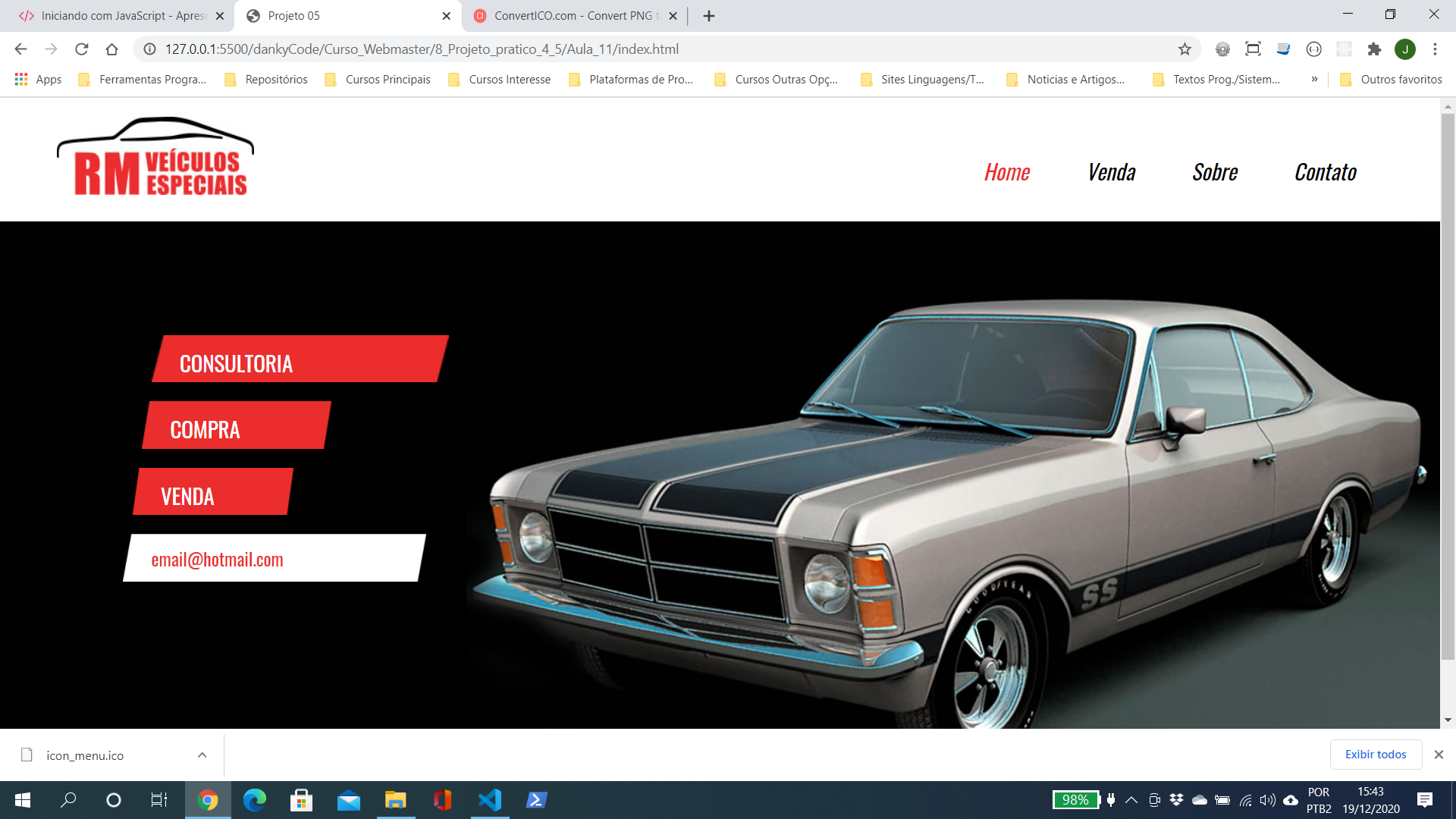
Criação do menu do banner(não clicável).

Criação do menu hamburger (responsivo) e da parte veículos em destaque com uma linha de divisão.
Aula 8.13 - Projeto #5 - Vitrine de carros.
Montagem da galeria de imagens.
Aula 8.14 / 8.15 - Projeto #5 - Seção depoimentos e serviços. / Contato e rodapé.
Criação da seção de serviços/depoimentos utilizando display: flex. Criação do formulário de contato e do rodapé.
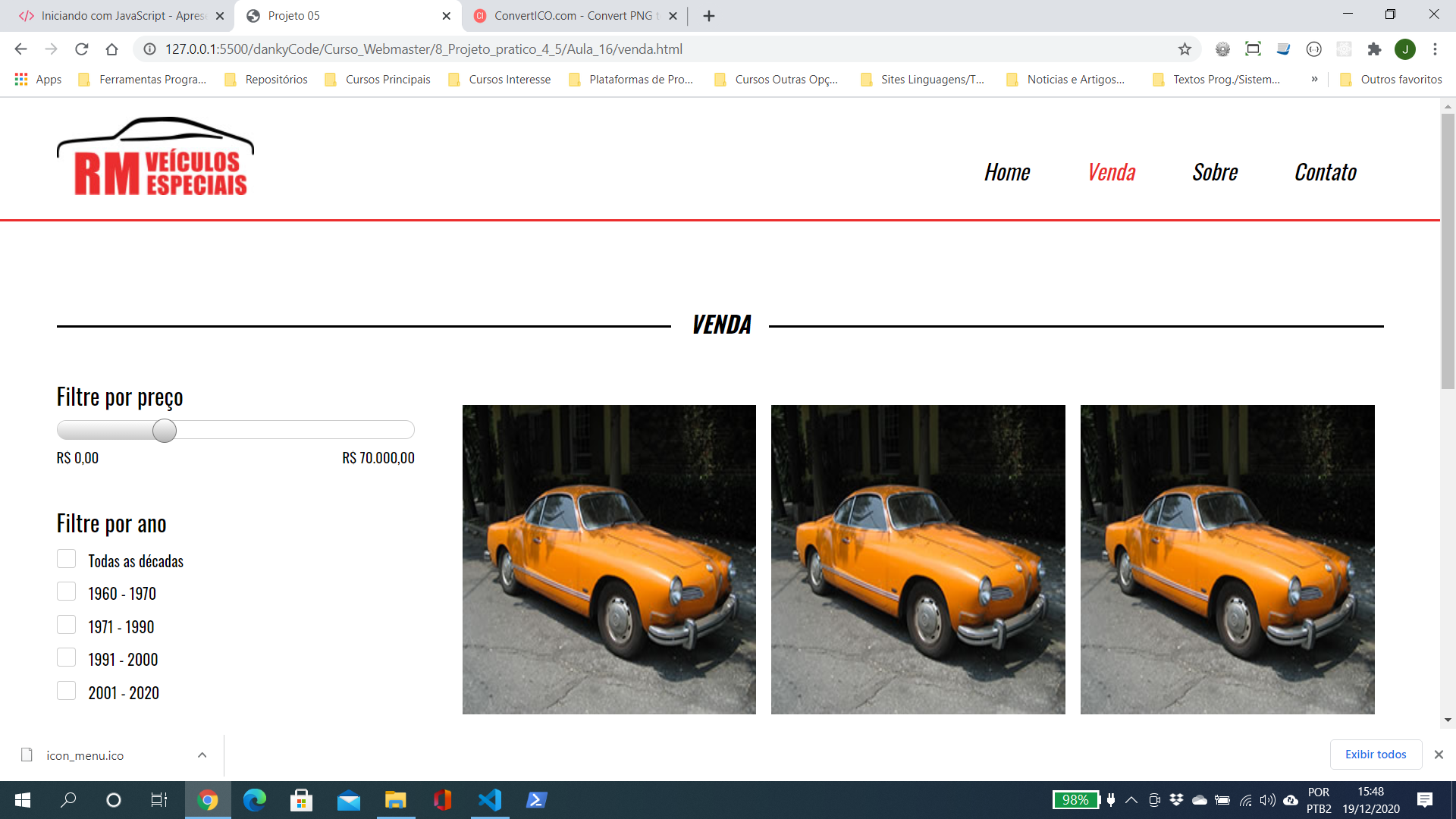
Aula 8.16 / 8.17 - Projeto #5 - Iniciando outras páginas. / Continuando página de vendas.
Criação da página de vendas. Foi utilizado o cabeçalho e rodapé da
página principal. Em seguida foi criada a barra de selção de preços
(no estilo de
input type="range") de forma manual. Foi feita uma lista de
checkbox, com a caixa ded seleção e o marcador personalizados.

Criação da página de venda de veículo específico. Foi aproveitada
parte da página inicial (cabeçalho, rodapé e formulário).
Para a criação da galeria de imagens foi utilizada uma fórmula meio
confusa. Foi criada uma div com width de 100% e outra div com width
de 200%. No posicionamento das imagens, para dimesiona-las foi
utilizado um calc para obter o resultado de 33.3% * (100% / 200%).
Não entendi por que utilizar isso. No mais foi utilizado um
overflow: scroll para poder navegar entre as fotos. Este
overflow foi alterado para hidden pois o código vai ser
implementado em Javascript. No meu projeto deixei com
overflow-x: scroll para deixar apenas a barra de navegação
horizontal.
Na continuação da aula foi feita uma alteração na galeria,
transformando para overflow: hidden e inserindo duas setas
de navegação com position: absolute
Para fazer a borda que mostra qual imagem está secionada foi criada
uma <div> envolvendo a <div> que contém a imagem e aplicado
um padding. Quando queremos que uma imagem fique com a
aparencia de estar selecionada aplicamos um
background-color que cobrirá o espaço do padding dando a
impressão que há uma borda.

Criação da página sobre.
Aula 8.21 - Aplicando ícone no site.
Como alterar o icone na barra superior do site utilizando a sintaxe:
<link rel="shortcut icon" type="image-x/png"
href="./icon_menu.ico" />
Para converter arquivos .png para .ico podemos
utilizar o site
ConvertICO
